|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Disseny d'interfícies (I)Mides de la interfície |
|
Quan un editor dissenya una revista, sap que tots els lectors rebran la mateixa revista. Però, com ja sabeu, la visualització de la vostra web depèn de factors que no podeu controlar, com per exemple la resolució del monitor del visitant. Els professionals del web disposen de mecanismes per resoldre aquest problema. Vosaltres, com a amateurs que sou, conformeu-vos a mirar les estadístiques, que diuen que la resolució predominant entre els usuaris és de 800 x 600. La resolució inferior (640 x 480) gairebé s'ha extingit, i la superior (1.024 x 764) va agafant cada vegada més quota d'utilització. Per tant, dissenyareu la interfície pensant en una resolució de 800 x 600, i procurant que també es vegi bé a resolucions superiors. |
|
 |
Abans d'emprendre qualsevol projecte web, convé donar un tomb per llocs com The Counter, que ofereixen estadístiques gratuïtes -i en evolució contínua- sobre aspectes tan fonamentals com els navegadors i les resolucions que utilitzen els usuaris. |
Si ara observeu l'Internet Explorer o el Mozilla Firefox, notareu que, d'aquests 800 píxels d'amplada del monitor, una part se la "cruspeix" el navegador: contorn de la finestra i barra de desplaçament. A més, els navegadors deixen un marge per defecte entre la finestra i el contingut de la pàgina. Si no elimineu aquest marge, l'amplada disponible és de 760 píxels. Des de Modificar | Propiedades de página I Aspecto del Dreamweaver podeu posar tots els marges a 0 i llavors disposareu de 780 píxels. Això últim pot ser necessari en determinats dissenys. Considereu també que el visitant ve a la web pels continguts. Per tant, l'àrea de continguts ha de ser suficientment gran. Se sol dir que ha d'ocupar un 80 % o més de l'espai disponible. Això vol dir que, a una resolució de 800 x 600, l'àrea superior hauria d'estar al voltant dels 80 píxels d'alçada, i l'àrea esquerra no hauria de tenir més de 140 píxels d'amplada. |
|
 |
 |
 |
|
800 x 600 |
1.024 x 768 |
1.280 x 1.024 |
Els anomenats dissenys líquids combinen els aspectes més flexibles de l'HTML i dels estils CSS amb enginyosos guions, aconseguint pàgines que es veuen bé a qualsevol resolució (fins i tot quan l'usuari/ària dimensiona la finestra!). Nosaltres, com gairebé tothom, ens conformem amb un disseny amb píxels... i amb una sola versió. Al cap i a la fi, així està fet el Terra, un dels webs més visitats d'Espanya.El Fireworks MX 2004En aquesta pràctica i la següent, dissenyareu una interfície elemental i treballareu diversos aspectes del Fireworks MX 2004. És convenient tenir algunes nocions d'un programa gràfic tipus Fireworks per poder dotar la vostra web d'una certa qualitat visual. Abans de començar, heu d'instal·lar el programa. Si heu fet la instal·lació completa de l paquet ofimàtic tal com es comenta a la pràctica 1 del mòdul 1, ja tindreu part de la feina feta. En cas contrari, procediu de manera similar a l'explicació que us hem fet en l'esmentada pràctica. Recomanem també llegir amb deteniment el primer mòdul del curs D115 Dibuix i recreació d'imatges amb el Fireworks MX 2004 per repassar la descripció del programa. Si ho desitgeu, podeu donar un cop d'ull al model que recull el resultat final de les pràctiques. Pot ser útil tenir-lo a l'abast, per anar comparant. Crear la imatge |
|
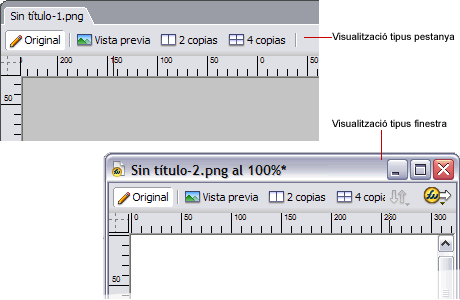
Una vegada obriu el Fireworks MX 2004, podeu visualitzar l'area de treball de dues maneres diferents: en la primera, les diferents imatges es visualitzaran a l'interior d'una interfície amb pestanyes; en la segona, les visualitzareu a l'interior d'una finestra. Trieu la que us sigui més còmode, tot i que quan feu feines amb més de dues imatges us recomanem la visualització del tipus pestanya. |
|
 |
|
| Per fer algunes de les captures que veureu a continuació, la visualització s'ha seleccionat en mode finestra. Per canviar aquesta visualització, només heu de clicar sobre les icones situades a la part dreta de l'àrea de treball. | |
 |
|
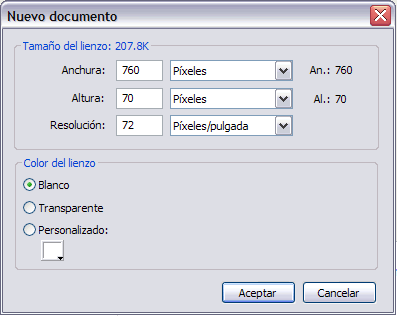
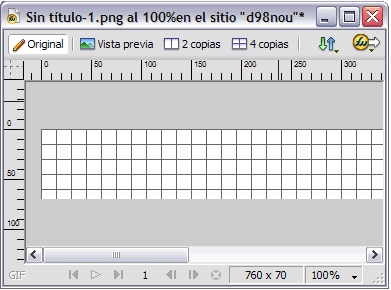
| Ja hem comentat les mides que ha de tenir la interfície. Cliqueu a Archivo | Nuevo i creeu una nova imatge d'aquestes característiques: | |
 |
|
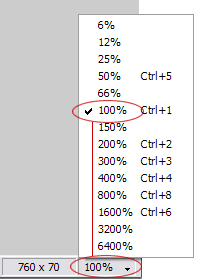
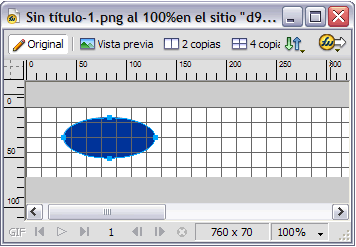
Com que encara no esteu treballant els detalls, convé treballar amb la mida real, és a dir, al 100 %. Si no és aquest el percentatge que mostra la vostra imatge, podeu modificar-lo fent clic sobre la icona del triangle i seleccionant al menú emergent el nivell d'augment desitjat. |
|
 |
|
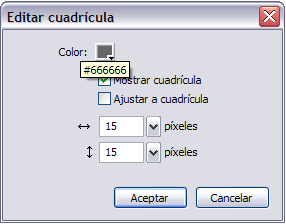
Com que ara heu d'anar dibuixant i situant cada element, és important disposar d'unes ajudes, com els regles i les quadrícules. Per mostrar els regles, cal anar a la barra de menús i escollir Ver | Reglas. Veureu com als marges del document apareix un regle vertical i un altre d'horitzontal. Els regles mesuren en píxels. Per mostrar la quadrícula, seleccioneu a la barra de menús Ver I Cuadrícula I Mostrar cuadrícula. Ara cal editar-la per definir els paràmetres per al vostre treball. Seleccioneu Ver I Cuadrícula I Editar cuadrícula, introduïu els valors següents i accepteu-los: |
|
 |
|
Ja teniu la finestra del document preparada amb els regles i la quadrícula per iniciar el treball. |
|
 |
|
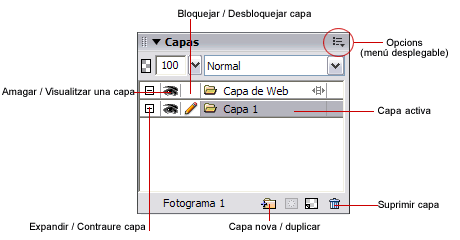
La finestra CapasSempre és convenient anar posant cada element de la imatge en una capa nova; d'aquesta manera, més endavant podreu bellugar-lo o modificar-lo, sense afectar els altres elements. Per tant, abans de res heu de crear una capa nova. La finestra Capas del Fireworks MX 2004 està situada a la part dreta de la pantalla. Si no està activada, podeu obrir-la des de l'opció Ventana I Capas de la barra de menús. La finestra Capas disposa de tota una sèrie d'opcions que permeten crear, eliminar, manipular, duplicar, etc., capes a l'interior d'un document. |
|
 |
|
Per afegir una capa nova, feu clic sobre el botó Capa nueva I duplicada. Apareixerà una capa nova a la finestra anomenada Capa 2. Feu doble clic sobre aquesta nova capa i canvieu-li el nom pel de Logotip. Feu clic fora de la finestra Capas per fer efectiu el canvi. |
|
|
|
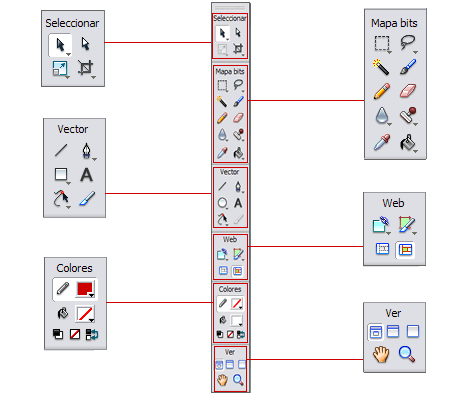
La finestra HerramientasComençareu dibuixant l'el·lipse del logotip. Abans, però, cal veure de quines eines disposeu per fer aquesta tasca. La finestra Herramientas del Fireworks MX 2004 conté totes les eines necessàries per crear, seleccionar i modificar objectes. Està organitzada en sis categories: Seleccionar, Mapa de bits, Vector, Web, Colores i Ver. |
 |
|
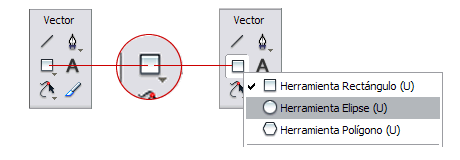
Com veieu, moltes d'aquestes eines estan agrupades. Els grups d'eines s'identifiquen amb un petit triangle situat a la cantonada inferior dreta de l'eina. Feu clic sobre la icona per seleccionar-ne una. Si manteniu premut el botó esquerre del ratolí sobre una eina que presenti aquest triangle, podreu triar-ne una d'alternativa. En el vostre cas, utilitzareu l'eina Vector per dibuixar una el·lipse. Feu clic sobre el triangle situat sota la icona Herramienta Rectángulo i seleccioneu al menú desplegable l'opció Herramienta Elipse. |
|
 |
|
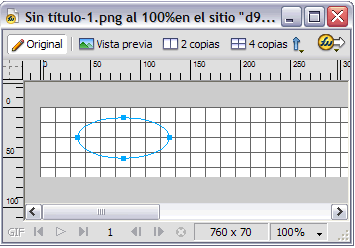
Crear el logotipJa podeu traçar l'el·lipse. Arrossegueu el ratolí sobre el llenç per dibuixar la forma. Si no us queda prou bé, feu clic a Deshacer i ho torneu a intentar (abans haureu de fer clic sobre la icona Herramienta puntero de l'eina Seleccionar). |
||
 |
|||
| El botó Deshacer no està limitat a l'última acció. Podeu anar desfent tots els passos que heu fet. | |||
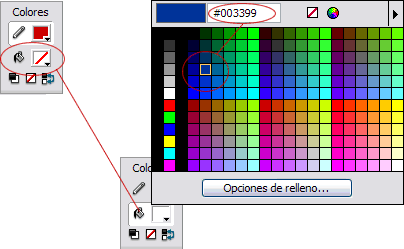
| Ara cal donar color a l'el·lipse que heu dibuixat. Mantenint el traçat activat (les línies que el formen són de color blau), feu clic sobre el triangle situat sota la icona Relleno de l'eina Colores. El cursor s'haurà transformat en un comptagotes. Feu clic sobre el color #003399 i s'aplicarà a l'objecte seleccionat. | |||
 |
|||
| Aquest serà l'aspecte de l'el·lipse una vegada s'hagi aplicat el color: | |||
 |
|||
| Aquesta operació també la podeu fer mitjançant la finestra Propiedades que hi ha a la part inferior de l'espai de treball. Una vegada estigui seleccionat l'objecte, en aquest cas l'el·lipse, a la finestra Propiedades apareixeran les opcions de l'eina seleccionada i les seves propietats. | |||
| Afegiu el text CAT al logotip. Per inserir-lo, feu clic sobre la icona Herramienta texto de l'eina Vector. A continuació, feu clic sobre l'el·lipse on apareixerà el cursor. | |||
|
|||
|
|||
Teclegeu el text CAT. El programa utilitzarà els valors que té configurats per defecte o bé els últims que hàgiu utilitzat. Per poder modificar els valors del text, haureu de seleccionar-lo amb el cursor. Una vegada seleccionat, el podeu modificar a partir de la finestra Propiedades. A la finestra Propiedades de texto, ompliu els camps amb els valors següents: font Arial, mida 28, color #FFFFFF, negreta, Suavizado tenue. |
|||
 |
|||
| D'aquesta finestra convé recordar l'opció Suavizado. Quan feu un títol, com ara, convé activar l'opció Suavizado tenue per suavitzar els contorns. En canvi, si la mida de la lletra és petita, potser cal cercar una opció diferent que faciliti la llegibilitat desplegant el menú corresponent. | |||
|
|||
|
Si no us agradés la mida, el tipus de lletra o qualsevol altre atribut del text, faríeu clics a Deshacer fins a eliminar l'acció i tornaríeu a començar. Ara heu d'afegir -àleg amb un tipus de lletra diferent i de color blau fosc. Cal repetir els passos per inserir un text. A tall orientatiu, podeu donar els valors següents: font Garamond, mida 24, color #003399, negreta, Suavizado tenue. |
|
L'etiqueta (tagline)Com que el nom de la pàgina és poc indicatiu, afegireu també un tagline o frase explicativa al costat del logotip. Feu clic sobre la icona Herramienta texto de l'eina Vector i un altre clic sobre la imatge. A la finestra Propiedades de texto poseu els valors següents: font Verdana, mida 11, color #003399, normal, Sin suavizado. Marqueu l'opció Alinear al centro per centrar la segona línia. A la finestra de text escriviu Recursos de llengua i literatura. Premeu la tecla Entrar per saltar de línia i afegiu catalana a Internet. Si la separació entre les dues línies és excessiva, podeu modificar-la a partir de l'opció Sangrado entre párrafos de la finestra Propiedades de texto. |
|
La senyera |
|
Completareu el logotip afegint al costat una bandera catalana. A la carpeta \materials\m5 trobareu la imatge senyera.jpg. Si treballeu connectats, podeu descarregar-la fent-hi clic amb el botó dret. |
||
Primer de tot, obriu la finestra Capas i feu doble clic sobre Capa 1. Després, cal inserir la imatge senyera.jpg al document del Fireworks en el qual esteu treballant. Per fer-ho, cliqueu sobre la icona Importar de la barra d'eines. Cerqueu la imatge a la carpeta \materials\m5, seleccioneu-la i feu clic a Aceptar. Situeu el punter sobre l'àrea de treball i feu-hi doble clic. Veureu que la imatge de la senyera queda envoltada d'un marc de selecció. Abans que se us oblidi, feu doble clic sobre Capa1 i anomeneu-la Senyera. Si no ho feu, al final tindreu tantes capes numerades que us fareu un embolic. Abans de posar la senyera al seu lloc, manipuleu-la una mica perquè quedi més original:
|
|
 |
 |
 |
Finalment, feu clic sobre la imatge de la senyera i arrossegueu-la al seu lloc. Cal anar amb compte a fer aquest pas. Quan hi ha diferents elements superposats en capes diferents, pot ser que no bellugueu l'element que volíeu. Si us passa, feu clic a Deshacer i observeu a la finestra de capes quina és la capa activa abans d'arrossegar. |
|
Noteu que amb el mateix procediment podeu enganxar qualsevol imatge externa a la interfície: cliparts, icones, botons... Si ho feu, us seran molt útils eines com Escalar, Inclinar i Distorsionar. Podeu, així, dimensionar la imatge i adaptar-la a les mides de la interfície. Ja fa una estona que treballeu, o sigui que deseu el resultat abans de continuar la pràctica següent. Aneu a Archivo | Guardar como... i deseu l'arxiu amb el nom cataleg en el format del Fireworks (*.png) a la carpeta m5 que heu creat al primer mòdul del cursd98. |