|
||||||||||||||||
| Pràctica |
Exercicis
|
|||||||||||||||
|
Ara afegireu dins el paràgraf alguns atributs del text, com la mida, la font de la lletra i el color. |
|
El color del text està indicat per
un codi hexadecimal precedit pel caracter #
dins l’etiqueta: Dins aquesta etiqueta <font> observeu, també, el paràmetre face (tipus de font de lletra) i size (mida). |
|
| Desenvolupament de la pràctica | |
|
|
Obriu un nou document de text pla amb el bloc de notes del Windows. Tot seguit, seleccioneu el codi que veieu a continuació, copieu-lo i enganxeu-lo al document que acabeu de crear. |
<html> <body> |
|
| Observeu que els paràgrafs van seguits de l'etiqueta <font> amb els atributs del text: color, face (tipus de lletra) i size (mida). Per indicar el final d'aquests atributs del text, afegiu la mateixa etiqueta amb la barra davant: </font>. | |
Els codis dels colors utilitzats són:
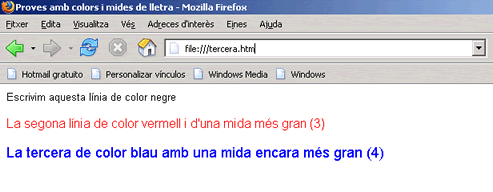
Deseu el contingut amb el nom tercera.htm i visualitzeu el resultat amb el vostre navegdor. El resultat ha de ser com aquest: |
|
 |
|
|
Visualització al navegador
|
|
|
|
Naturalment que els programes editors de pàgines web, com ara el Dreamweaver MX 2004, permeten inserir els colors molt fàcilment sense necessitat de saber els codis hexadecimals corresponents, i fer-ho manualment resultaria una feina feixuga innecessària. Per aquest motiu, no s'aprofundirà més sobre aquest aspecte, però, igualment, es creu força útil conèixer a grans trets el secret de l’acoloriment de la web per poder resoldre discordances petites que puguin aparèixer en el futur. Pensem, també, en la possibilitat d’escollir un color exacte, que tingueu en una fotografia o dibuix, i que vulgueu utilitzar com a fons de pàgina o del text. En aquest cas, podríeu esbrinar el codi hexadecimal d’aquest color amb l’ajut d’un programa editor, com Fireworks MX, i copiar-lo al codi font HTML de la vostra web. |
| A la pràctica 4, aprendreu a inserir capçaleres i títols. | |