Taules i capes |
|||||
Quina és l'opció correcta? |
|||||
|
Les taules en HTML serveixen per mostrar dades tabulars, però l'opció de donar valor 0 a l'atribut border de les taules ha fet que molts dissenyadors hagin emprat les taules per dissenyar text i imatges. L'ús de les taules és encara un dels mètodes dominants per dissenyar visualment llocs web complexos, però en realitat interfereix en la creació d'un lloc web accessible, flexible i funcional que segueixi la normativa internacional sobre l'accessibilitat. Gràcies a Internet, milers de milions de pàgines es troben a disposició de qualsevol persona en qualsevol lloc del món. Però no tots tenim les mateixes facultats. Els grups d'individus que tenen algun tipus de limitació funcional no accedeixen de la mateixa manera a la xarxa de xarxes. Persones de baixa o nul·la visió, que tenen limitada la funcionalitat de les mans, que hi senten poc (o gens) o que tenen un nivell de comprensió reduït, són exemples d'aquest col·lectiu, el de les persones amb discapacitats. Per això s'han creat instruments i eines que adapten l'ordinador a la seva manera d'operar i estructuren els continguts perquè els puguin manejar. Les pàgines web no poden quedar al marge d'aquest esforç. Hi ha diversos estàndards que especifiquen què és el que fa que les pàgines web siguin accessibles. El World Wide Web Consortium, a través d'un grup de treball conegut com el WAI (Web Accessibility Iniciative), ha creat un detallat conjunt de regles jerarquitzades d'accessibilitat. Per introduir-vos en aquestes normes d'accessibilitat podeu fer una primera lectura en català des dels següents llocs web:
A l'hora d'elaborar una pàgina és important que la càrrega sigui ràpida, que el redisseny sigui fàcil i eficient, que presenti consistència visual i que sigui accessible per a tot tipus d'usuaris. En aquest sentit el disseny amb taules pot resultar problemàtic, atès que les dades de presentació es barregen amb el contingut. Per tant, l'elecció en la utilització de taules o capes ha d'estar vinculada als objectius fixats en el moment de dissenyar-la i cal valorar si les dades es presentaran millor en format tabular o bé amb l'ús de capes. Caldrà fer-se preguntes en relació al tipus d'usuari/ària: si voleu que tots els usuaris puguin accedir-hi o bé si l'adreceu a usuaris amb navegadors més actualitzats... El Dreamweaver permet treballar fàcilment amb capes i, com veureu en pràctiques següents, amb fulls d'estils en cascada. Tot i això, és interesant conèixer les possibiliats de conversió que presenta el programa. Una possible opció és treballar amb capes i transformar-les posteriorment en taules per permetre la visualització correcta del disseny en els navegadors més antics si ho considereu necessari. Recordeu, però, que per fer aquesta conversió sense que apareguin posteriorment efectes indesitjats, cal evitar la superposició de capes. |
||||
|
|||||
Conversió de capes a taules |
|||||
|
L'objectiu d'aquesta pràctica és fer la conversió d'una pàgina estructurada mitjançant capes a taules. |
||||
|
Obriu el Dreamweaver. Recupereu la pàgina xtec.htm que heu elaborat a la pràctica anterior. En aquesta pàgina la informació està estructurada mitjançant la utilització de capes no superposades, fet que permetrà la transformació en taules. Per fer la transformació, accediu al menú Modificar I Convertir I Capas en tabla. En seleccionar-ho, apareixerà la finestra Convertir capas en tabla, en què haureu de definir els valors següents: |
||||
|
|||||
|
|||||
|
No podeu convertir una sola capa en taula. Per fer la conversió de capes en taules, cal aplicar-la a totes les capes de la pàgina. |
||||
Observeu com les capes de la figura de l'esquerra han estat transformades en una taula a la figura de la dreta, amb les seves corresponents cel·les, files i columnes: |
|||||
|
|||||
Feta la conversió, garantireu que la pàgina sigui visualitzada correctament en la gran majoria de navegadors, independentment de la seva versió, tot i que, tal com ja s'ha comentat, les pàgines dissenyades amb taules són menys flexibles i en molts casos no compleixen els estàndards d'accessibilitat i usabilitat. També podríeu manipular tots els components de la taula mitjançant la finestra Propiedades. Deseu la pàgina resultant a la carpeta c:\cursd98\m3 amb el nom capataula.htm i visualitzeu-ne el resultat. |
|||||
Conversió de taules a capes |
|||||
|
L'objectiu d'aquesta pràctica és fer la conversió d'una pàgina estructurada mitjançant taules a capes. |
||||
|
Obriu el Dreamweaver. Recupereu la pàgina edu365.htm que vau desar a la carpeta c:\cursd98\m3, la informació de la qual s'estructura mitjançant la utilització de taules. Per fer la transformació, aneu al menú Modificar I Convertir I Tablas en capa. Apareixerà la finestra Convertir tablas en capa, en què haureu de definir els valors següents: |
||||
|
|||||
|
|||||
|
No podeu convertir una sola taula en capa. Per fer la conversió de taules a capes, cal aplicar-la a totes les taules de la pàgina. |
||||
Observeu com les taules de la figura de l'esquerra han estat transformades en capes a la figura de la dreta: |
|||||
|
|||||
Feta la conversió, podeu fer els ajustaments necessaris, ja que, per exemple, les cel·les buides no es converteixen en capes si no tenen color de fons. Si a la pàgina d'origen teniu cura de dotar les cel·les d'aquesta característica, evitareu haver de cercar altres opcions per reproduir l'aspecte del treball. En aquest cas, per imitar el mateix aspecte de la pàgina convertida, desactiveu l'opció Evitar solapamiento de capas del pannell Capas. Haureu de crear una capa amb les característiques següents: An. 600px, Al. 743px i Col.Fondo #0482BC i situar-la justament sobre totes les ja creades. Activeu la capa i canvieu l'ordre de disposició d'aquesta amb Modificar I Organizar I Enviar al fondo. Feu clic a fora de la capa i veureu el resultat. Deseu la pàgina resultant a la carpeta c:\cursd98\m3 amb el nom taulacapa.htm i visualitzeu-la amb els navegadors (observareu algunes petites diferències). |
|||||
| Tal com comentàvem a l'inici de la pràctica, és important tenir presents les normes WEB relatives a l'accessibilitat. Els navegadors més actuals no presenten problemes en l'ús de capes, per tant, en lloc d'imbricar taules dintre de taules i d'omplir cel·les buides amb espaidors GIF, podeu emprar un marcatge estructural més simple a partir del disseny de capes i fulls d'estil en cascada. Això permetrà mantenir separat el contingut de les pàgines de la forma en què es presenten. | |||||
Projectes web amb taules cap a projectes que respectin les Normes Web |
|||||
Redissenyar un lloc web creat amb taules de vegades pot ser problemàtic. Abans cal prendre decisions sobre si es vol migrar tot el lloc o bé fer-ho secció a secció. Convé dur a terme un estudi acurat en què caldrà identificar quines són les parts o seccions que sortiran més beneficiades en la conversió. Per exemple, les pàgines d'inici poden ser una bona manera de començar. Primer de tot, cal identificar els tipus de contingut i d'informació del lloc i analitzar amb detall les pàgines per obtenir divisions lògiques del contingut.
|
|||||
Marcatge estructural |
|||||
Al mòdul 2 pràctica 2 us vam comentar algunes consideracions sobre el marcatge estructural. El Dreamweaver MX 2004 incorpora les funcions per aplicar estils en l'Inspector de Propiedades i els estils CSS s'utilitzen per a tasques bàsiques de codificació en lloc del format basat en HTML. Per omissió, en seleccionar qualsevol format de text en l'Inspector de Propiedades, es crea un format CSS en lloc d'inserir etiquetes font, però si el vostre lloc va ser dissenyat amb una versió anterior, amb d'altres editors o editant directament el codi, serà necessari netejar el codi. Un cop s'ha analitzat l'estructura, cal analitzar el marcatge HTML presentacional per modificar-lo pel marcatge estructural:
Totes aquelles etiquetes de marcatge presentacional que es puguin modificar per marcatge estructural faran que el vostre lloc web sigui més accessible. Treballar amb marcatge estructural per crear un disseny requereix una manera de pensar diferent de la que segurament heu emprat dissenyant taules. En lloc de pensar "això va aquí i això allà", cal pensar prèviament les classes d'informació de la vostra pàgina i l'estructura que ha de tenir aquesta informació, i això és el que és coneix com a marcatge estuctural o semàntic. |
|||||
Netejar el codi font d'una pàgina |
|||||
| Recupereu la pàgina formacio1.htm. Aquesta pàgina va ser editada ja fa temps i conté etiquetes de marcatge presentacional que s'haurien de modificar per convertir en marcatge estructural. Observeu el codi font des de la finestra Código de la pàgina i intenteu detectar totes aquelles etiquetes de marcatge presentacional que poden ser substituïdes per marcartge estructural. | |||||
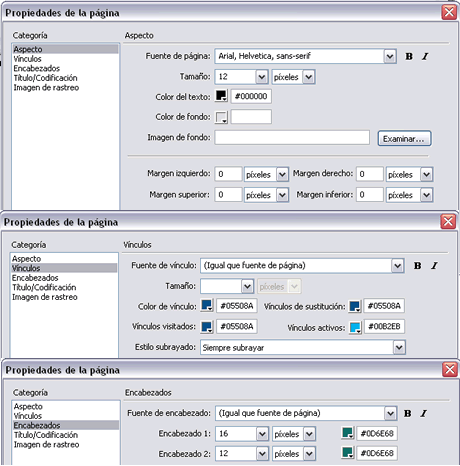
Creeu un document nou, aneu a Modificar | Propiedades de la página i definiu els atributs següents: |
|||||
 |
|||||
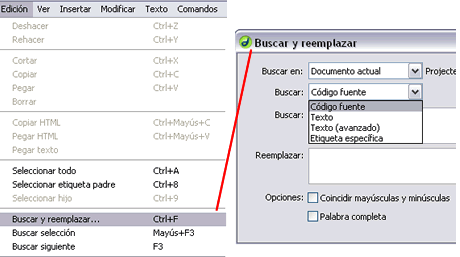
Un cop definides les propietats del nou document, deseu-lo amb el nom de formacio2.htm. Aneu de nou al document formacio1.htm i des la vista Código, seleccioneu i copieu tot el contingut que hi ha a l'interior de l'etiqueta <body>...</body>. Enganxeu aquest contingut al document formacio2.htm, elimineu totes les etiquetes de marcatge presentacional que us sigui possible i substituïu-les per marcatge estructural. Per tal d'eliminar les etiquetes podeu emprar l'eina del Dreamweaver Buscar y reemplazar que trobareu al menú Edición: |
|||||
 |
|||||
| Un cop hagueu eliminat totes les etiquetes de marcatge presentacional, reviseu el document emprant etiquetes de marcatge estructural per maquetar el document amb una aparença similar al document original. Deseu la pàgina resultant a la carpeta c:\cursd98\m3 amb el nom de formacio2.htm. | |||||