|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Zones
reservades a la web |
|
| En
alguns casos, es vol disposar d'un espai reservat a la web on situar
informació que només estigui disponible per a un número
reduït d'usuaris. Aconseguir aquest objectiu suposa modificar
la configuració del servidor, i, normalment, l'administrador del
sistema no ho permet. L'alternativa "casolana", encara que no és totalment segura, permet un grau de reserva aparent i acceptable. Es tracta de sol·licitar a l'usuari/ària una contrasenya. Una ordre JavaScript recull el text entrat i fa l'enllaç a la pàgina corresponent. En aquests cas, la contrasenya és el nom de la pàgina on s'ha d'enllaçar sense .htm. Com que la contrasenya no es visualitza en escriure-la, ni està al codi font de la pàgina, només els usuaris que la coneguin podran accedir a la pàgina reservada. |
|
|
|
Desenvolupament de la pràctica |
En primer lloc, s'ha de crear la pàgina que voleu que sigui l'entrada a la zona reservada. Feu una pàgina semblant a la del model. Li doneu com a nom cursd72.htm Compte: el nom ha de ser exactament igual, i, a més, serà la contrasenya d'entrada. |
|
| Després, feu la pàgina on s'haurà d'introduir la contrasenya. Per fer això, seguiu els passos següents: | |
|
|
 |
|
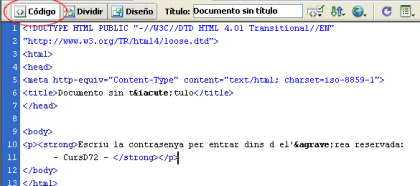
| Ara es visualitzarà el codi de la pàgina: | |
 |
|
| Inseriu un parell de salts de línia i el text següent (podeu retallar i enganxar). | |
<form name="form1" target="_blank"> <input name="Contrasenya" type="password" size="10" maxlength="10"> <input type="submit" name="Entrar" onClick="window.location.href=document.form1.Contrasenya.value + '.htm'; return false;"> </form> |
|
Aquest formulari té dos controls: Un control tipus password, és una caixa de text que, en escriure, no surten els caràcters, només punts, on introduïm una contrasenya. Un altre tipus botó submit, de nom Entrar. En fer clic sobre el botó, agafarà el text que hi hagi al camp de text, li afegirà l'extensió htm i l'ordre de JavaScript window.location.href. Obrirà, si existeix (per tant, la contrasenya és correcta), la finestra desitjada. En cas contrari, donarà una pantalla d'error. Guardeu el document amb el nom contrasenya. Aneu a "Vista previa" per veure el resultat. |
|
| Recordeu que la contrasenya és cursd72. | |