Elaboració d'una pàgina a partir de taules |
|||||||||||||||||||||||||||
| En aquesta pràctica s'elaborarà una pàgina a partir de taules, perquè és una de les metodologies de disseny de webs que ha estat més emprada en els darrers anys. Com es veurà en altres pràctiques del curs, avui dia l'ús de les taules no és el millor mètode per dissenyar webs. L'evolució del llenguatge HTML possibilita l'ús d'altres eines de creació de webs mes flexibles i funcionals com són l'ús de capes i fulls d'estil. Per tant, tot i que es pot dissenyar una pàgina a partir de taules, s'hauria d'intentar emprar-les només quan es treballa en dades tabulars. Tot i així, és bo conèixer les possibilitats i els problemes que poden presentar. | |||||||||||||||||||||||||||
Estructura de la pàgina |
|||||||||||||||||||||||||||
|
A l'hora de definir l'estructura interna d'una pàgina, i, per tant, la disposició dels seus components (text, imatges...), la utilització de taules amb una amplada fixa pot evitar visualitzacions deficients i efectes no desitjats. Ja heu pogut comprovar a la pràctica 1 d'aquest mòdul com una taula elaborada mitjançant valors percentuals s'adaptava a la mida de la finestra i de la resolució de manera automàtica, fet que modificava la disposició del text limitant el control sobre l'aspecte del disseny realitzat. Actualment, les resolucions més utilitzades pels usuaris són 800 x 600 o |
||||||||||||||||||||||||||
|
Si visualitzeu aquesta pantalla amb diferents resolucions, observareu que amb qualsevol d'elles es garanteix la visualització correcta dels continguts. Només es veu modificada la imatge de fons. Aquesta imatge té una amplada de 1.300 píxels i segons la resolució utilitzada veureu més o menys porció de la zona grisa. Per canviar la resolució de pantalla aneu a Inici I Configuració I Tauler de control. Seleccioneu la icona Pantalla i la pestanya Paràmetres. Especifiqueu la mida a Àrea d'escriptori. La resolució i la profunditat de color depenen de les prestacions de la vostra targeta gràfica, de la mida del monitor i de la versió del Windows. Aquests canvis poden implicar reiniciar l'ordinador. |
||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
Crear una pàgina a partir de taules |
|||||||||||||||||||||||||||
|
La finalitat d'aquesta pràctica és la creació d'una pàgina índex d'informació sobre el projecte edu365.com a partir d'una estructura generada amb taules. |
||||||||||||||||||||||||||
|
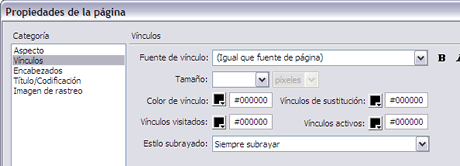
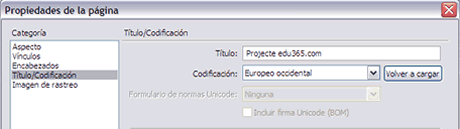
Obriu el Dreamweaver. Apareixerà una pàgina en blanc. Definiu l'aspecte general de la pàgina amb l'opció de la barra de menú Modificar I Propiedades de la página. Poseu el títol de la pàgina Projecte edu365.com i doneu les directrius següents de color de fons, text, colors dels vincles, marges...: |
||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||
Observeu que en aquesta ocasió cal especificar el valor dels marges esquerre i superior, així com l'amplada i l'alçada d'aquests. D'aquesta manera, la taula que inseriu es trobarà ajustada perfectament als costats de la pàgina i es visualitzarà de la mateixa manera amb els navegadors Explorer i FireFox. Si utilitzeu Mostrar vista código, veureu el codi que s'ha generat a l'interior de l'etiqueta <body> de la vostra pàgina, on s'han recollit els valors que heu donat: <style type="text/css"> |
|||||||||||||||||||||||||||
| Per visualitzar el codi font de la pàgina, feu clic al botó Mostrar vista código. | |||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
A continuació, inseriu una taula mitjançant el botó Tabla de la categoria Común de la barra Objetos o activeu el menú Insertar I Tabla. Apareixerà el quadre de diàleg Insertar tabla. Modifiqueu els valors que apareguin (recordeu que el quadre de diàleg sempre manté els valors de la configuració més recent introduïda per a una taula) pels següents: |
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
A partir d'aquesta taula, creareu tota l'estructura de la pàgina. Per treballar amb més comoditat, feu clic sobre el contorn de la taula, i una vegada aparegui la finestra Propiedades escriviu 100 al camp Al. També podeu fer aquesta acció arrossegant el contorn inferior de la taula amb el cursor o des del codi font amb Mostrar vista código. La taula ara té una alçada de 100 píxels. Deseu la pàgina a la carpeta c:\cursd98\m3 amb el nom edu365.htm. |
|||||||||||||||||||||||||||
Taules imbricades |
|||||||||||||||||||||||||||
|
Una taula imbricada (en castellà, anidada) és una taula que es troba a l'interior d'una altra taula o cel·la ja existent. Podeu configurar una taula imbricada com qualsevol altra taula; tot i això, la seva amplada es veurà limitada per l'amplada de la taula o cel·la on la col·loqueu. |
||||||||||||||||||||||||||
|
Podria semblar una opció més simple inserir cel·les i combinar-les segons l'estructura de la pàgina a l'interior de la taula. Hi ha una raó important per no utilitzar aquesta possibilitat. Si s'introdueix contingut a les cel·les, com ara un text llarg, aquest forçaria els límits i provocaria que la taula es desajustés pels laterals. Una taula no pot forçar mai una altra taula a desplaçar-se, mentre que una cel·la sí. |
||||||||||||||||||||||||||
|
Creareu una sèrie de taules imbricades unes a l'interior de les altres per donar forma a l'estructura interna de la pàgina. |
||||||||||||||||||||||||||
|
Seleccioneu la taula creada a l'arxiu edu365.htm. A la finestra Propiedades de la taula, ompliu el camp Col. Fondo amb el valor #0482BC. Inseriu una taula amb els valors següents: Filas 1, Columnas 1, Ancho 600 píxeles, Borde 0, Relleno de celda 0, Espacio de celda 0. Repetiu aquesta operació fins a crear un total de 3 taules. |
||||||||||||||||||||||||||
|
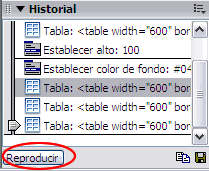
Un manera força ràpida per repetir accions com l'anterior consisteix a fer clic a sobre de l'acció que es vol repetir de la finestra Historial i després fer clic al botó Reproducir. |
||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
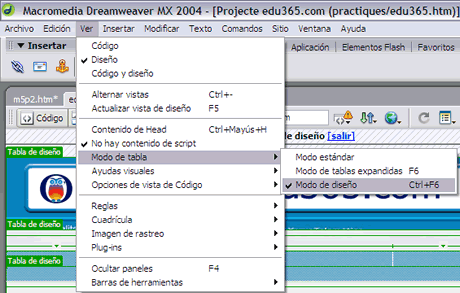
Definireu ara l'estructura de la zona central de la pàgina. Inseriu a la taula 2 una taula amb els valors següents: Filas 1, Columnas 3, Ancho 600 píxeles, Borde 0, Relleno de celda 0, Espacio de celda 0. Aquestes tres columnes tenen la mateixa mida (200 píxels cadascuna). Cal que la columna central tingui una amplada de 350 píxels. Col·loqueu el cursor sobre la columna central. A la finestra Propiedades de la cel·la, ompliu el camp An. amb el valor 350. Si utilitzeu el Modo diseño que hi ha al menú Ver I Modo de tabla | Modo diseño, observareu l'amplada de cadascuna de les columnes (125-350-125 píxels). |
|||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||
La columna de l'esquerra contindrà els elements de navegació pels continguts de la web, la columna central la presentació gràfica del projecte amb una imatge, i la columna de la dreta l'accés a altres recursos vinculats al tema. Situeu el cursor a l'interior de la columna central i inseriu-hi una taula amb els valors següents: Filas 3, Columnas 1, Ancho 350 píxeles, Borde 0, Relleno de celda 0, Espacio de celda 0. Col·loqueu el cursor sobre la primera d'aquestes cel·les i a la finestra Propiedades de la cel·la ompliu el camp Al amb el valor 100. Escriviu Les noves tecnologies al servei de l'educació (lletra Arial, mida 18 píxels, color #FFCC66, negreta i centrat). A la segona cel·la inseriu la imatge edu2.gif. Per definir el contingut de la columna de l'esquerra, inseriu-hi una taula a l'interior amb els valors: Filas 29, Columnas 1, Ancho 125 píxeles, Borde 0, Relleno de celda 2, Espacio de celda 1, Color Fnd. #663366. Repetiu aquesta acció a la columna de la dreta amb els valors: Filas 12, Columnas 1, Ancho 125 píxeles, Borde 0, Relleno de celda 2, Espacio de celda 1. |
|||||||||||||||||||||||||||
Recupereu l'arxiu taulaedu.rtf i teclegeu el contingut a cadascuna de les taules que acabeu de crear. |
|||||||||||||||||||||||||||
Modifiqueu l'aspecte de les cel·les de cadascuna de les taules amb els valors següents (recordeu que per seleccionar cel·les i aplicar els canvis que desitgeu, podeu utilitzar la finestra Propiedades): |
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
Per poder fer les operacions anteriors d'una manera més ràpida, podeu seleccionar alhora les cel·les que hagin de tenir un aspecte comú i una vegada seleccionades aplicar les propietats de manera conjunta. Per fer-ho, només cal que col·loqueu el cursor sobre una de les cel·les i l'arrossegueu fins a seleccionar les cel·les que desitgeu. Quan les cel·les on voleu donar les mateixes característiques no es troben contigües (per exemple, algunes de la taula de l'esquerra), pressioneu la tecla Control i mantenint-la pressionada feu clic sobre totes les cel·les que vulgueu modificar. Després, apliqueu les propietats mitjançant la finestra Propiedades. |
||||||||||||||||||||||||||
Observareu que hi ha tot un seguit de cel·les a la taula de la zona dreta on no heu posat text. Cal eliminar-les. Feu clic a l'interior d'una d'aquestes cel·les buides (recordeu que com que treballeu amb una taula amb una sola columna el programa interpreta que cada una de les cel·les és una fila) i accediu a la barra de menú Modificar I Tabla I Eliminar fila. Repetiu l'acció fins a eliminar-les totes. |
|||||||||||||||||||||||||||
Aquesta ha de ser l'aparença de cadascuna de les taules: |
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
Per acabar la pràctica, inseriu la imatge edu4.gif a la Taula 3. Aquest és el resultat de la pràctica: |
|||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
Deseu l'arxiu edu365.htm i comproveu que es visualitza correctament. |
|||||||||||||||||||||||||||
|
Els menús d'aquesta pràctica estan fets a base de taules amb text a l'interior. Podeu inserir imatges a cada una de les cel·les, com botons, o bé combinar ambdós models. El Dreamweaver possibilita, entre d'altres efectes, la incorporació de rollovers quan el visitant posa el ratolí a sobre d'aquests botons. A la pràctica 3 del mòdul 6 es tracta aquesta qüestió. |
||||||||||||||||||||||||||