|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Interfícies d'usuariConcepte d'interfície |
||
Ja ha quedat enrere l'època en què una web era un conjunt de textos enllaçats. Avui dia una web es defineix més aviat com un aparell per fer coses: descarregar MP3, buscar feina, participar en subhastes, fer transaccions bancàries, comprar bitllets d'avió i entrades de teatre, mirar per càmeres web com està el trànsit, parlar per xats, enviar cartes a l'altre extrem del planeta, traduir textos d'un idioma a un altre, escoltar la ràdio en línia, veure vídeos… La llista és interminable. Això vol dir que, actualment, una web ja no és com un document que obrim amb un programa anomenat navegador. Si una web serveix per fer coses, s'assembla més a un programa que a un document. |
|
 |
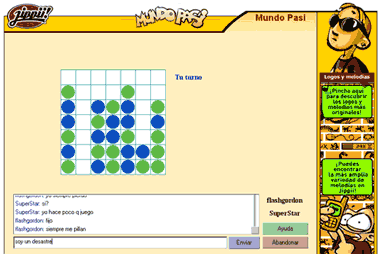
En aquesta web podeu jugar i xatejar al mateix temps amb el contrincant. El concepte de web ha experimentat una profunda transformació en els últims anys. |
Ara bé, els programes estan dotats del que s'anomena una interfície gràfica d'usuari (GUI, Graphical User Interface). La interfície del Writer, el Word, per exemple, la formarien la barra de títol i d'estat, els menús, les eines, els regles… És la part relativament fixa que permet interactuar (fer coses) amb el programa. Les webs actuals requereixen també una interfície d'usuari. Si una web és com un aparell, exigirem (com a tots els aparells) que sigui fàcil d'utilitzar, de fer-hi coses. Per això es parla tant ara d'usabilitat o facilitat d'ús. La presència d'una interfície d'usuari entenedora augmentarà exponencialment la usabilitat de la vostra web. |
|
 |
 |
|
 |
 |
|
 |
 |
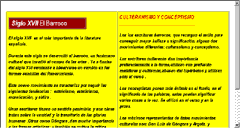
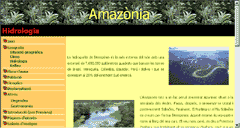
Diferents pàgines de dues webs no professionals. A l'esquerra, totes les pàgines són diferents: és una web sense interfície d'usuari. Però molts principiants capten intuïtivament el concepte d'interfície a força de navegar i l'apliquen ja a la primera web que fan, com a l'exemple de la dreta.PatronsJa hem precisat que la interfície d'usuari ha de ser entenedora; en cas contrari, no hi guanyeu gran cosa. Què es pot fer perquè sigui entenedora? Seguint simplement algun del patrons actuals. Anem una mica enrere per comprendre el concepte de patró i el seu origen. Ja fa uns quants anys, dos estudiants van crear el Yahoo!, el primer cercador de la història. L'èxit va ser fulgurant i, com és natural, tothom es va llançar a fer cercadors. A l'hora de dissenyar-los es podrien haver fet amb una interfície diferent; però es tractava de robar visitants, i el Yahoo! funcionava tan bé que a ningú no se li va ocórrer que fos millorable. El cas és que, si no s'hagués imitat la interfície del Yahoo!, no hagués passat res. Però com que aquesta interfície s'ha anat repetint a centenars de cercadors, els usuaris l'han interioritzat. Una estructura interioritzada per milions d'usuaris és un patró. Els resultats de tot plegat són dos: primer, que teniu un patró anomenat LSD: Logo - Search - Directory. Segon, que si dissenyeu un cercador seguint aquest patró, els visitants l'entendran de seguida, i si us inventeu un patró completament diferent, topareu amb la incomprensió de molts usuaris. |
|
 |
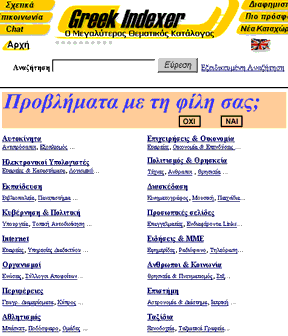
Ignorem completament el grec, però sabem que aquesta pàgina és un cercador, i a més sabem com funciona. L'ús de patrons ajuda el visitant a comprendre immediatament el funcionament de la web. Tingueu en compte que hi ha cent milions de llocs web. No es pot demanar a l'usuari/ària que, cada cop que aterri en un lloc, faci un esforç per aprendre com funciona. |
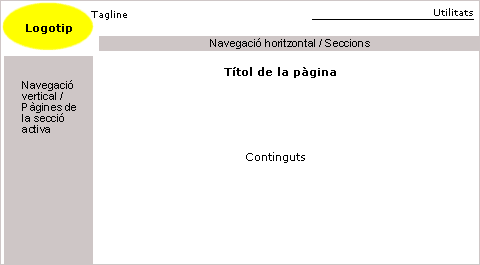
El model 3PNo voleu fer un cercador, sinó una web educativa o de centre. Quin dels patrons disponibles heu d'escollir? Un d'adient a les vostres necessitats i que estigui fortament interioritzat. Per exemple, el model dels tres pannells. Els experts en usabilitat ens diuen, a més, que aquest model satisfà a la perfecció les expectatives de l'usuari/ària. L'ordre i les formulacions són lleugerament diferents, però tots ens diuen que quan un usuari va a parar a una web vol saber immediatament tres coses:
I cada àrea de la pàgina li dóna la resposta corresponent:
|
|
 |
|
Vegeu aquests elements amb més detall: IdentitatEn aquest model la identitat queda destacada a l'àrea superior esquerra amb un logotip que es va repetint a totes les pàgines. Quan el logotip no és prou expressiu, s'afegeix una etiqueta (tagline) o frase explicativa. Exemple: Dibuix d'un gat simpàtic + Miawww! + Tot el que vols saber del teu gat. NavegacióLa barra horitzontal conté vincles a cada una de les seccions de la web. Quan feu clic en una d'aquestes seccions, la columna de l'esquerra mostra els vincles a les diferents pàgines de la secció. També a la part superior se sol posar una línia d'utilitats no relacionades directament amb els continguts: Mapa de la web, Mail, Suggeriments, Fòrums, Enllaços, etc. Ja sigui a la barra horitzontal o a la línia d'utilitats, és convenient posar algun vincle que s'anomeni Inici o alguna cosa semblant, ja que sovint el visitant ve d'un cercador o vincle extern i va a parar a una pàgina secundària. Sovint aquesta funció també s'assigna al logotip, però molts usuaris no ho saben. |
|
 |
|
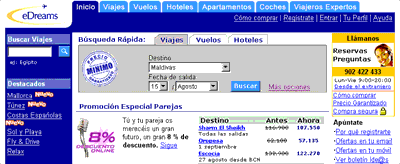
Des que l'Amazon les va popularitzar l'any 1997, les interfícies de pestanyes han estat elogiades per la seva facilitat intuïtiva: suggereixen clarament una secció superposada a d'altres d'amagades al darrere, que podem fer passar al davant amb un clic. A la web de la imatge el sistema s'aplica de forma purista, però cada cop més trobem les pestanyes integrades en el model 3P, com a barra de navegació horitzontal. |
|
 |
|
No ens podem estar de destacar el potencial d'aquest model. A la barra horitzontal podeu encabir, per exemple, sis seccions. A la columna de cada secció hi caben fàcilment 10 vincles visibles sense fer desplaçaments (és convenient que tots els vincles importants siguin visibles a la part superior de la pàgina, perquè l'usuari/ària pugui comparar i triar sense haver d'anar amunt i avall). Això dóna un total de 60 pàgines perfectament ordenades i accessibles amb dos clics des de qualsevol lloc de la web. Si cada secció la dividíssiu en sis subseccions, arribaríeu a tenir 360 pàgines a tres clics de qualsevol lloc. ContingutsLes àrees de navegació solen experimentar canvis contextuals (per exemple, que el botó de la secció tingui una aparença diferent quan s'és a la secció), però la part clarament variable de la web és l'àrea de continguts. En aquesta àrea és fonamental destacar visualment el títol de la pàgina. Convé utilitzar per al títol les mateixes paraules del vincle que ha portat a la pàgina per no crear desconcert. |
|
 |
|
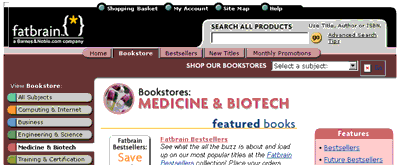
Un exemple lluït de canvis contextuals a les zones de navegació. El vincles de la secció activa (Bookstore) i de la pàgina actual (Medicine & Biotech) canvien d'aspecte per indicar on som. Sense por a la redundància, el títol de la pàgina repeteix la ubicació. És impossible perdre's en una web com aquesta. |