|
||||||||||||||||
| Pràctica |
Exercicis
|
|||||||||||||||
|
Formularis Navegant per Internet, haureu vist que hi ha pàgines que permeten una interacció de l'usuari/ària. En són exemples els formularis que permeten accedir a informació mitjançant una cerca (com el cercador de centres de la XTEC). En la majoria del casos, per al
funcionament correcte d'aquestes aplicacions és necessària
la presència d'un programa en el servidor (anomenat CGI),
creat amb aquesta finalitat. Això dificulta o impossibilita que
usuaris personals puguin generar-los: per qüestions de seguretat,
els administradors del servidor no permeten als usuaris incloure aplicacions. Algunes alternatives possibles són desenvolupar aplicacions amb llenguatge Java (de dificultat mitja i elevada) o utilitzar formularis senzills que recullin dades i les trametin per correu electrònic a l'usuari/ària. En aquesta pràctica, es proposa fer un formulari per recollir dades per demanar una entrevista amb el tutor/a d'un curs determinat. Les respostes s'enviaran per correu electrònic.
|
|||||||
| Formulari per recollir dades | |||||||
|
|
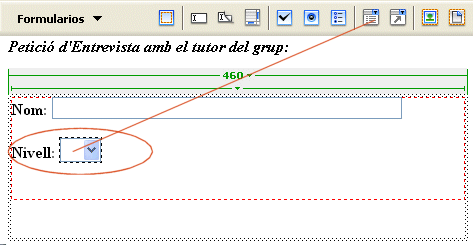
Obriu el Dreamweaver MX 2004. Creeu una pàgina en blanc nova des de l'opció del menú Archivo | Nuevo i Página básica | HTML. El títol de la pàgina ha de ser: Petició d'entrevista. Escriviu el text que ha de sortir en primer lloc: "Petició d'Entrevista amb el tutor del grup:". Seguidament,
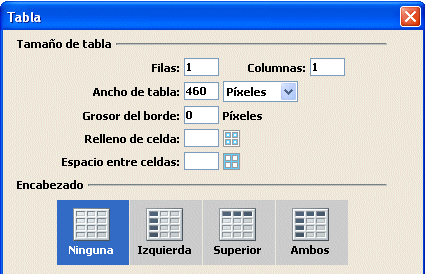
inseriu una taula d'una columna i una fila amb les dades següents: |
||||||
 |
|||||||
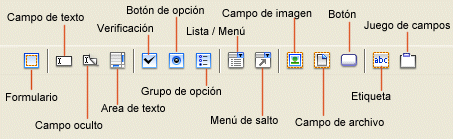
Dins aquesta taula que acabeu de crear, poseu els controls de formulari necessaris per a la vostra aplicació. Aquest controls es troben a l'apartat Formularios de la barra d'eines superior. Els controls que podeu situar dins un formulari són els següents: |
|||||||
 |
|||||||
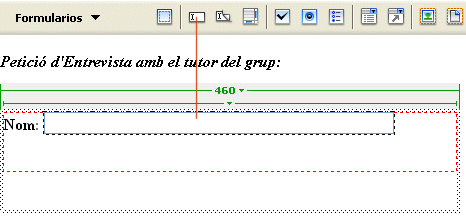
En aquest primer curs de pàgines web, utilitzeu tant sols una part d'aquest controls. Situeu-vos dins la taula que heu creat i inseriu un control Formulario. |
|||||||
A la finestra Propiedades, establiu les propietats següents: Acción: mailto:logicname@xtec.net?Subject=PeticioEntrevista |
|||||||
| Dins el formuari delimitat per la línia discontínua vermella, escriviu Nom: i, seguidament,
inseriu un control Campo
de texto per poder introduir el nom de l'alumne/a. |
|||||||
 |
|||||||
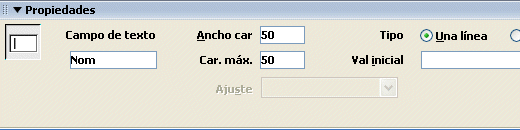
| Doneu-li les propietats següents, tal com mostra la imatge: |
|||||||
 |
|||||||
Seguidament, creeu dues llistes desplegables: Lista / Menú, una on sortiran els diferents nivells impartits i l'altra, els cursos. Afegiu un canvi de línia i, com s'ha fet anteriorment,
comenceu
posant el text representatiu, Nivell:, i
a continuació, inseriu
un control Lista / Menú. |
|||||||
 |
|||||||
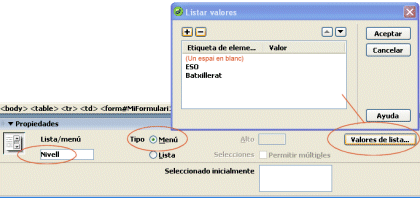
| Doneu els valors marcats a la imatge següent, a la pantalla Listar valores, dins la finestra Propiedades. | |||||||
 |
|||||||
| De la mateixa forma, inseriu un desplegable per establir el curs. Com que teniu tres grups, inseriu tres botons d'opció. Tots tres han de tenir el mateix nom, d'aquesta manera, només en deixarà seleccionar un. | |||||||
|
|||||||
| Quant a les propietats, només cal tenir cura que tinguin el mateix
nom, Grup, al qual li donareu a la finestra Propiedades, per a cada un dels botons: |
|||||||
|
|||||||
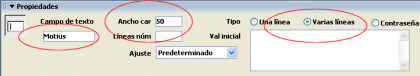
| Per finalitzar, només cal afegir una caixa de text on es pugui escriure el
motiu de l'entrevista. Ho fareu de la mateixa manera que s'ha fet amb el
nom, però activant la possibilitat de multilínia, amb l'opció Varias líneas de la finestra Propiedades. |
|||||||
 |
|||||||
| El formulari, una vegada fet, ha de quedar, aproximadament, com indica la imatge següent: |
|||||||
| Amb els navegadors, visualitzeu el formulari. Ompliu-lo i feu clic al botó Enviar. Probablement, no funciona per algun d'aquests motius: | |||||||
La solució passa per: configurar els vostres navegadors, fer clic al botó Enviar quan tingueu establerta la connexió a Internet, i modificar l'adreça de correu perquè les respostes us arribin a vosaltres. On diu mailto:logicname@xtec.net, heu de posar el vostre identificador. |
|||||||