|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Disseny d'interfícies (II)La navegació |
|
En aquesta pràctica completareu la interfície que heu començat a la pràctica anterior dissenyant l'àrea de navegació. Com a navegació horitzontal, heu decidit utilitzar un sistema de pestanyes. A l'hora de dissenyar les pestanyes, disposeu de dues possibilitats: una pestanya (i secció) de cada color, o bé només dos colors, un per a la pestanya activa i un altre per a les inactives. Hem optat per aquesta última solució, més senzilla de fer i força usual. |
|
 |
 |
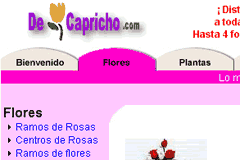
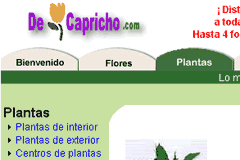
Pestanyes de colors diferents obliguen a assignar un color a cada secció. També obliguen a tenir cert gust a l'hora de triar-los (ja veieu quin fúcsia!). |
|
El sistema experimentarà canvis contextuals, com ja heu vist al model. La pestanya serà de color verd quan sigui activa, i així indicarà la secció on us trobeu. Les altres pestanyes seran de color gris. |
  |
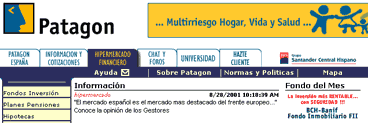
L'aparença de relleu de la pestanya activa s'obté creant una continuïtat de color amb l'àrea de continguts (Ahorro Corporación) o amb la zona de navegació (Patagon). |
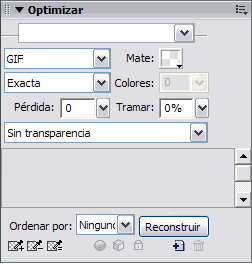
Els colorsEn el disseny d'interfícies, és una bona tàctica utilitzar els mateixos colors per a elements diferents. Els motius són dos: aconseguir una harmonia cromàtica i minimitzar els quilobits que ocuparà la imatge. Si una imatge conté pocs colors, no perdrà qualitat en desar-la en format GIF. Al Fireworks hi ha moltes maneres d'escollir el color d'un element seleccionat, sigui aquest element del tipus vector, text, mapa de bits... Per disposar d'un color específic sempre que ho desitgeu, podeu definir-lo com a color personalitzat. |
|||
|
|||
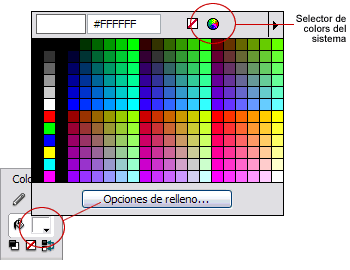
Abans de dibuixar les pestanyes actives de la interfície i la seva base, en definireu el color. D'aquesta manera, el tindreu a la vostra disposició per utilitzar-lo més endavant. Feu clic sobre la icona Relleno. Es desplegarà una finestra emergent amb el quadre de colors. A l'interior del quadre de text veureu els valors del color seleccionat en aquell moment en valors hexadecimals, per exemple #FFFFFF. |
|||
 |
|||
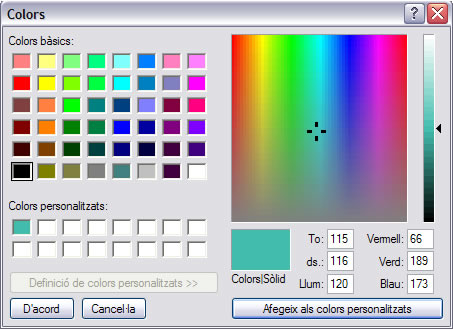
Ara ja esteu en disposició de crear el color específic per a les pestanyes i la base. Feu clic sobre la icona Selector de colores del sistema. Apareixerà la finestra Color. Escriviu als camps que defineixen el codi en format RGB (que el Fireworks tradueix com a RVA -rojo, verde, azul-) els valors Rojo 66, Verde 189 i Azul 173. Un cop fet, premeu el botó Agregar color personalizado. D'aquesta manera, teniu el color a l'abast per si l'heu d'utilitzar més endavant. Finalment, premeu Aceptar. Ja teniu el color de les pestanyes com a color personalitzat. |
|||
 |
|||
Si ara observeu la icona Herramienta Relleno de l'eina Colores, veureu com el color que acabeu de definir és el que està actiu. Si situeu el cursor sobre aquesta icona, apareixerà el codi hexadecimal del color #42BDAD. |
|||
Les opcions Agregar color personalizado i Herramienta Cuentagotas són molt pràctiques, ja que permeten anar repetint els colors còmodament. La primera pestanyaEl primer que fareu serà crear una capa nova. Per afegir una capa nova, recordeu que cal fer clic sobre el botó Capa nueva I duplicada de la finestra Capas. Apareixerà una capa nova a la finestra. Feu doble clic sobre aquesta nova capa i canvieu-li el nom pel de Pestanyes. No activeu l'opció Compartir en fotogramas. Feu clic fora de la finestra Capas per fer efectiu el canvi. Ara cal fer un treball de precisió. Per tant, us convé fer zoom al 200 %. Poseu aquesta proporció amb l'opció situada a la part inferior dreta de la finestra del document. També mostreu la quadrícula i els regles. Per dibuixar les pestanyes i la base, feu clic sobre la icona Herramienta Rectángulo de l'eina Vector. Observeu els regles i la quadrícula. Tal com heu definit la quadrícula, cada cel·la té 15 píxels d'alçada i d'amplada. Ara passeu el ratolí per la imatge (sense fer clic) i observeu els regles. Veureu com en moure el ratolí s'indiquen les coordenades del lloc. Abans de continuar, podeu definir ja el color del rectangle que aneu a dibuixar. Feu clic sobre la icona Herramienta Relleno de l'eina Colores. Si ja teniu com a color actiu el color #42BDAD, no cal fer res més. Si no és així, aneu a la finestra Color i feu clic sobre el color personalitzat que heu creat abans, premeu el botó Aceptar i ja tindreu aquest color actiu a la icona Herramienta Relleno. Doncs bé, fent clic i arrossegant, traceu un marc rectangular que començarà a les coordenades 210, 35 i acabarà a 300, 60. És a dir, el marc ha d'ocupar sis quadres de la part inferior de la quadrícula. Un cop deixeu anar el traç, veureu que la selecció ha agafat la forma d'un rectangle i que té 90 píxels d'amplada i 25 píxels d'alçada. |
|||
 |
|||
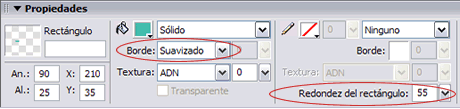
Ara cal donar al rectangle un aspecte de pestanya. Per fer-ho, no oblideu que ha d'estar seleccionat. A la finestra Propiedades cal modificar els paràmetres necessaris per arrodonir els costats del rectangle. Introduïu els valors següents: Borde Suavizado, Redondez del rectángulo 55. |
|||
 |
|||
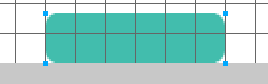
Aquest serà l'aspecte de la pestanya una vegada apliqueu els canvis: |
|||
 |
|||
| Tot i que per a la col·locació de la primera pestanya al treball heu utilitzat l'opció Herramienta rectángulo, veureu que el Fireworks disposa també de l'opció Herramienta rectángulo redondeado. Amb aquesta opció, podeu definir prèviament les característiques del rectangle que elaborareu des de la finestra Propiedades i després dibuixar-lo. | |||
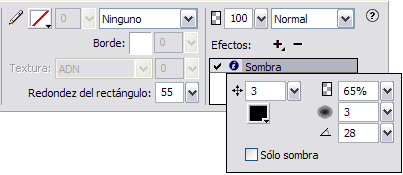
Per donar una mica la sensació de relleu a la pestanya, apliqueu un efecte d'ombra. Seleccioneu el rectangle. A la finestra Propiedades feu clic sobre la icona + situada al costat dret de l'opció Efectos. A continuació, seleccioneu Sombrear e iluminar I Sombra i apliqueu una ombra amb aquests valors: |
|||
 |
|||
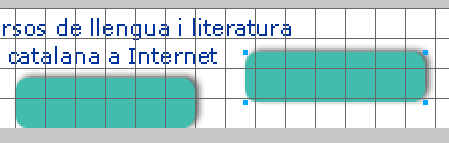
El resultat és aquest: |
|||
 |
|||
Les altres pestanyesCom ja deveu haver imaginat, no heu de repetir aquest procediment per a cada pestanya, sinó que una vegada la tingueu seleccionada, la podeu copiar i enganxar.
|
|||
 |
|||
|
|||
 |
|||
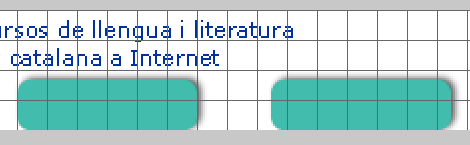
Si ha quedat mal posada, podeu fer clic a Deshacer i tornar-ho a provar. També es pot incrementar el nivell d'augment per col·locar-la amb més exactitud i fins i tot utilitzar també les fletxes de direcció del teclat per moure la selecció píxel a píxel.
|
|||
 |
|||
A continuació, inseriu la base de les pestanyes. Per dibuixar-la, feu clic sobre la icona Herramienta Rectángulo de l'eina Vector. Feu un rectangle de 760 píxels de llargada per 90 d'alçada. Situeu la seva part superior sobre les coordenades 0,55 i acabeu a 760,60. És a dir, heu de veure només 5 píxels d'alçada i ha d'ocupar tota l'extensió horitzontal del llenç. Igual que heu fet amb les pestanyes, heu de modificar alguns paràmetres per arrodonir els costats del rectangle. A la finestra Propiedades, introduïu els valors següents: Borde Suavizado, Redondez del rectángulo 20. |
|||
 |
|||
Les seccionsUs falta el nom a les seccions. El noms els posareu en una capa nova. Feu clic sobre el botó Capa nueva I duplicada de la finestra Capas. Apareixerà una nova capa a la finestra. Feu doble clic sobre aquesta nova capa i canvieu-li el nom pel de Seccions. No activeu l'opció Compartir en fotogramas. Feu clic fora de la finestra Capas per fer efectiu el canvi. Ara feu clic sobre la icona Herramienta texto de l'eina Vector i un altre clic sobre la imatge. A la finestra Propiedades definiu Arial, 14, #FFFFFF, Suavizado tenue com a atributs del text. Escriviu el text Inici. Premeu Seleccionar i feu clic sobre la icona Herramienta puntero. Arrossegeu el text fins a situar-lo centrat a l'interior de la primera pestanya. |
|||
 |
|||
Cal fer també el títol de la resta de seccions. Repetireu els passos anteriors escrivint un text diferent per a cadascuna de les pestanyes: Llengua, Literatura, General i Cercadors. |
|||
Les utilitatsAmb el mateix procediment, afegireu la línia d'utilitats. Creeu una capa nova i anomeneu-la Utilitats. Tot seguit, feu clic a la icona Herramienta texto de l'eina Vector i feu un altre clic sobre la imatge. A la finestra Propiedades, definiu els paràmetres Arial, 12, #42BDAD (el mateix verd que a les pestanyes) i Sin suavizado com a atributs del text. Escriviu el text Afegeix recurs | Subscripció | Mail. Quan ho escriviu, deixeu dos espais entre cada paraula. El caràcter | l'obteniu amb AltGr + 1. Premeu l'eina Seleccionar i feu clic sobre la icona Herramienta puntero. Arrossegeu el text fins a situar-lo a la part superior dreta del llenç. |
|||
 |
|||
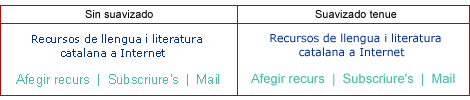
L'opció Sin suavizado que heu aplicat a dos dels elements textuals de la vostra interfície, podeu variar-la si ho desitgeu substituint-la per l'opció Suavizado tenue. Amb aquesta segona opció, el text adquireix un aspecte més arrodonit, però tendeix a llegir-se amb menys claredat. Trieu l'opció que més us agradi. |
|||
 |
|||
Ara ja teniu enllestides les pestanyes actives. Cal que deseu la feina feta a l'arxiu cataleg.png. |
|||
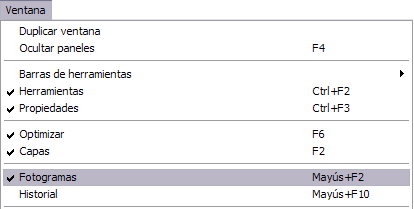
Les pestanyes inactivesJa heu observat al model que només la pestanya corresponent a la secció activa és de color verd. La resta són de color gris. Aquestes pestanyes les heu de crear a partir de la feina que ja teniu feta. Després, un cop trossejada la imatge, posareu una pestanya de color verd o de color gris, segons la pàgina. Si no hi és, feu activa la finestra Fotogramas a través de l'opció del menú Ventana I Fotogramas o prement Shift + F2. |
|||
 |
|||
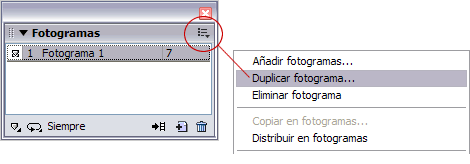
Situeu-vos dins d'aquesta finestra i feu clic sobre la icona del menú desplegable de la part superior dreta. Trieu l'opció Duplicar fotograma. |
|||
 |
|||
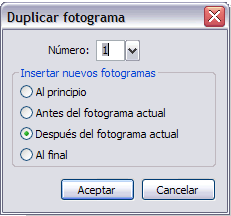
| Al quadre de diàleg emergent, indiqueu que voleu fer una duplicació i que aquesta se situï darrere del fotograma actual. Feu clic a Aceptar. | |||
 |
|||
Comproveu que el fotograma s'ha duplicat i apareix a la finestra Fotogramas com a Fotograma 2. |
|||
És molt important que quan treballeu amb fotogrames estigueu sempre molt atents a quin teniu seleccionat, ja que qualsevol errada en el moment de triar el fotograma pot donar resultats ben diferents als esperats. |
|||
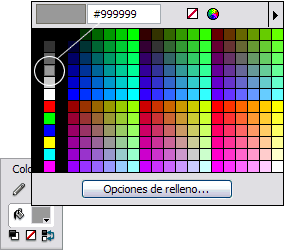
Comproveu que el Fotograma 2 està seleccionat. En cas contrari, feu-hi clic a sobre. Seleccioneu totes les pestanyes (Inici, Llengua, Literatura, General i Cercadors) prement Shift + clic. Aneu amb compte a seleccionar les pestanyes i no el text o un altre element de la interfície, ja que això generaria efectes indesitjats. Si us equivoqueu, només cal anar a Deshacer i tornar a començar. Feu clic sobre la icona Relleno. A la finestra emergent, seleccioneu amb el comptagotes el color #999999. |
|||
 |
|||
Aquest serà el nou aspecte de les pestanyes en el Fotograma 2: |
|||
Desar la interfície |
|
||
|
||
 |
||
Per acabar, deseu l'arxiu cataleg.png. |