|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
|
|
| Desplegable amb enllaços | |
|
|
Creeu una pàgina nova des de Archivo | Nuevo i Pagina básica | HTML. Poseu a l'inici de la pàgina un text descriptiu de l'activitat que realitzarà, per exemple: Desplegable amb enllaços. Desplegable
amb enllaços. (Clicar per veure el resultat final). |
Feu dos canvis de línia i inseriu una taula amb l'opció del menú Insertar | Tabla, o bé cliqueu sobre la icona Tabla, apliqueu les dades següents:
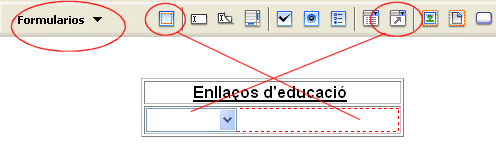
A la primera fila de la taula, introduireu el títol concret d'aquest apartat. Enllaços d'educació . A la segona fila, inseriu un control formulari, ja estudiat en la pràctica anterior, i dins d'ell un control Menú de salto. |
|
 |
|
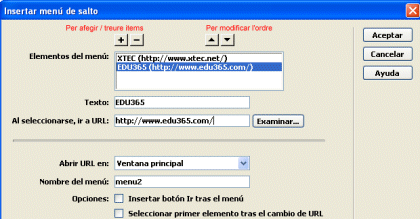
A l'introduir el menú de salt, s'obre una finestra on s'ha de donar la informació necessària per complir l'objectiu. En concret demana:
|
|
 |
|
D'aquesta manera anireu introduint, per parells de valors (nom, URL),
tots els ítem que desitgeu. |
|
| El resultat final ha de ser aproximadament aquest: | |
| Si voleu afegir-hi altre categoria, només caldrà tornar a realitzar el procés en un altre fila de la taula, o bé, en un altre taula. | |
| Podeu centrar el control en la casella de la taula només seleccionant-lo, i anar al menú Texto | Aliniar | Centro | |
El codi generat pel Dreamweaver MX 2004 és una mica complicat, però també ho podeu fer manualment, afegint el següent codi en el lloc on volem situar el menú desplegable. Situeu-vos al lloc on voleu el desplegable, activeu la pestanya Código, i inseriu al codi següent, podeu fer copiar i enganxar.. |
|
<FORM NAME="f1"> <SELECT NAME="s1"> <OPTION VALUE="http://www.xtec.net.htm">XTEC <OPTION VALUE="http://www.cat365.net/">Cat365 <OPTION VALUE="http://www.gencat.net/educacio/">Educació </SELECT> <INPUT TYPE="BUTTON" VALUE="Anar-hi" onClick="top.location.href=document.f1.s1.options [document.f1.s1.selectedIndex].value"> </FORM> |
|