Creació i incorporació de fulls d'estil CSS (I) |
||
Fulls d'estil CSS |
||
|
Els fulls d'estil CSS (fulls d'estil en cascada) ens ofereixen un mitjà per ampliar les capacitats de format de les pàgines web més enllà de les limitacions del HTML ja que ens permeten definir i modificar l'aspecte d'un lloc web ràpid i fàcilment. Un full d'estil en cascada són un conjunt d'instruccions que defineixen com es visualitzarà un document HTML. De la mateixa manera que les plantilles que heu vist a la pràctica anterior, un full d'estil CSS permet controlar molts documents simultàniament. A més d'estar vinculats a múltiples documents HTML, qualsevol modificació del full d'estil afectarà tots els documents del lloc web que tinguin aquest full d'estil, controlant-ne l'estil i format de la pàgina i separant-ne el contingut. La seva incorporació als documents possibilita definir propietats que no es podrien controlar utilitzant només HTML (especificar mides i unitats de font per píxels o per punts, l'assignació de vinyetes personalitzades, etc.). També poden especificar atributs exclusius d'HTML, com posició, efectes especials i imatges dinàmiques. |
|
|
Els navegadors de versions 4.0 o posteriors reconeixen sense problemes els fulls d'estil CSS. La majoria de navegadors anteriors (exceptuant l'Explorer 3.0, que reconeix alguns fulls d'estil CSS) els ignoren. |
|
Elements bàsics de CSS |
||
| Entendre com funcionen els estils i quins tipus hi ha és molt important per poder emprar-los amb totes les seves funcionalitats. | ||
Selectors CSS |
||
Un selector és qualsevol element o etiqueta HTML. Així per modificar l'aparença d'una etiqueta se li apliquen un conjunt d'atributs que definiran quina serà l'aparença en el navegador.
|
||
| Fixeu-vos en la sintaxí: comes per separar etiquetes, dos punts per separar la propietat del valor i punt i coma per separar les propietats ( a la darrerar propietat no és necessari afegir el punt i coma) | ||
Selectors contextuals |
||
Els selectors contextuals són un altre mètode per aplicar estils a etiquetes específiques perquè el selector funciona quan estan presents certes condicions o grup d'etiquetes. Per exemple, podem crear un selector CSS que s'apliqui a etiquetes de vincles només quan es troben a l'interior de llistes. Caldria crear un selector de combinació d'etiquetes li a ( element de llista , vincle) per aplicar a l'estil. Els vincles que no estan en llistes no es veuran afectats per aquest estil.
|
||
Classes |
||
Podem tenir més d'un conjunt d'estils per a una etiqueta i en aquest cas el mètode més flexible és especificar classes. Una classe és un conjunt d'atributs d'estils que poden aplicar-se a qualsevol element. Per exemple, aquí teniu la definició d'una classe i l'aplicació d'una classe a una etiqueta:
Per aplicar la classe a una etiqueta concreta, el codi seria:
I aquest atribut només s'aplicaria a l'etiqueta h3, però no una altra. Per exemple si escrivim aquest codi no es veurà afectat per l'atribut: En canvi la classe green la podem aplicar a qualsevol etiqueta perquè no està assignada a cap etiqueta concreta. |
||
Pseudoclasses |
||
L'ús més comú de les pseudoclasses és per visualitzar el diferents estats dels vincles o enllaços: Link ( estat normal), Visited (vincle visitat) , Hover ( vincle amb el ratolí a sobre) i Active ( vincle en el que es fa el clic del ratolí). |
||
L'ordre en que s'utilitzen en l'arxiu CSS és important i ha de ser: Link, Visited, Hover, Active. Si es modifica els atributs especificats no actuaran de forma correcte. Un exemple de pseudoclasses podria ser:
|
||
Estils i fulls d'estil |
||
Els estils poden existir en un document com estils individuals col·locats en el document o poden estar agrupats en coleccions que són el que coneixem com a fulls d'estils . Els fulls d'estil poden ser interns (incrustats) o externs (vinculats). |
||
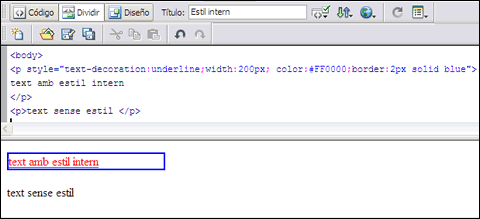
Estils interns Es defineixen directament a l'interior de l'etiqueta de la pàgina i té preferència per sobre d'altres estils, però només afecta a l'etiqueta que el porta i és possiblement la forma menys emprada per aplicar estils. En l'exemple següent s'ha definit el paràgraf amb subrallat, color vermell i un border de 2px blau. |
||
 |
||
| Fulls d'estils interns | ||
Els fulls d'estil interns es defineixen a l'interior de la pàgina HTML en la secció head emprant el bloc style. Amb un full d'estil intern, els estils estan disponibles per a tota la pàgina sense dependre de cap altre arxiu. Un exemple de full d'estil intern tindria el codi següent incrustat en la capçalera (head) del document:
|
||
| Fulls d'estils externs | ||
Els fulls d'estil externs aprofiten al màxim les capacitats de CSS donat que contenen tots els estils i definicions en un arxiu extern amb l'extensió .css. És el mètode que ens permet separar la informació d'estil del codi HTML i tal com es comentava més amunt modificant un arxiu d'estil css extern es pot modificar l'aparença sencera d'un lloc web. Un full d'estil extern està vinculat amb la pàgina amb un codi com aquest:
O bé s'importa a la pàgina amb amb un codi com aquest:
L'arxiu que conté el full d'estils conté una llista de selectors i classes. El mètode d'importació per a adjuntar un full d'estils no és reconegut pels exploradors més àntics, versió 4. Tot i així pot ser util per incloure estils CSS dissenyats per exploradors nous a l'hora que vinculen un full d'estils extern que incorpori estils per a Netscape 4. Es tracta d'una estratègia per incorporar els navegadors àntics i els nous. Es poden emprar els dos mètodes: vinculació i importació, per a adjuntar dos fulls d'estil diferents. |
||
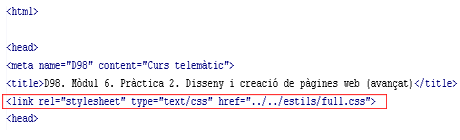
Els fulls d'estil extern també se'ls crida des de l'àrea head del document. L'arxiu que conté el full d'estil CSS pot estar en qualsevol carpeta externa a la del document o documents als quals s'aplica. Aquesta seria la vista codi del full d'estil CSS extern anomenat full.css situat a la carpeta estils del directori D98 aplicat a aquesta pàgina del curs: |
||
 |
||
Cascada i herència El terme cascada fa referència a l'ús de múltiples estils i fulls i a l'ordre en que ens llegeixen. L'ordre en que apareixen els estils és important i sempre guanya l'estil que està més a prop del codi. Per tant si teniu un full d'estil vinculat en el que definiu que el color de l'etiqueta h3 sigui blau, però definiu un estil intern amb un h3 de color vermell, aquest darrer prevaldrà per sobre dels atributs especificats en el full d'estil. El terme herència vol dir que en la cascada d'estils, l'estil més proper sobreescriurà només els paramètres que comparteixen els dos estils.Per exemple, si tenim un estil exterm vinculat en el que es defineix que l'etiqueta h1 ha d'estar centrada i definim un estil intern amb un h1 de color verd. Aquesta etiqueta serà de color verd però també apareixerà centrada perquè ha heredat l'atribut de l'estil extern. |
||
CSS en Dreamweaver |
||
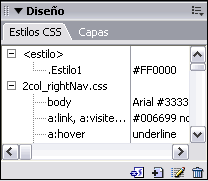
Dreamweaver presenta un conjunt d'eines que ens ajudaran a dissenyar, crear, manipular i modificar fulls d'estil. De fet, les CSS apareixen a l'interior del codi que escriu el programa. El panell de Estilos CSS ens permetrà controlar els estils i fulls d'estil. En la imatge es pot apreciar la definició d'un estil intern i d'un full d'estil vinculat.
|
 |
|
|
|
|
| Des del quadre de diàleg del programa es poden crear fulls d'estil CSS externs i crear pàgines noves amb un o mes fulls d'estils vinculat. | ||
La creació d'un full d'estil predefinit a partir del programa ens permetra fer una primera aproximació a la creació de fulls i personalitzar-lo al nostre gust.
|
||
Vinculació de fulls d' estils predefinits i modificació |
||
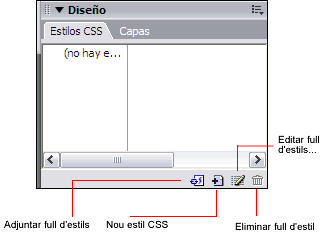
La finalitat d'aquesta pràctica és la vinculació de fulls d'estil CSS predefinits pel Dreamweaver i aplicats a un document HTML ja existent, en aquest cas és la pàgina d'un article de l'editorial d'una revista escolar. Copieu la carpeta fullsestil que es troba a .../materials/m4i tot el contingut a c:\cursd98\m4. Creeu també una carpeta anomenada estils a c:\cursd98\m4\fullsestil, on més endavant desareu els fulls d'estil creats a la pràctica. Creeu un document nou que serà un full d'estil des de Archivo | Nuevo | General i seleccioneu la Categoria: Hoja de estilos CSS y Colores: Gris/marrón. Deseu el document amb el nom estil1.css a la carpeta fullsestil. Com veureu en crear un full d'estil no funciona la vista Diseño per tant per veure i modificar el fitxer haureu de fer-ho des de la vista Código o des del panell Estilos CSS. Però per veure realment les propietats del full d'estil cal que aquest estigui vinculat a un document. Abans de vincular el full d'estil, repetiu el mateix procediment de creació d'un full d'estil predefinit amb l'opció Colores: Azul/Gris/Morado. Deseu el document amb el nom estil2.css a la carpeta estils. Obriu l'arxiu article.htm que es troba a la carpeta fullestil. Aneu el panell Diseño I Estilos CSS i fixeu-vos que el document no té definit cap estil intern, ni extern. Observeu les opcions que presenta la finestra Estilos: |
||
 |
||
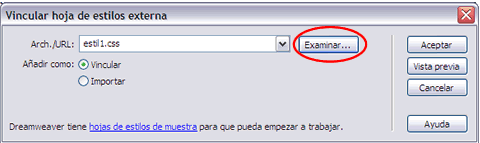
| Per tal d'aplicar un estil ja predefinit, cliqueu a sobre de la icona Adjuntar full d'estil i amb l'opció Examinar cerqueu el full d'estil estil1.css que teniu a la carpeta fullsestil i accepteu. | ||
 |
||
Si observeu el codi de la pàgina, podreu veure com a l'àrea head del document apareix el full d'estils i el lloc on aquest es troba. Comproveu com ha canviat l'aparença del document, visualtizant-lo des del navegador. A continuació elimineu aquest estil1 i vinculeu el full d'estil estil2 que teniu a la mateixa carpeta. Comproveu de nou, com ha canviat l'aparença del document des del navegador. Deseu l'arxiu article.htm amb el full d'estil estil2 vinculat. |
||
| Si en aquest arxiu tinguessiu vinculats els dos fulls d'estil estil1.css i estil2.css, en aquest ordre, l'estil que prevaldria seria el es troba més a prop del codi, es a dir el full d'estil estil2.css. | ||
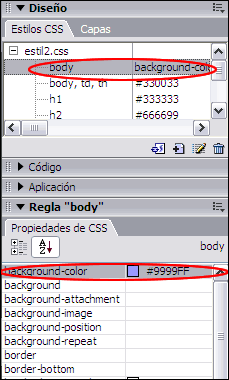
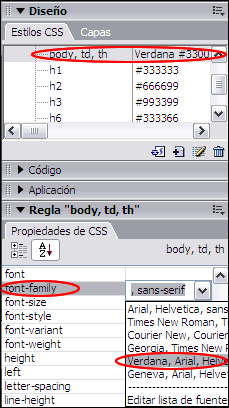
La manipulació d'estils en el Dreamweaver es pot portar a a terme des de diferents llocs: en el panell Estilos CSS, el Inspector de Etiquetes, el Inspector de Propiedades, el Selector de Etiquetas, en el Código fuente... En properes pràctiques treballarem amb més profunditat l'edició de fulls d'estil, però de moment farem algunes modificacions des del Inspector de Etiquetas al darrer estil que hem incorporat a l'arxiu article.htm. Des del panell Estilos CSS seleccioneu l'etiqueta body i modifiqueu el color de fons per un altre color. Per exemple el color #9900FF. Seleccioneu després el conjunt d'etiquetes body, td, th , amb el lliscador cerqueu l'etiqueta font i canvieu-la per l'atribut Verdana. Per tal que els canvis tinguin efecte, cal que deseu de nou el full d'estils i visualitizeu el document amb el navegador. |
||
 |
 |
|
Disseny de pàgines amb CSS vinculats |
||
| La finalitat d'aquesta pràctica és analitzar i visualitzar les característques d'una pàgina nova creada des de la categoria Diseño de páginas (CSS) de Dreamweaver amb un full d'estil vinculat d'una certa complexitat. | ||
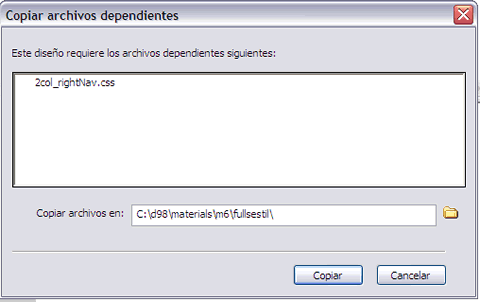
Creeu un document nou des de Archivo | Nuevo | General i seleccioneu la Categoria: Diseño de páginas CSS i Nav Dcha dos columnas. Veureu que en clicar a Crear el programa us demanarà que deseu el document amb un nom, doneu-li el nom estilvincultat. htm a la carpeta fullsestil. A continuació veureu que el programa us demana si voleu copiar els arxius depenents que té l'arxiu que acabeu de desar, en aquest concret el full d'estil que porta la pàgina vinculada amb el nom 2col_righNav.css . |
||
 |
||
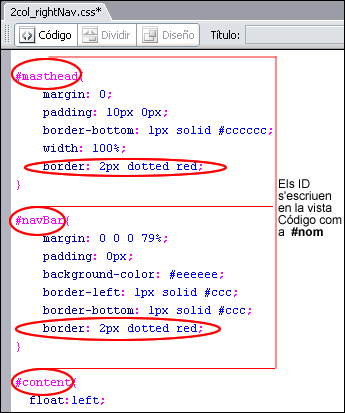
| Per acabar la pràctica analitzeu el codi de la pàgina i i el seu full d'estil.Observeu que la pàgina que heu creat té un contingut fictici que es podria substituir pel nostre contingut al qual s'ha aplicat un full d'estils. Fixeu-vos que la pàgina està dissenyada a partir de blocs DIV amb identificadors ID que estan definits al full d'estil. Modifiqueu els atributs d'algunes de les etiquetes definides en el full d'estil per exemple canvieu a l'etiqueta body el tipus de lletra a Verdana. Per visualitzar millor la divisió de blocs de la pàgina us proposem aplicar l'atribut border: 2px; dotted; red a cada un dels identificadors que hi ha en el full d'estil. La forma més sencilla de fer-ho és obrint el full d'estil 2col_rightNav.css des de la vista Código. Comproveu i deseu els canvis del full d'estil. Elimineu el full d'estils de la pàgina per visualitzar el marcatge HTML sense estils, visualitzeu la pàgina, torneu a vincular de nou el full d'estil a l'arxiu i deseu la pàgina amb el nom estilvincultat. htm. | ||
 |
||