Elaboració d'una plantilla (II) |
||
Modificar una plantilla |
||
|
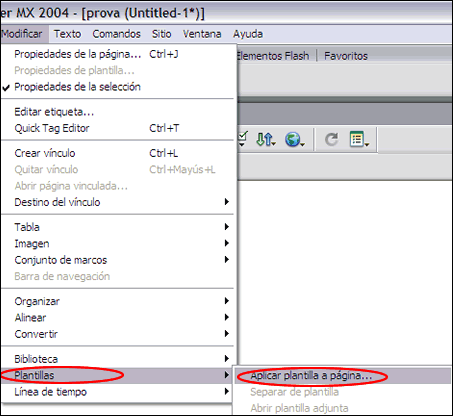
Per aplicar canvis a la plantilla original, cal obrir l'arxiu editorial1.dwt. Podeu optar per modificar el disseny de la pàgina o fer que una regió no editable passi a ser editable o a l'inrevés: |
|
|
||
|
||
|
||
Per comprovar que els canvis han estat correctes, deseu l'arxiu i repetiu el procés explicat anteriorment sobre la creació d'un document a partir d'una plantilla. |
||
|
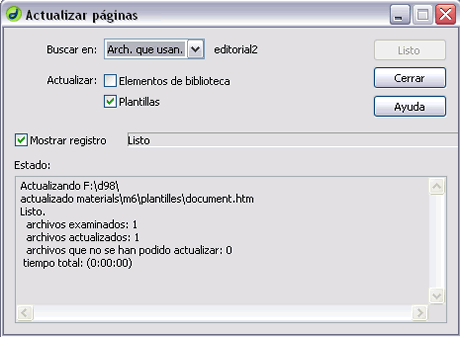
Per actualitzar els documents creats amb una plantilla determinada, cal que obriu Modificar I Plantillas I Actualizar página actual (per actualitzar el document actual amb la versió actual d'una plantilla) o Modificar I Plantillas I Actualizar páginas (per actualitzar el lloc web complet o tots els documents que utilitzin una plantilla en concret). Una vegada heu fet la tria i heu acceptat, el Dreamweaver actualitzarà els arxius. Si seleccioneu l'opció Mostrar registro, el programa proporciona informació sobre els arxius que s'han d'actualitzar, indicant si la modificació ha estat satisfactòria o no. |
|
Treballar amb pàgines dependents |
||
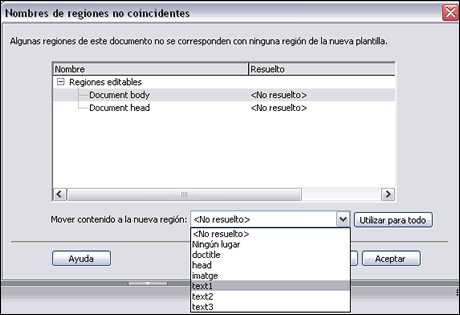
| Una altra opció de treball és aplicar plantilles a pàgines ja existents. Per aplicar una plantilla, cal obrir el document al qual voleu aplicar la plantilla, seleccionar la que voleu aplicar des de la finestra Activos i clicar a Aplicar. Si la pàgina té contingut, el Dreamweaver ha de posar contingut en regions per editar de la plantilla o ignorarà el contingut. Apareixerà un quadre de diàleg indicant que hi ha contingut al cos del document i a la capçalera. Mentre apareguin regions amb el valor <No resuelto>, no podreu continuar. Cal seleccionar cada regió, i a la llista desplegable Mover contenido a una nueva región, escollir una de les opcions. | ||
 |
||
Per comprovar com s'aplica una plantilla a un document, obriu l'arxiu document.htm que trobareu a la carpeta ../materials/m4/plantilles i apliqueu-hi la plantilla que heu creat a la pràctica anterior editorial1.dwt. Un cop seleccionada la plantilla, cal que marqueu la regió editable text1 del Document body del document i la regió editable head del Document head. Comproveu com el text ha quedat incorporat a l'interior de la regió editable text1, visualitzeu-lo amb els navegadors i deseu el document amb el nom document1.htm. |
||
 |
||
Crear una plantilla amb capes de posició absoluta |
||
A continuació, cal que repetiu el procés de creació de plantilles que heu seguit a la pràctica 1 amb l'arxiu editorial 2.htm amb capes de posició absoluta per tal de conèixer l'ús de l'aplicació de plantilles amb pàgines de capes absolutes. |
||
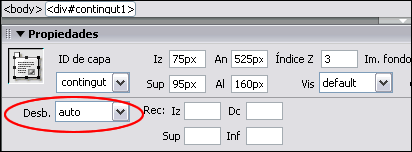
Igual que heu fet l'arxiu editorial1, cal que creeu regions editables; en aquest cas heu de situar el cursor a l'interior de la capa corresponent. Situeu el cursor a la zona corresponent a la capa contingut1 de la vostra plantilla i activeu-la des de la barra de menús Insertar I Objetos de Plantilla I Nueva region editable. Escriviu el nom text1. Repetiu aquesta operació amb les capes restants anomenant la capa contingut 2 text 2, la capa contingut 3 imatge i la capa contingut 4 text 3. A continuació, deseu la plantilla. Per comprovar el funcionament de la plantilla amb capes de posició absoluta, accediu al menú Archivo I Nuevo de plantilla. A la finestra Nuevo desde plantilla marqueu editorial 2 i feu clic a Crear. Un cop hàgiu afegit el contingut a les regions editables, deseu-la amb el nom provaedicio2.htm. Recordeu que les capes de posicionament absolut no creixen en sentit vertical si no és que prèviament s'ha definit un autoscroll. El fet de limitar el creixement en la plantilla pot ser interessant si voleu limitar el contingut de la capa a unes mides preestablertes. Ara, obriu de nou l'arxiu document.htm i apliqueu-hi la plantilla editorial2.dwt que heu creat seguint els mateixos passos que a la plantilla editorial1. No us preocupeu si el text del document que apareix a la regió editable text1 se solapa amb la capa portada que conté la imatge, perquè ho solucionareu a continuació. Amb l'opció de menú Modificar | Plantillas | Abrir plantilla adjunta podeu obrir i modificar els atributs que havíeu definit prèviament a la plantilla original. En aquest cas, cal que a la capa contingut afegiu l'atribut auto, per tal que aparegui un scroll a partir del moment que el contingut del text excedeix les mides de la capa. |
||
 |
||
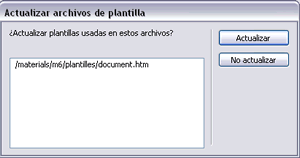
| En el moment que deseu de nou la plantilla, el programa us demanarà si voleu actualitzar els arxius de plantilla i a continuació si voleu actualitzar tots els arxius que estan emprant la mateixa plantilla que, en el vostre cas, només és l'arxiu document.htm. |  |
|
 |
||
| Un cop aplicada la plantilla, deseu el document amb el nom document2.htm i comproveu-ho amb els navegadors. | ||
Crear una plantilla amb capes de posició relativa |
||
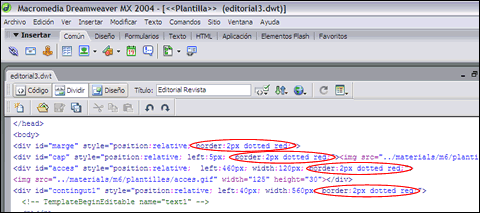
Per acabar aquesta pràctica, obriu l'arxiu editorial3.htm i aneu a la barra de menús Archivo I Guardar como plantilla... Escriviu com a nom de la plantilla editorial3 i deseu-la. Igual que heu fet amb l'arxiu editorial1, cal que creeu regions editables. En aquest cas heu de situar el cursor a l'interior del div corresponent. Recordeu que les capes o div que no tenen atributs de posicionat absolut són més difícils de controlar des de la finestra de Propiedades i, per tant, des de la vista Diseño, perquè no es visualitzan els punts de control de la capa i de vegades no hi ha mides, sinó relacions relatives. Per tant, us recomanem que treballeu des de l'opció Código. Situeu el cursor a la zona corresponent a la capa contingut1 de la vostra plantilla i activeu-la des de la barra de menús Insertar I Objetos de Plantilla I Nueva region editable. Escriviu de nom text1. Repetiu aquesta operació amb les capes restants anomenant la capa contingut 2 text 2, la capa contingut3 imatge i la capa contingut4 text 3. A continuació, deseu la plantilla. Un cop acabeu de crear les regions editables, visualitzeu com queda als navegadors. Com veureu, apareix un marge al voltant de cada bloc que heu creat expressament per facilitar la visualització de les capes relatives. Ara cal que a cada una de les DIV esborreu l'atribut border: 2px dotted red ja que no ha de formar part finalment de la plantilla. Per fer-ho, recordeu que disposeu de l'opció de menú Edición | Buscar y reemplazar. Deseu l'arxiu amb el nom editorial3.dwt. |
||
 |
||
Per comprovar el funcionament de les plantilles amb capes de posició relativa accediu al menú Archivo I Nuevo de plantilla. A la finestra Nuevo desde plantilla marqueu editorial3 i feu clic a Crear. Afegiu de nou el contingut que considereu i deseu-la amb el nom provaedicio3.htm. Ara podeu comparar el treball amb plantilles amb els tres models de maquetatge que heu elaborat, i també podeu provar de fer combinacions de plantilles que incloguin taules i capes o capes relatives combinades amb capes relatives. |
||
|
||