Capes imbricades |
|||
Imbricar capes |
|||
|
A la pràctica anterior heu treballat amb capes tractades de manera individual. En algunes ocasions pot resultar interessant crear capes a l'interior d'unes altres per agrupar-les, de la mateixa manera que s'insereixen taules a l'interior de taules. |
||
|
Obriu el Dreamweaver. Recupereu la pàgina xtec.htm elaborada a la pràctica anterior que heu desat a la carpeta c:\cursd98\m3. És possible que per defecte el programa no us permeti imbricar les capes. Accediu al menú Edición I Preferencias I Capas i activeu l'opció de la casella de verificació Anidar I Anidar al crear en una capa. A la finestra Capes, si l'opció Evitar solapamiento està activada, desactiveu-la. Creeu una nova capa arrossegant el botó Dibujar capa de la categoria Común de la barra Objetos a l'interior de la capa explica1. Situeu la nova capa a la part inferior dreta de la capa explica1. Aquesta capa ha de tenir 50 px al camp An. i 50 px al camp Al. Anomeneu-la informe. Inseriu-hi la imatge full.gif. |
||
|
|||
| Si analitzeu el codi des de la finestra Codigo veureu també la imbricació. | |||
Deseu la pàgina a la carpeta c:\cursd98\m3 amb el nom anidaxtec.htm i comproveu-ne la visualització amb els navegadors. |
|||
|
Recordeu que si voleu convertir aquest tipus de pàgina elaborada amb capes imbricades en taules, la visualització d'aquesta conversió no serà correcta en navegadors de versions 3.0, ja que l'opció Evitar solapamiento està desactivada. |
||
Animació de capes |
|||
HTML dinàmic |
|||
|
El DHTML o HTML dinàmic s'utilitza per poder canviar les propietats d'ubicació o d'estil d'elements HTML mitjançant una sèrie de seqüències de comandaments. El Dreamweaver utilitza aquest recurs per fer canvis a les propietats de les capes i imatges d'una pàgina. Per fer aquestes animacions, no és necessari utilitzar ni miniaplicacions (applets) del Java, ni controls ActiveX, ni connectors (plug-in)... Les líneas de tiempo del Dreamweaver fan servir codi JavaScript per canviar, entre altres possibilitats, la posició, la mida, la visibilitat i l'ordre d'apilament d'una capa al llarg d'un temps. Recordeu, però, que les funcions de capa de les líneas de tiempo només funcionen en els navegadors de versions 4.0 o posteriors. |
||
Crear una animació a partir d'una capa |
|||
|
L'objectiu d'aquesta pràctica és fer l'animació d'una capa mitjançant l'eina de la qual disposa el Dreamweaver a partir del treball fet a la pràctica 3 d'aquest mòdul. |
||
|
Obriu el Dreamweaver. Recupereu l'arxiu xtec.htm que heu elaborat al començament de la pràctica i que es troba a c:\cursd98\m3. A la finestra Capas, si l'opció Evitar solapamiento està activada, desactiveu-la. Creeu una nova capa arrossegant el botó Dibujar capa de la categoria Común de la barra Objetos de diseño o activant el menú Insertar I Capa. Definiu les propietats següents: Iz: 54px, Sup: 83px, An:18px, Al: 18px i Col. Fondo: #FFFFFF. |
||
|
|||
|
Comproveu que la capa quadre1 ocupa aquesta posició: |
||
|
|||
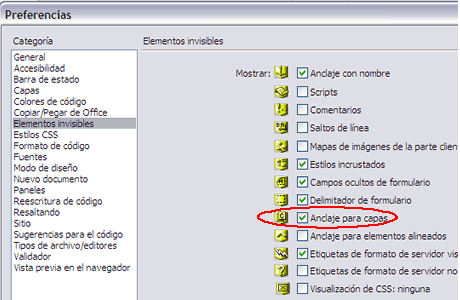
Si no visualitzeu els quadradrets grocs, aneu al menú Edición | Preferencias i activeu Elementos invisibles | Anclaje para capas. |
|||
 |
|||
| Repetiu l'operació creant una altra capa amb les propietats següents: Iz: 54px, Sup: 322 px, An: 18px, Al: 18 px, Col Fondo: #FFFFFF. | |||
|
|||
La capa quadre2 haurà d'estar situada d'una manera similar a l'anterior, però en aquesta ocasió a la intersecció de la imatge de la capa logo2 amb la línia blanca. Ara la pàgina està preparada per aplicar un efecte visual posant una animació a una capa que creareu a continuació. Aquesta capa ha de tenir les mateixes propietats que la capa quadre1, exceptuant els valors següents: ID quadre3, Col.Fondo # FFCC66, Índice Z 8, Vis default. Comproveu que la capa quadre3 està situada justament sobre la capa quadre1. Amb la capa quadre3 activada, feu clic al menú Modificar I Organizar I Traer al frente. Deseu l'arxiu a la carpeta c:\cursd98\m3 amb el nom animaxtec.htm. |
|||
Per fer l'animació de la capa quadre3, cal que aquesta estigui seleccionada. Feu clic al menú Ventana I Líneas de tiempo. Apareixerà una finestra on podeu definir les propietats de l'animació que cal desenvolupar: |
|||
|
|||
Escolliu Modificar I Línea de tiempo I Agregar objeto a línea de tiempo o arrossegueu la capa seleccionada a l'interior de la finestra Líneas de tiempo. Veureu com apareix una barra de color al primer canal de la Línea de tiempo que mostra el nom de la capa. Feu clic sobre el marcador del cuadro clave 1 que hi ha a l'extrem esquerre de la barra. A la pàgina, desplaceu la capa quadre3 sobre la capa quadre2 (aquest serà el lloc de la pàgina on la capa acabi l'animació). Apareixerà una línia que indica la ruta de l'animació. Per veure una vista prèvia de l'animació, manteniu pressionat el botó Reproducir de la finestra Línea de tiempo. Per afegir altres capes i imatges a la línea de tiempo i per crear animacions més complexes, només cal repetir el procediment exposat. Aquesta animació que heu elaborat necessita encara altres instruccions per poder ser visualitzada als navegadors. Activeu l'opció Reproducción automàtica de la finestra Línea de tiempo. Aquesta acció farà que l'animació s'activi de manera automàtica en el moment en què el navegador obri la pàgina. |
|||
Per aconseguir que l'animació executi un bucle, feu clic a l'opció Bucle de la finestra Línea de tiempo. Bucle insereix l'acció Ir a fotograma en línea de tiempo al Canal Behavior després de l'últim fotograma de l'animació (en aquest cas, correspondria al fotograma 16). |
|||
|
|||
El tipus d'animació i la seva finalitat determinarà el nombre de repeticions. És recomanable administrar aquest recurs evitant elements massa repetitius que puguin arribar a interferir en el disseny final de la pàgina. |
|||
Deseu l'arxiu animaxtec.htm i comproveu-ne el funcionament amb els navegadors. |
|||
Animació amb ruta curvilínia |
|||
|
L'animació que heu fet, com heu pogut comprovar, segueix una ruta rectilínia. Fareu una petita pràctica complementària per veure com dotar una capa d'una ruta que descrigui una trajectòria corba. |
||
|
Obriu el Dreamweaver. Recupereu l'arxiu xtec.htm. Recordeu que és convenient desactivar a la finestra Capes l'opció Evitar solapamiento si està activada. Creeu una nova capa arrossegant el botó Dibujar capa de la categoria Común de la barra Objetos o activant el menú Insertar I Capa. Definiu les propietats següents: Iz: 476px, Sup: 10px, An:70px, Al: 70 px. |
||
|
|||
|
|||
Comproveu que la capa arroba està alineada al costat de la capa titol. Inseriu la imatge amov.gif a l'interior de la capa que heu creat. Seleccioneu la capa arroba i feu clic al menú Ventana I Líneas de tiempo. Escolliu Modificar I Línea de tiempo I Añadir objeto a línea de tiempo o arrossegueu la capa seleccionada a l'interior de la finestra. Feu clic sobre el marcador del cuadro clave 1 que està a l'extrem esquerre de la barra. A la pàgina, torneu a seleccionar la capa arroba. Feu clic al menú Modificar I Línea de tiempo I Registrar ruta de capa. Arrossegueu la capa per la pantalla i desplaceu-la seguint la trajectòria que desitgeu. Per exemple, aquesta: |
|||
|
|||
Observeu com a la Línea de tiempo apareix la Barra de animación i els Cuadros claves de la trajectòria realitzada. Activeu l'opció Reproducción automàtica de la finestra Línea de tiempo si voleu que l'animació s'activi de manera automàtica en el moment en què el navegador obri la pàgina. Poseu el valor 3 al camp de l'opció Bucle de la Línea de tiempo i accepteu-lo. Deseu l'arxiu a la carpeta c:\cursd98\m3 amb el nom arrobaxtec.htm i comproveu que funciona correctament amb els navegadors. |
|||
|
Podeu modificar la velocitat de l'animació, el moment d'inici i altres paràmetres amb Modificar I Línea de tiempo I... sempre que estigui activada la Barra de animación de l'objecte. |
||