|
Creació i incorporació de fulls d'estils CSS (II) |
||||||
Creació d'un full d'estil nou |
|||||||
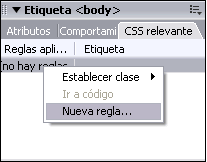
Tal com ja s'ha comentat, hi ha diferents mètodes per crear fulls d'estil. Una de les opcions que heu vist és a través del pannell Estilos CSS. Una altra opció és fer un clic amb el botó dret del ratolí a la fitxa CSS relevante des del pannell Inspector de etiquetes i escollir l'opció Nueva regla al menú emergent que apareix. Igual que heu fet en mòduls anteriors, treballareu amb documents elaborats amb taules i amb capes per tal de veure les potencialitats dels diferents mètodes de treball. |
|||||||
 |
|||||||
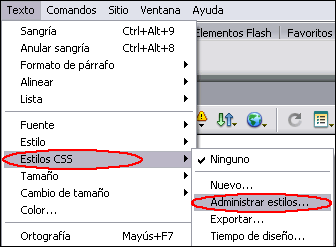
| Una tercera possibilitat és des la barra de menú Texto | Estilos CSS | Administrar estilos: | |||||||
 |
|||||||
Encara hi ha una altra possibilitat: a través de la finestra Propiedades seleccionant Estilo | Administrar estilo. |
|||||||
|
|||||||
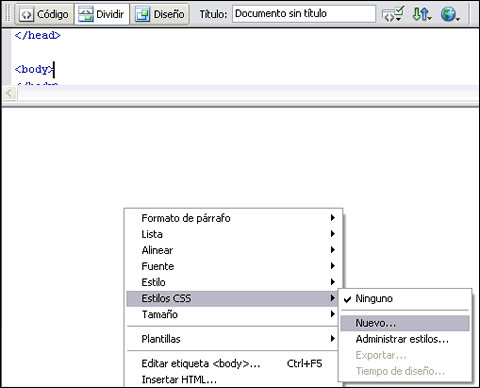
| Finalment, també es pot crear un full d'estil nou fent un clic amb el botó dret del ratolí en una zona buida de contingut a la finestra Documento i seleccionant Estilos CSS | Nuevo o Administrar estilos. | |||||||
 |
|||||||
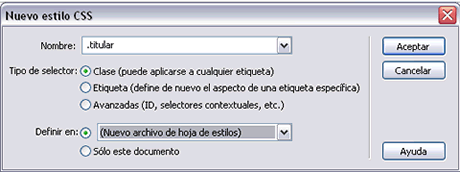
Sigui el mètòde que sigui, s'obrirà un quadre de diàleg Nuevo estilo CSS en el qual cal determinar quin tipus d'estil es vol crear i on es vol col·locar. |
|||||||
|
|||||||
El Dreamweaver presenta tres opcions per crear estils a Tipo de selector. Les possibilitats són:
A la part inferior del quadre de diàleg, es pot escollir entre desar l'estil en un full d'estil intern, que s'afegirà a la secció head del document, o en un full d'estils extern, que es desarà com un document CSS i s'adjuntajarà al document HTML que teniu obert. |
|||||||
| És recomanable que en crear l'ID feu servir noms descriptius, de manera que el nom indiqui alguna cosa sobre la seva posició o funció. Per exemple, la capa que conté una barra de navegació pot anomenar-se #navega i la capa que conté el peu de pàgina #peu. Iguament, en crear classes és convenient emprar noms que siguin significatius en el context. | |||||||
Crear un full d'estil CSS personalitzat extern |
|||||||
La finalitat d'aquesta pràctica és la creació de fulls d'estil CSS personalitzats per aplicar a un document HTML ja existent; en aquest cas, la pàgina editorial d'una revista escolar |
|||||||
|
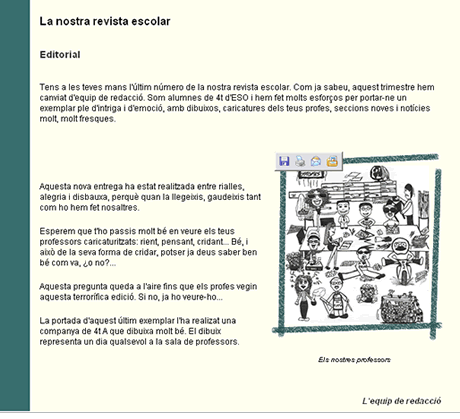
Obriu el Dreamweaver. Recupereu l'arxiu personalcss.htm situat a la carpeta c:\cursd98\m4\fullsestil. Aquest document és la pàgina editorial d'una revista electrònica escolar. Observeu que ja té definides les propietats de pàgina i incorpora una imatge. Ara bé, veureu que el text no està formatat i que encara manté l'estil que incorpora el programa per defecte. Un cop creat el full d'estil, fareu servir la finestra Propiedades per definir el format del text des de l'opció Estilo. |
||||||
| Des de la barra de menú, seleccioneu Ventana I Estilos CSS, feu-hi clic amb el botó dret i escolliu Nuevo estilo, o bé feu clic a la segona icona, Nuevo estilo, situada a la part inferior de la finestra Estilos CSS. | |||||||
|
A la finestra Nuevo estilo seleccioneu el següent:
|
||||||
|
|||||||
|
|||||||
 |
|||||||
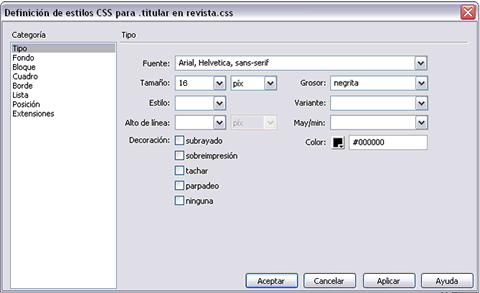
A la finestra Guardar archivo de hoja de estilos como escriviu revista i deseu-ho a la carpeta estils que havíeu creat anteriorment. Recordeu que l'arxiu que conté el full d'estil CSS pot estar en qualsevol carpeta externa a la del document o documents als quals s'aplica. Una vegada heu guardat l'arxiu revista.css, apareix la finestra de diàleg Definición de estilo de .titular en revista.css. Ompliu les dades següents i accepteu-ho: |
|||||||
 |
|||||||
La categoria Tipo defineix una tipografia concreta i ajusta els valors del tipus, com la mida, el gruix en punts o píxels (per defecte el programa utilitza els píxels), l'estil, la variant, el color i la decoració. La resta de categories permeten les modificacions següents: |
|||||||
|
|||||||
| Per aplicar l'estil .titular a un text concret, seleccioneu el text -en aquest cas, La nostra revista escolar- situat a la segona cel·la de l'arxiu personalcss.htm. Una vegada seleccionat, aneu a la finestra Propiedades | Estilo i en el menú emergent seleccioneu titular i observeu com canvia el text: | |||||||
|
|||||||
| En visualitzar la vista de codi de la cel·la on heu aplicat l'estil, s'observa la inserció de l'etiqueta class: | |||||||
<td width="577" class="titular">La nostra revista escolar</td> |
|||||||
|
|||||||
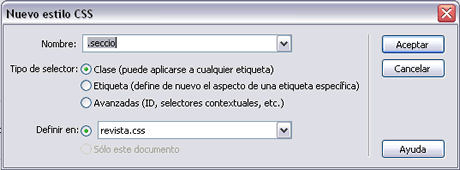
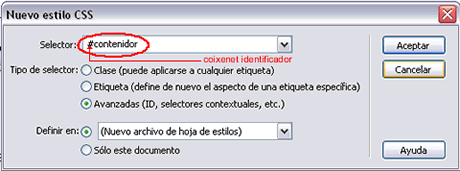
S'activarà la finestra revista.css. Feu clic a Nuevo. Una vegada aparegui la finestra Nuevo estilo, definiu el nom i la localització de la manera que indica la imatge inferior i feu clic a Aceptar. |
|||||||
 |
|||||||
Fixeu-vos que ja s'ha definit el full d'estil on esteu incorporant més elements. Una vegada heu acceptat, apareix la finestra de diàleg Definición de estilo de .seccio en revista.css. Ompliu les dades següents i accepteu-ho: Fuente Arial, Helvetica, Sans-serif...; Tamaño 14px; Estilo normal; Grosor negrita; Color #333333. |
|||||||
|
|||||||
|
|||||||
La finestra Estilos CSS incorpora el nou estil .seccio. Per aplicar-lo al text Editorial, seleccioneu-lo, aneu a la finestra Propiedades | Estilo i en el menú emergent seleccioneu .seccio. Observeu com canvia el text. El procediment per incorporar nous estils és exactament el mateix que el comentat. Podeu incorporar tants estils com cregueu convenient al vostre full d'estils CSS. Per acabar aquesta part de la pràctica, creeu els estils següents amb els valors que s'indiquen: |
|||||||
|
|||||||
Apliqueu els estils i deseu l'arxiu personalcss.htm. Visualitzeu el resultat als navegadors. |
|||||||
|
Per modificar qualsevol dels estils que heu configurat, n'hi haurà prou amb fer clic a la icona Editar hoja de estilos de la finestra Estilos. En aquesta finestra, seleccioneu revista.css (vincular) i feu clic a Editar. Després, feu clic a sobre de l'estil que desitgeu modificar i editeu-lo. Recordeu també que des de la finestra CSS relevante podeu editar els estils. |
||||||
| Aquest és l'aspecte final de la pàgina i els estils aplicats a cada zona: | |||||||
 |
|||||||
|
Ja heu observat que el full d'estil revista.css està compost només per elements personalitzats amb atribut class. Podeu, però, afegir altres elements al full d'estil del tipus selector CSS que us permetran redefinir algunes etiquetes, com per exemple, les que donen valors als hipervincles. Per modificar aquestes etiquetes i afegir-les al full d'estils, feu clic a la icona Editar hoja de estilos de la finestra Estilos o bé feu clic al botó dret del ratolí i seleccioneu Editar hoja de estilos. A la finestra Editar hoja de estilos, seleccioneu revista.css (vincular) i feu clic a Editar.S'activarà la finestra revista.css. Feu clic a Nuevo. Una vegada aparegui la finestra Nuevo estilo, seleccioneu l'opció Tipo I Avanzadas (ID, selectores contextuales . Al camp Selector, seleccioneu l'etiqueta a:link. Feu clic a Aceptar. A la finestra Definición de estilo de a:link en revista.css, podeu definir els atributs de l'etiqueta. Ompliu les dades següents i accepteu: Fuente Arial, Helvetica, Sans-serif...; Tamaño 12 px; Estilo normal; Grosor negrita; Color #990000; Decoración ninguna (en aquest cas, voleu eliminar el subratllat que apareix sempre sota l'hipervincle). Repetiu el procediment per donar els atributs que desitgeu a les etiquetes a:visited, a:hover ( subrayado) i a:active. A la finestra revista.css, podeu visualitzar la informació que heu introduït de cadascuna de les etiquetes. Feu clic a Listo. Per aplicar aquests estils, cal que definiu un hipervincle. Seleccioneu una part del text de la pàgina personalcss.htm, per exemple, "...4t ESO...". A la finestra Propiedades, definiu un vincle a alguna de les pràctiques dels mòduls anteriors i deseu l'arxiu. Visualitzeu el resultat als navegadors. |
||||||
Per adjuntar el full d'estils que heu elaborat o qualsevol altre a una pàgina nova que no incorpori cap estil, activeu l'opció Adjuntar hoja de estilos de la finestra Estilos. Seleccioneu el full d'estils i accepteu. Si observeu el codi de la nova pàgina, podreu veure com a l'àrea head del document apareix el full d'estils i el lloc on aquest es troba. |
|||||||
Crear un full d'estil extern amb capes com a objectes d'estil |
|||||||
|
Les capes són elements molt potents que incorporats com a objectes d'estil presenten moltes possibilitats en el disseny de webs.Treballant les capes com a objectes d'un full d'estil es pot fer la separació de la forma i el contingut. Abans de començar a crear el full d'estils amb capes, cal prendre algunes decisions, com ara si les capes seran de posició absoluta o relativa. A continuació, cal decidir quines seran les divisions o blocs de contingut en què voleu dividir l'arxiu. També cal tenir present que en treballar les capes com a elements CSS no fareu servir l'element Capa per crear-les, sinó que es farà a través de classes d'estil personalitzades o elements ID. |
||||||
| La finalitat d'aquesta pràctica és crear una pàgina en la qual forma i contingut estiguin plenament separats. Per fer-ho, fareu servir capes relatives incorporades al full d'estil extern. | |||||||
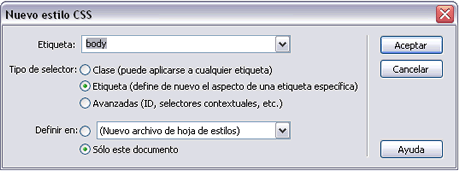
Obriu el Dreamweaver. Recupereu l'arxiu text.htm situat a la carpeta c:\cursd98\m4\fullsestil. Observeu que el document de text és el mateix que heu treballat amb taules, però ara no presenta cap marcatge estructural, sinó que és només un text acompanyat d'una imatge. Per maquetar-lo, creareu un full d'estil amb capes que li donaran format. Abans de començar, cal decidir quins seran els blocs contenidors del vostre arxiu. Us recomanem que feu un dibuix en un paper. En aquest cas, seran un bloc contenidor de tots els altres: un bloc de capçalera, un bloc de subtítol, un bloc de contingut, una altre bloc de contingut que anirà acompanyat per la imatge, i finalment un bloc de peu de pàgina. També cal decidir quina serà la imatge de fons que en aquest cas incorporareu al full d'estil i quin serà el text base que fareu servir. A la finestra Nuevo estilo seleccioneu:
|
|||||||
 |
|||||||
A la finestra Guardar archivo de hoja de estilos como escriviu revista_capes i deseu-ho a la carpeta estils que havíeu creat anteriorment. Recordeu que l'arxiu que conté el full d'estil CSS pot estar en qualsevol carpeta externa a la del document o documents als qual s'aplica. Una vegada heu guardat l'arxiu revista_capes.css, apareix la finestra de diàleg Definición de estilo de body en revista_capes.css. Ompliu les dades següents i accepteu-ho: Categoria Tipo: Fuente: Arial, Tamaño:12px. Categoria Fondo: Color de fondo #FFFFCC, imagen de fondo: fonsestil.gif, i Color: #000000 A continuació, marqueu altres etiquetes per definir l'estil del text aprofitant les etiquetes de format. Definiu:
Seguint amb els elements d'estils, ara creareu alguns elements de classes:
Definieu també els selectors contextuals per als enllaços. Creeu nous estils definint el camp Selector, i seleccioneu l'etiqueta a:link. Feu clic a Aceptar. A la finestra Definición de Nuevo estilo CSS seleccioneu el tipo de selector: selectores contextuales i tipo de selector a:link. Podeu definir els atributs de l'etiqueta. Ompliu les dades següents i accepteu-les: Estilo normal; Grosor negrita; Color #990000; Decoración ninguna (en aquest cas, voleu eliminar el subratllat que apareix sempre sota l'hipervincle). Repetiu el procediment per donar els atributs que desitgeu a les etiquetes a:visited, a:hover ( subrayado) i a:active. |
|||||||
| Fixeu-vos que no cal tornar a repetir el tipus de lletra, perquè ja està definit a l'etiqueta body i s'hereda a la resta d'etiquetes. | |||||||
A continuació,seguireu definit els blocs contenidors que serviran per maquetar l'estructura de la nostra pàgina. A la finestra Nuevo estilo seleccioneu el següent:
|
|||||||
 |
|||||||
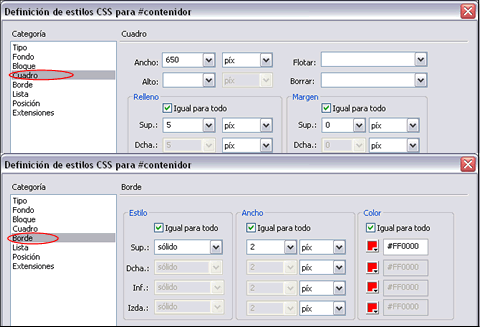
Ompliu les dades següents i accepteu. A continuació seleccioneu i ompliu les opcions Cuadro i Borde tal i com veieu a les imatges següents. Accepteu. |
|||||||
 |
|||||||
| Fixeu-vos que de moment heu donat atributs de borde: solido, ancho: 2px, color #FF000 per tal de facilitar la visualització de les capes que creareu; més endavant ja els eliminareu. | |||||||
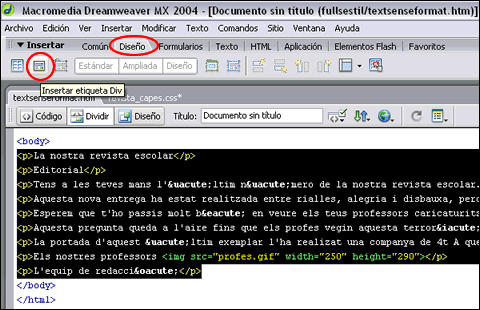
Com que el que voleu és que el contingut del document quedi a l'interior d'aquest contenidor, cal que seleccioneu des de la vista Código tot el contingut que hi ha a la pàgina entre les etiquetes body. Un cop seleccionat el text, aneu al menú Diseño | Insertar etiqueta DIV: |
|||||||
 |
|||||||
|
|||||||
 |
|||||||
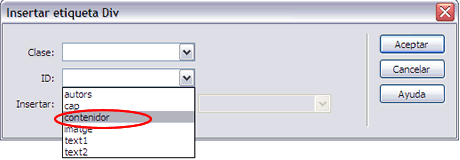
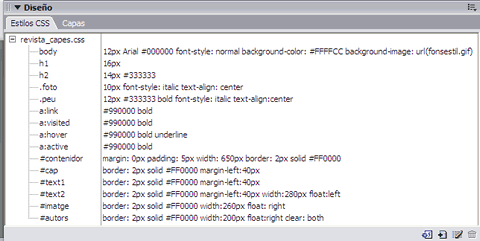
Seleccioneu l'etiqueta contenidor del menú emergent que apareix en ID. Observeu que tot el contingut ha quedat embolcallat a l'interior del DIV contenidor. Senguint els mateixos passos, creeu la resta dels selectors ID que us permetran maquetar tot el contingut. L'etiqueta ID #cap serà el contenidor del títol i el subtítol amb els atributs següents:
A l'etiqueta ID #text1, que serà el contenidor del primer bloc de text, doneu-li els atributs següents:
A l'etiqueta ID text2, que serà el contenidor del segon bloc de text, doneu-li els atributs següents:
A l'etiqueta ID #imatge, que serà el contenidor de la imatge i peu de la imatge, doneu-li els atributs següents:
A l'etiqueta ID autors, que serà el contenidor dels autors dels crèdits dels documents, doneu-li els atributs següents:
|
|||||||
| Classe o ID: A l'hora de definir tipus de selectors, podeu tenir el dubte de si definir una classe o un selector ID. Si esteu segurs que l'element només apareixerà un cop a la pàgina que esteu editant, definireu un ID. Les classes es fan servir en elements que poden aparèixer més d'un cop al document. | |||||||
Un cop heu creat tots els selectors ID que necessiteu, seleccioneu el fragment de text que comença amb Tens a les... i acaba amb...molt fresques. Aneu al menú Diseño | Insertar etiqueta DIV: seleccioneu el ID : text1. Ara seleccioneu el text del segon bloc que comença per Aquesta nova... i acaba amb ... sala de professors. Aneu al menú Diseño | Insertar etiqueta DIV i seleccioneu ID text2. En la mateixa línia, seleccioneu la imatge i el text Els nostres professors. Aneu al menú Diseño | Insertar etiqueta DIV i seleccioneu ID imatge. Per acabar, seleccioneu el text L'equip de redacció. Aneu al menú Diseño | Insertar etiqueta DIV i seleccioneu ID autors. |
|||||||
 |
|||||||
Encara falta aplicar les classes als textos del peu de foto i els autors, i crear selectors contextuals per als enllaços. Seleccioneu el text Els nostres professors i des de la finestra Propiedades apliqueu-hi classe foto des del menú emergent Estilo: foto. Seguiu el mateix procediment per al text L'equip de professors seleccionant la classe peu des del menú emergent Estilo: peu. Finalment, deseu el full d'estils revista_capes.css, i el document deseu-lo amb el nom text1.htm; comproveu els canvis amb els navegadors. Per acabar la pràctica, podeu eliminar de totes les etiquetes DIV l'atribut borde que us ha ajudat a definir les capes. |
|||||||