Combinació de plantilles i CSS |
|
Treballar amb diversos fulls d'estil externs alhora |
|
|
A les pràctiques anteriors heu vist les possibilitats que presenten el treball amb fulls d'estil i la combinació d'aquest amb la incorporació de les capes com a objectes d'estils. Gràcies a les propietats d'herència i cascada, podeu tenir una fulla d'estil interna i una altra d'externa, o bé diverses fulles externes controlant al mateix temps un únic document. Cal recordar que la cascada implica que els estils poden ser additius i que el codi més proper a l'element imposa les seves regles d'estil. Imagineu-vos que teniu un lloc web molt gran, per exemple, la web de tots els departaments del vostre centre i voleu que hi hagi un estil comú de disseny per a tots els departaments. Caldria crear un full d'estil per a tot el lloc web que defineixi els marges de pàgina, les fonts, les mides bàsiques i poca cosa més. Després, cada deparatment tindrà el seu full d'estil amb un esquema de color propi com a fons de pàgina i uns blocs de contingut adaptats a les necessitats de cada departament. A continuació, podeu veure el que podria ser un possible diagrama d'estils, tot i que no fareu cap pràctica amb múltiples fulls d'estil: |
|
|
|
Podeu vincular o adjuntar tants fulls d'estil com vulgueu a un document html, però cal recordar que, de les regles de la cascada, la que hi ha al final de la llista sempre tindrà preferència. |
|
Modificar un document canviant-ne el full d'estils |
| La finalitat d'aquesta pràctica és, d'una banda, modificar l'aspecte d'un document modificant només el seu full d'estil, i després crear una plantilla per donar format a d'altres documents. | |
|
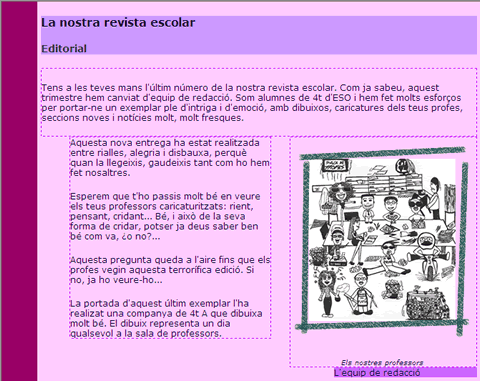
Obriu el Dreamweaver. Recupereu l'arxiu text1.htm que hi ha a la carpeta ../\materials/m4/fullsestil des de la barra de menú Archivo I Abrir. Obriu també el full d'estil revista_capes.css que heu vinculat a l'arxiu. Deseu aquest full d'estil amb el nom revista_capes2.css. A continuació, esborreu el full d'estil revista_capes.css de l'arxiu text1.htm i al seu lloc adjunteu el full revista_capes2.css. Aparentment no passa res, perquè encara no heu introduït cap modificació al full d'estil, però de seguida modificareu l'aspecte del document, introduint canvis en el full d'estil. Per tal treballar amb tranquil·litat, deseu primer l'arxiu amb el nom text2.htm. Modifiqueu els atributs del full d'estil introduint els canvis següents: A l'etiqueta body canvieu el tipus de font i el seu color, la imatge de fons i el color de fons, i accepteu-los: Categoria Tipo| Fuente: Verdana, Tamaño:12px. Categoria Fondo: Color de fondo ##FFCCFF, imagen de fondo: fonsestil2.gif, i Color: #000033. Al selector ID #cap afegiu-hi la categoria Fondo | Color de fondo: #CC66FF. Al selector ID #text1 introduïu els canvis següents: borde: 1px punteado #CC00FF. Feu el mateix amb els ID #text2 i #imatge afegint aquest atribut. Per acabar els canvis, modififqueu ID #autors afegint-hi la categoria Fondo | Color de fondo: #CC66FF. Guardeu el full d'estil amb els canvis que heu introduït i el document, i comproveu els canvis amb els navegadors. El resultat hauria de ser similar al de la imatge: |
 |
|
Combinació de plantilles i fulls d'estil CSS |
|
Amb les pràctiques que heu anat fent en els mòdul anteriors, heu pogut comprovar la versatilitat del treball amb plantilles i amb fulls d'estils CSS. La combinació de plantilles que incorporen un full d'estil CSS proporcionen un major dinamisme i possibilitats de modificació d'un lloc web amb molta facilitat. Si una plantilla té vinculat un full d'estil i voleu modificar l'aparença del lloc, simplement canviant el full d'estil es modificaran tots els documents que treballin amb aquella plantilla. |
|
|
|
| La finalitat d'aquesta darrera pràctica és preparar una plantilla amb un full d'estil CSS vinculat. Per fer-ho, treballareu amb els darrers documents que hem estat treballant. | |
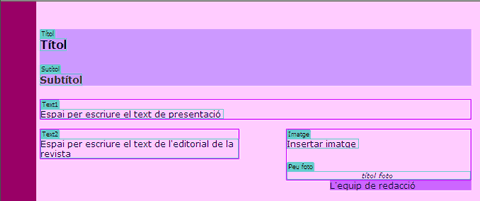
Obriu el document text2.htm i amb l'opció de menú deseu-lo de nou com a plantilla: Archivo | Guardar como plantilla. Guardeu la plantilla amb el nom revista1.dwt (recordeu que les plantilles es guarden a la carpeta Templates del vostre lloc). Un cop creat l'arxiu de plantilla, observeu com té vinculat el full d'estil revista_capes2.css que havíeu creat i vinculat al document anterior. Aquest full està vinculat i no és editable. Ara cal crear les regions editables i esborrar el contingut que hi ha escrit per deixar la plantilla preparada per a d'altres documents. |
|
Per crear les regions editables, recordeu que cal que situeu el cursor a la zona que voleu que sigui editable. En aquesta ocasió fareu editables totes les zones a excepció de la capa autors.
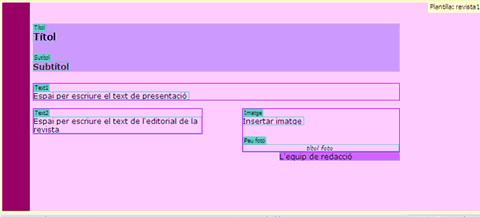
Guardeu de nou el document de plantilla amb el nom revista1.dwt i comproveu-ne l'aspecte amb els navegadors. |
|
 |
|
|
|
| Per acabar la pràctica, creeu un document nou des d'Archivo | Nuevo desde plantilla, seleccioneu la plantilla revista1 i comproveu-ne el funcionament omplint de contingut les zones editables. En acabar, deseu el document amb el nom revista_editorial. | |
 |
|