Elaboració d'una pàgina a partir de capes |
|||||||||||||||||||||||||||||||||||||
Capes |
|||||||||||||||||||||||||||||||||||||
|
Les capes són bàsicament contenidors o divisions de codi HTML. Com a tals, poden contenir al seu interior una pàgina independent en HTML, text, imatges, formularis, objectes Flash, connectors (plug-in)... proporcionant la possibilitat de dotar la pàgina d'un major grau de dinamisme. Les capes són molt útils per organitzar la informació d’una pàgina, jugar amb efectes o construir menús. Com veureu en pràctiques següents, l’ús de capes als fulls d’estil en cascada faciliten el marcatge estructural o semàntic que separa el contingut (HTML) de la presentació (CSS) de la web. El resultat és una major optimització i netedat del codi HTML que guanya en flexibilitat, accessibilitat i usabilitat. La gran flexibilitat per disposar-les a qualsevol lloc de la pàgina, apilar-les, moure-les per la pantalla mitjançant una línia de temps..., dóna un gran control sobre el disseny que es porta a terme. Tot i això, cal recordar que les capes només són visualitzades correctament pels navegadors Explorer i Netscape de versions 4.0 i posteriors. En versions anteriors, el contingut de les capes es veu de manera desordenada sense tenir en compte els punts de referència on es troben disposades les capes a la pàgina. |
||||||||||||||||||||||||||||||||||||
|
La codificació divergent dels navegadors Explorer i Netscape fa que cadascun d'ells hagi elaborat etiquetes específiques per a les capes: div, span, layer i ilayer. Això provoca en ocasions problemes de visualització també en versions 4.0 o posteriors. Per evitar al màxim aquesta conflictivitat, quan inseriu capes a la vostra pàgina, el Dreamweaver insereix l'etiqueta HTML <div> corresponent a aquestes capes al codi. Per defecte, el programa utilitza aquesta etiqueta, que garanteix una visualització correcta a la majoria de visitants de la pàgina. Per comprovar que aquesta és l'opció predeterminada, accediu al menú Edición I Preferencias I Categorías I Capas. |
||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
|
Observeu que no hi ha definit cap color de fons per a la capa que es crea; això fa que aquesta actuï com a transparent. D'altra banda, cal que l'opció Compatibilitat con Netscape 4 es trobi activada. Aquesta preferència fa que el programa insereixi codi JavaScript al contingut head del document. D'aquesta manera, se soluciona un dels problemes que es produeix als navegadors Netscape 4.x: quan l'usuari/ària canvia la mida de la finestra del navegador, les capes perden les coordenades de posició. |
||||||||||||||||||||||||||||||||||||
Crear una pàgina informativa a partir de capes |
|||||||||||||||||||||||||||||||||||||
|
La finalitat d'aquesta pràctica és la creació d'una pàgina d'informació sobre la XTEC dintre del Projecte edu365.com de la pràctica 2 a partir d'una estructura generada amb capes. |
||||||||||||||||||||||||||||||||||||
|
Obriu el Dreamweaver. Apareixerà una pàgina en blanc. Definiu l'aspecte general de la pàgina amb l'opció de la barra de menú Modificar I Propiedades de la página. Poseu el títol de la pàgina, XTEC, i doneu les directrius següents de color de fons, text, colors dels vincles, marges...: |
||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Observeu que heu d'incorporar una imatge de fons a la pàgina. Recupereu la imatge fonscapes.gif per inserir-la. Visualitzeu la pàgina i deseu l'arxiu amb el nom xtec.htm a la carpeta c:\cursd98\m3. |
|||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||
La quadrícula permet ajustar fàcilment els continguts visuals que incorporem amb el Dreamweaver i és de gran utilitat quan es treballa amb capes. Per aprofitar la possibilitat d'ajustar de manera automàtica les capes a la quadrícula, cal activar l'opció Ajustar a cuadrícula del quadre de diàleg anterior. |
|||||||||||||||||||||||||||||||||||||
|
Creareu una sèrie de capes amb text i imatges per dotar de continguts la pàgina. |
||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||
També podeu activar el menú Insertar I Objectos de diseño Capa: |
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Amb aquesta darrera opció la capa queda col·locada a la part superior esquerra de la pàgina, perquè els marges superiors i esquerra de la pàgina estan definits a 0px. Si els marges fossin uns altres, les capes s'insertarien en el punt on estan definits aquests marges. En el moment de dibuixar la capa, no cal preocupar-se per l'exactitud de les mides, perquè, com veureu, seleccionada la capa es pot modificar la mida canviant els atributs. |
|||||||||||||||||||||||||||||||||||||
Modificar l'aspecte de les capes. Inserir imatges i text |
|||||||||||||||||||||||||||||||||||||
|
Aquest apartat de la pràctica ens ajudarà a conèixer com canviar l'aparença i els components modificant la configuració de les propietats. |
||||||||||||||||||||||||||||||||||||
|
Per seleccionar tota la capa i aplicar els canvis que desitgeu, feu clic sobre el contorn de la capa fins que s'activi. Per fer els canvis de configuració i controlar les propietats de les capes, el programa disposa de l'eina Propiedades i del pannell Diseño | Capas. |
||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
|
L'opció Evitar solapamiento ha d'estar activada si voleu convertir les capes del document en taules perquè sigui visualitzat correctament amb els navegadors 3.0. De tota manera, algunes accions permeten superposar capes fins i tot tenint activada aquesta opció (si inseriu la capa des del menú, introduïu números a Propiedades o feu capes imbricades). Si això succeeix, arrossegueu les capes superposades per separar-les. |
||||||||||||||||||||||||||||||||||||
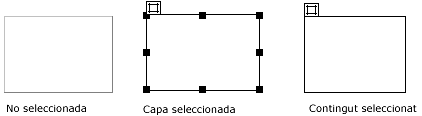
Seleccionar i alinear capesUna capa pot presentar tres estats de selecció, representats cada un a la vista Diseño per un estat gràfic diferent. |
|||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||
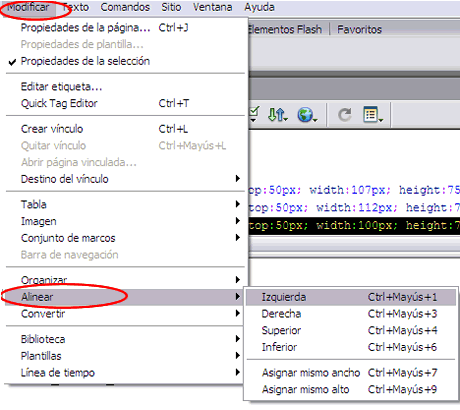
Per seleccionar diverses capes alhora, seleccioneu una de les capes i premeu la tecla Majúscula al temps que cliqueu amb el ratolí. Per alinear les capes, un cop estan seleccionades aneu a Modificar | Alinear i al submenú escolliu una de les opcions (Izquierda, Derecha, Superior Inferior). Per fer coincidir les mides de les capes, un cop seleccionades aneu a Modificar | Alinear i seleccioneu Asignar mismo alto o Asignar mismo ancho. |
|||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||
| Canvieu ara les propietats de la capa mitjançant la finestra Propiedades: | |||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Activeu la capa i visualitzeu els canvis que heu introduït. A continuació, situeu el cursor a l'interior de la capa i feu-hi clic. Escriviu el text La Xarxa Telemàtica de Catalunya. Seleccioneu el text. S'activarà la finestra Propiedades, on cal que introduïu els valors següents: tipus de lletra Verdana, Arial, Helvética...; al camp Tam seleccioneu 24px. Cliqueu al botó Negreta i al botó Alinear al centro. Visualitzeu els canvis. |
|||||||||||||||||||||||||||||||||||||
Creeu una segona capa amb qualsevol dels procediments comentats. Les propietats d'aquesta segona capa són les següents: |
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Una vegada tingueu la capa creada, inseriu-hi la imatge xtec1.gif a l'interior. Col·loqueu el cursor a l'interior de la capa logo1 i feu-hi clic. Aneu al menú Insertar I Imagen i seleccioneu l'arxiu. Comproveu mitjançant el botó Vista previa/depurar en explorador que la línia blanca horitzontal de la imatge sembla enllaçada amb la línia blanca vertical del fons. En cas que no sigui així, podeu desplaçar la capa seleccionant-la i després arrossegant-la o, per fer-ho de manera més precisa, ajudeu-vos de les tecles de fletxa del teclat (amb cada pulsació desplaçareu un píxel la capa). Aquest és l'aspecte que ha de presentar: |
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
El pas següent és inserir una nova capa amb les propietats: |
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Comproveu que la capa explica1 es troba arrenglerada a la part inferior de la capa logo1 i separada de la franja blava del fons. Desplaceu la capa, si cal, ajudant-vos visualment amb la quadrícula. Amb la capa explica1 col·locada, inseriu el text Capa text 1 que trobareu a l'arxiu capestext.rtf. Per fer aquesta operació, només cal que seleccioneu tot el text i feu clic a la barra de menú del Word Edición I Copiar. A la finestra del Dreamweaver activeu la capa explica1 i col·loqueu el text amb Edición I Pegar. És possible que la capa es redimensioni en inserir el text. Seleccioneu novament el text inserit. S'activarà la finestra Propiedades. Modifiqueu-ho al quadre de diàleg amb els valors següents: tipus de lletra Verdana, Arial, Helvética...; al camp Tam seleccioneu 10px, Color de texto #000000. Feu clic al botó Alinear a la izquierda. La capa haurà recuperat la mida original. Visualitzeu els canvis. |
|||||||||||||||||||||||||||||||||||||
A continuació, inseriu una nova capa que tindrà pràcticament les mateixes propietats de la capa logo1. Anomeneu-la logo2: |
|||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Fixeu-vos que independentment del nom de la capa i el valor índice Z, a la finestra Capas l'únic que realment canvia és la seva situació a la pàgina. Per tant, també podeu copiar capes ja existents i enganxar-les si voleu mantenir-ne les propietats. Després, només cal modificar el nom i recol·locar la capa allà on vulgueu. Un cop creada la capa logo2, inseriu-hi la imatge xtec2.gif a l'interior. Accediu al menú Insertar I Imagen i seleccioneu l'arxiu. Feu la mateixa comprovació que amb la capa logo1. Inseriu una nova capa que anomenareu explica2. Aquesta vegada activeu la capa explica1, copieu-la des del menú Edició I Copiar. Enganxeu la nova capa amb el menú Edició I Pegar. El Dreamweaver col·loca la capa sobre l'original. Activeu la capa explica1 i arrossegueu-la fins a col·locar-la a sota de la capa logo2. Veureu com la capa s'ha duplicat. Des de la finestra Propiedades, canvieu el nom i el valor índice Z pel valor 5. Seleccioneu el text de la capa explica2 i elimineu-lo. Inseriu el text Capa text 2, que trobareu a l'arxiu capestext.rtf. Seleccioneu el text inserit. S'activarà la finestra Propiedades. Modifiqueu les propietats amb els valors: tipus de lletra Verdana, Arial, Helvética...; al camp Tam seleccioneu 10px, Color de texto #000000. Feu clic al botó Alinear a la izquierda. |
|||||||||||||||||||||||||||||||||||||
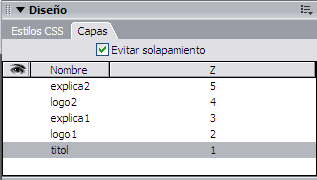
| Observeu totes les capes que heu creat des del pannell Diseño | Capas. Si heu seguit les indicacions l'aspecte hauria de ser similar a aquest: |  |
||||||||||||||||||||||||||||||||||||
| Visualitzeu els canvis i deseu l'arxiu xtec.htm a la carpeta c:\cursd98\m3: | |||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Atributs de posicionament de capes absolutes |
|||||||||||||||||||||||||||||||||||||
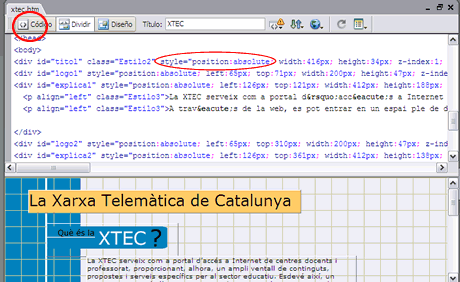
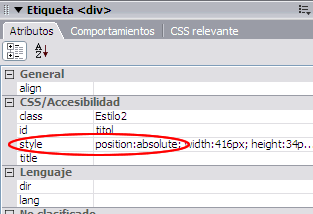
Quan es creen capes amb el Dreamweaver MX, per defecte presenten uns atributs de posicionament; en concret, quan es dibuixen capes, aquestes es creen amb atributs de posició absoluta. Si obriu de nou el document xtec.htm que heu desat i analitzeu el codi font de les capes que heu creat, podeu observar que la posició és absoluta amb uns valors d'amplada, d'alçada i de posició superior i esquerra relatives al marge superior esquerre de la pàgina. |
|||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||
| Les propietats de les capes també es poden visualitzar i editar des del pannell Inspector de etiquetas | Etiqueta <div> | Atributos |  |
||||||||||||||||||||||||||||||||||||
La posició absoluta de les capes de vegades pot ser un inconvenient, com per exemple, quan voleu que una capa creixi en sentit vertical mantenint-ne el disseny inicial. Per aquesta raó, convé tenir present com es comporten les propietats d'una capa segons quin sigui el seu posicionament. De moment, veureu alguns dels atributs relacionats amb el posicionament: L'atribut de posició position pot presentar tres valors: absolut, relative, static
L'atribut top
L'atribut left
L'atribut height
L'atribut width
L'atribut visibility
L'atribut scroll
L'atribut auto
|
|||||||||||||||||||||||||||||||||||||
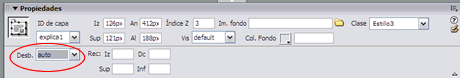
Per veure els problemes que es poden plantejar amb els atributs de posicionament absolut de les capes, copieu de nou el text capa 1 i enganxeu-lo a continuació del que ja teniu a l'interior de la capa explica1. De moment, no us preocupeu si el text no es pot llegir de forma correcta. Feu la visualització prèvia en el navegador i comproveu que les capes, en tenir un posicionament absolut, es col·loquen una a sobre de l'altra i impedeixen la visualització correcta. Si voleu treballar amb capes absolutes i afegir nou contingut, una solució a l'encavalcament de la informació és afegir a les capes que voleu que creixin en sentit vertical l'atribut auto. D'aquesta manera, quan la informació que afegiu a la capa excedeixi les mides absolutes, es genera un autoscroll a l'interior de la capa. Aneu al pannell de Propiedades de la capa explica1 i afegiu-hi l'atribut auto. |
|||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||
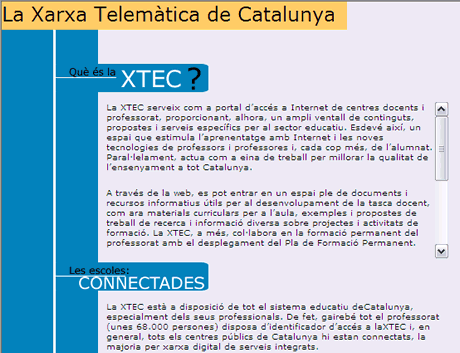
| Deseu el document amb el nom xtec1.htm. Visualitzeu el document. L'aspecte del document hauria de ser similar a aquest: | |||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||
Atributs de posicionament de capes relativesObriu de nou el document xtec.htm i deseu-lo amb el nom xtec2.htm per tal de no perdre el format del document incial. El que us proposem a continuació és:
En modificar l'atribut de posicionament a relative, es perd el quadradet que apareixia en el marge superior esquerre de la capa i que permetia moure la capa amb facilitat. També desapareixen els ID de capa i els index Z de la finestra Diseño | Capa. No us preocupeu, podeu seleccionar les capes des de la finestra Código o bé a través del selector d'etiquetes. Les propietats i el control de la capa els haureu de treballar a partir del pannell de Propiedades i editant el codi si fos necessari. Per tal que el document xtec2.htm tingui l'aparença del document xtec.htm haureu d'introduir algunes modificacions a les Propietats de les capes donat que ara tenen una posició relativa una de l'altra i s'han de canviar els valors. Modifiqueu alguns dels valors de les capes següents amb els paràmetres següents i comproveu la visualització del document abans de desar-lo de nou com a xtec2.htm:
El motiu d'esborrar el valor d'alçada d'algunes de les capes és perquè es pugui afegir contingut a les capes de manera que aquestes creixin en sentit vertical empenyent cap avall les altres capes. |
|||||||||||||||||||||||||||||||||||||
| Per tal de comprovar que amb el posicionament relatiu les capes s'empenyen unes a les altres, afegiu de nou una còpia del text capa 1 a la capa explica1 i visualitzeu el resultat amb Vista previa del navegador. En aquesta ocasió, la lectura es fa de forma correcta. Deseu finalment el document xtec2.htm. | |||||||||||||||||||||||||||||||||||||