|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Trossejament d'imatgesDivisions |
|
El programa Fireworks MX 2004 permet el trossejament d'un document en diferents parts. Cadascuna d'aquestes parts s'exporta posteriorment com a un arxiu independent per a la seva descàrrega. La idea és simple: carregueu una imatge al programa, traceu una sèrie de divisions, i el programa s'ocupa de convertir la imatge en una pàgina HTML que després pot ser inserida o modificada des del Dreamweaver. Aquesta pàgina consisteix en una taula (sense contorns, espais entre cel·les ni encoixinament) en la qual ja estan inserits els trossos de la imatge. |
|
 |
 |
|
Ja fa temps que els professionals del web utilitzen la tècnica del trossejament d'imatges. Programes gràfics orientats al web, com l'Adobe Image Ready o el Macromedia Fireworks MX 2004, la incorporen com una de les seves prestacions bàsiques |
|
D'entrada, pot semblar que aquest sistema no és del tot necessari, i menys tenint en compte la senzillesa de la vostra interfície. Però penseu un moment en les implicacions d'aquesta tècnica: vol dir que tot el que dissenyeu en un programa gràfic (Fireworks MX2004, Gimp, Adobe Photoshop, etc.) pot ser convertit en una pàgina web, i, conseqüentment, podeu traslladar a la pàgina qualsevol disseny que hàgiu fet, per complex que sigui. Un altre avantatge d'aquest mètode és que permet la visió de conjunt que tot bon disseny necessita. Si us poséssiu a fer ara una icona, ara un botó, ara un logotip, cometríeu tota mena d'errors: elements massa grans o massa petits, colors inharmònics, manca o excés d'espai… Dissenyant la interfície en un programa gràfic podeu veure en tot moment el resultat final. També anireu veient com aquesta tècnica facilita la creació de canvis contextuals a la interfície: diferent aspecte de les seccions actives, imatges canviants (rollover technique), etc., tot i que les possibilitats del Fireworks són molt àmplies i no les explotareu fins al seu límit. En el vostre cas, ja teniu la interfície dissenyada a l'arxiu cataleg.png a dintre de c:\cursd98\m5. Trossejar la imatge |
|
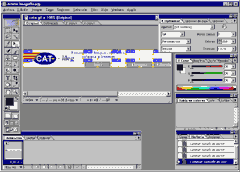
Una de les diferències més importants en la forma de treballar un gràfic que fins ara heu dut a terme consisteix en el fet que tot el que havíeu generat estava inclòs en un sol arxiu. En aquesta pràctica, utilitzareu una eina que fins ara no heu fet servir i que us permetrà crear i dividir zones de la imatge amb la possibilitat de crear interactivitat. La imatge trossejada només la podreu veure sencera sobre l'arxiu HTML creat durant el procés d'exportació. Obriu el Fireworks i l'arxiu cataleg.png que heu elaborat a les pràctiques anteriors. Comproveu que a la finestra Fotogramas el Fotograma 1 està activat. Feu clic sobre la icona Herramienta división de l'eina Web. |
|
|
|
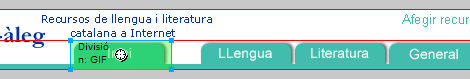
El funcionament d'aquesta eina s'assembla molt a l'eina Puntero, és a dir, cal fer un clic i, mantenint premut el botó primari del ratolí, desplaçar-se fins allà on vulgueu que s'acabi la selecció. Feu una divisió com la que podeu veure a la imatge següent: |
|
|
|
 |
|
No us amoïneu per les línies vermelles que es generen: el seu significat és només per saber el lloc concret per on quedaria tallada la imatge si no féssiu més divisions. Tal com s'ha dit, el Fireworks permet afegir tota una sèrie d'accions, com ara l'intercanvi d'imatges, imatges canviants... que a hores d'ara no utilitzareu. Repetiu l'operació creant divisions a cadascuna de les pestanyes de la interfície. |
|
 |
|
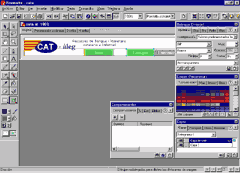
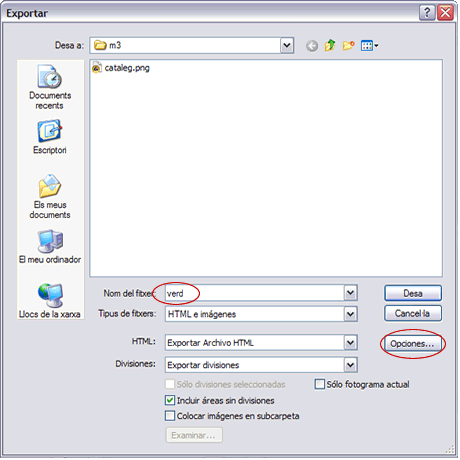
Una vegada heu trossejat aquests elements de la interfície, cal exportar l'arxiu amb una extensió adient per a la web. Com ja hem comentat a la pràctica 3, la millor opció en el vostre cas és el format GIF. Comproveu que a la finestra Optimizar els valors seleccionats són els configurats a l'esmentada pràctica. Feu clic sobre la icona Exportar situada a la barra d'eines Principal. S'obrirà la finestra Exportar. Seleccioneu Guardar a la carpeta m5 del cursd98. Escriviu verd al camp Nombre. Comproveu que la resta de paràmetres es troben com a la imatge i feu clic sobre el botó Opciones. |
|
 |
|
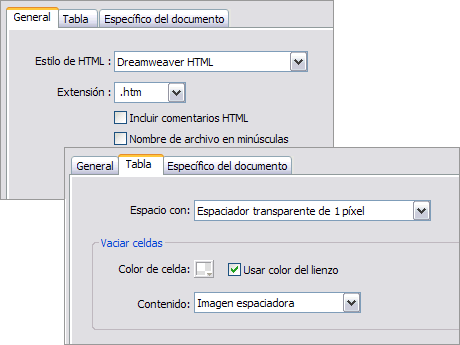
| Comproveu que a la finestra Configuración de HTML els paràmetres actius de les diferents opcions siguin aquests: | |
 |
|
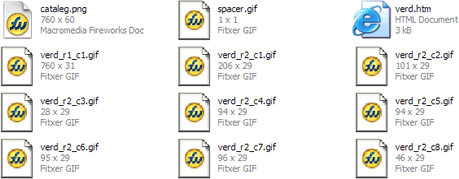
Feu clic al botó Aceptar i després, a la finestra Exportar, al botó Guardar. Si ara feu una ullada des de l'Explorador del Windows a c:\cursd98\m5 veureu tots aquests fitxers: |
|
 |
|
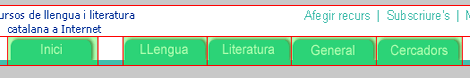
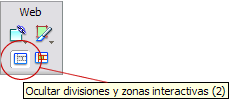
Observeu que hi ha l'arxiu nadiu del Fireworks cataleg.png, l'arxiu verd.html que conté al seu interior les instruccions per recompondre la imatge trossejada, l'arxiu spacer.gif generat automàticament pel programa i nou arxius verd_rx_cx.gif que són realment les divisions que heu fet a la imatge. Però encara no heu acabat. Heu de repetir part del procés a través de la versió amb les pestanyes actives, les de color gris que heu creat al Fotograma 2. Com hem comentat anteriorment, el Fireworks disposa d'una sèrie d'opcions que no explotareu. En efecte, podríeu crear, per exemple, un menú específic diferenciat per a cada pàgina de la interfície afegint efectes de canvi d'imatges, etc. Però això, a hores d'ara, us complicaria força la feina. Així, que simplifiqueu al màxim el procés per aconseguir l'efecte que podeu veure al model. Torneu a cataleg.png. Com que ara portareu a terme la supressió d'un dels fotogrames, per evitar fer malbé aquest arxiu aneu a la barra de menús i seleccioneu Archivo I Guardar como. Poseu de nom cataleg2 i guardeu-lo a la carpeta m5 amb l'extensió *png. Ara veureu que l'arxiu cataleg2.png és el que està actiu a l'àrea de treball del Fireworks. Situeu-vos a la finestra Fotogramas i feu actiu el Fotograma 1 (on hi ha les pestanyes de color verd). A continuació, feu clic sobre la icona del menú desplegable de la part superior dreta de la finestra Fotogramas. Trieu l'opció Eliminar fotograma. Tan bon punt heu fet clic sobre aquesta opció, només tindreu en pantalla un sol fotograma, que es diu Fotograma 1. No us heu equivocat! El Fireworks ha canviat ja el nom automàticament una vegada heu fet la supressió anterior. Podeu comprovar que heu fet correctament aquest pas clicant sobre la icona Ocultar divisiones y zonas interactivas de l'eina Web. Heu de veure les pestanyes grises. |
|
 |
Heu fet aquests passos per assegurar-vos que les divisions es mantinguin exactament igual en les dues versions de les pestanyes. Quan heu desat l'arxiu cataleg.png i després cataleg2.png, s'han desat i copiat també les divisions. Exporteu aquest arxiu. Feu clic sobre la icona Exportar situada a la barra d'eines Principal. S'obre la finestra Exportar. Seleccioneu Guardar a la carpeta m5 del cursd98. Escriviu gris al camp Nombre. Comproveu que la resta de paràmetres es troben igual que heu fet anteriorment. Feu clic al botó Aceptar i després, a la finestra Exportar, al botó Guardar. Si ara feu una ullada des de l'Explorador del Windows a c:\cursd98\m5, veureu tots aquests fitxers: |
|
 |
| Ara ja teniu els elements necessaris per generar la interfície. |