|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Marcs (I)Concepte |
|
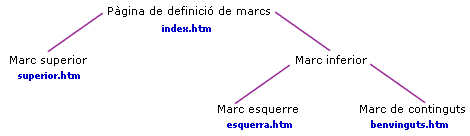
El resultat de les diferents pràctiques que anireu fent en aquest mòdul serà una web amb marcs. Si feu clic al model resultant, notareu que l'àrea superior i esquerra de la pàgina, corresponents a les àrees de logotip i navegació de la interfície de la web, no es recarreguen quan feu clic en un vincle, sinó que es mantenen estàtiques durant la navegació. Com s'aconsegueix això? Simplement, creant el que s'anomena una pàgina de definició de marcs. Aquesta pàgina indica al navegador que ha de dividir la pantalla en una sèrie de parts que s'anomenen marcs, i que a cada una hi ha de mostrar una pàgina HTML diferent. Suposem una pàgina de definició de marcs anomenada index.htm. Aquesta pàgina pot establir, per exemple, que hi hagi un marc superior on es mostri la pàgina superior.htm, i que el marc inferior es divideixi al seu torn en dos marcs: un marc esquerre estret que contingui la pàgina esquerra.htm, i un marc més ample on es mostri la pàgina benvinguts.htm i totes les altres pàgines quan fem clic als vincles. Com podeu imaginar, les pàgines poden tenir qualsevol altre nom. Jeràrquicament, podem representar aquest exemple així: |
|
 |
|
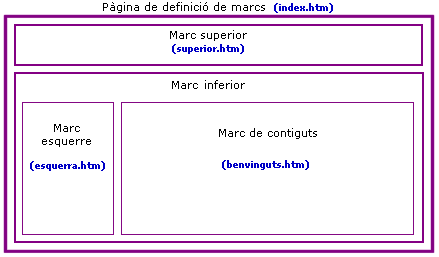
I d'una manera més gràfica, així: |
|
 |
|
Noteu que la pàgina index.htm no té continguts. Si examineu el codi, observareu que, en lloc de <BODY>, teniu la directiva <FRAMESET>, que indica al navegador quants marcs hi ha d'haver, les mides dels marcs i la pàgina que s'ha de mostrar a cada marc. Per altra banda, la vinculació en una web amb marcs és més complexa. Si feu els vincles sense més ni més, la pàgina s'obrirà al mateix marc que conté el vincle. Gairebé sempre caldrà definir el TARGET (Destino al Dreamweaver MX 2004), és a dir, el marc on s'ha d'obrir la pàgina on apunta el vincle. Preparar les pàgines |
|
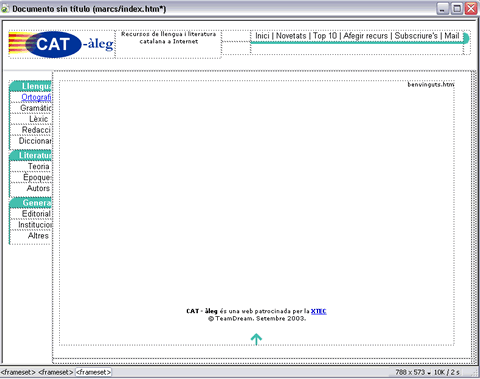
Es pot construir una web amb marcs partint de la pàgina de definició de marcs o de les pàgines que contindran els marcs. Aquesta última opció ens sembla més simple i intuïtiva, i per això és la que hem escollit. A les pràctiques següents, aprendreu a construir una interfície amb marcs. L'objectiu d'aquesta pràctica és només comprendre el funcionament dels marcs, i per això us proporcionem una sèrie de pàgines senzilles ja fetes. Les trobareu a la carpeta ../materials/m6/marcs. Amb l'Explorador del Windows, copieu la carpeta \marcs a c:\cursd98\m6. Si treballeu connectats, podeu descarregar el fitxer m6.zip, que conté tots els materials necessaris per a les pràctiques d'aquest mòdul. Observeu ara les pàgines superior.htm i esquerra.htm fent-hi un clic. Notareu que només tenen continguts a dalt i a l'esquerra, ja que les hem preparades amb la idea d'inserir-les en un marc superior i esquerre. La pàgina benvinguts.htm, en canvi, s'assembla més a una pàgina normal, ja que va destinada al marc de continguts. Alguna d'aquestes pàgines té errors de càlcul que corregireu al llarg de la pràctica. La barra Marcos |
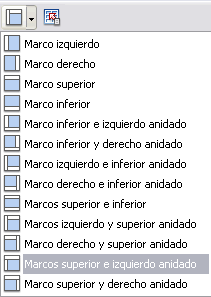
Ja heu fet les pàgines que aniran a dintre dels marcs. Vegeu a continuació les eines de què disposa el Dreamweaver MX 2004 per fer marcs. Obriu el Dreamweaver MX 2004 i observeu la barra Diseño. Veureu que entre totes les opcions disponibles n'hi ha una que permet inserir conjunts de marcs predefinits de diverses menes. De moment, no n'escolliu cap.
|
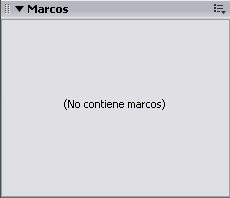
El Pannell MarcosSi no podeu veure a la vostra dreta el pannell Marcos, obriu el menú Ventana | Marcos. Apareix un pannell amb l'estructura dels marcs. Com que encara no heu posat els marcs, el pannell només informa del fet que la pàgina No contiene marcos. Teniu, per tant, una barra Disseño amb una icona Marcos per inserir conjunts predefinits de marcs, i un pannell Marcos per gestionar el conjunt de marcs quan l'hagueu inserit. |
 |
La pàgina de definició de marcsAra creareu la pàgina de definició de marcs. A la icona Marcos de la barra Disseny, feu clic a la icona (Marcos superior e izquierdor anidado). Notareu com a la pàgina es crea la divisió en tres parts que volíeu fer. Observeu, també, com ha canviat el pannell Marcos. Ara conté un gràfic que representa el conjunt de marcs. |
 |
Seleccionar marcs i conjunts de marcsÉs ben clar que la vostra web està formada per tres marcs. Però cal insistir que té dos conjunts de marcs o frameset:
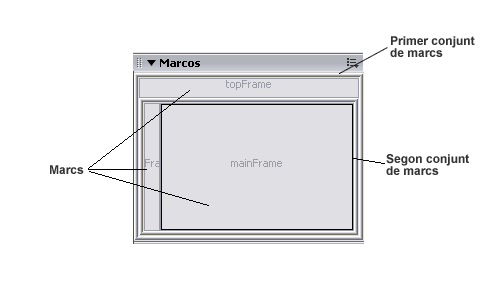
El pannell Marcos representa gràficament aquest fet. Però els contorns són molt estrets i no s'aprecia gaire bé. Per això hem fet aquesta ampliació: |
|
 |
|
Cal tenir certa punteria, però podeu comprovar fàcilment si ho heu fet bé:
Una altra manera de seleccionar el primer o segon conjunt de marcs és precisament fent clic al primer o segon <frameset> de la barra d'estat. De fet, el pannell Marcos només serveix per seleccionar els marcs i els conjunts de marcs. Desar la pàgina de definicióAbans de continuar, comproveu que teniu seleccionat el primer conjunt de marcs. Obriu el menú Archivo. Com que teniu seleccionat el primer conjunt de marcs, les opcions habituals Guardar i Guardar como s'han convertit en:
Amb l'opció Guardar conjunto de marcos como deseu la pàgina com a index.htm a la carpeta m6\marcs. És convenient desar-la en aquest moment per no complicar les coses. Inserir les pàginesAra observeu el pannell Propiedades. Cada cop que feu clic en un dels marcs del pannell Marcos, el pannell Propiedades va canviant de contingut i mostra les propietats del marc que teniu seleccionat. Mitjançant el pannell Propiedades, definireu quina pàgina ha d'anar a cada marc: |
 |
|
De la mateixa manera, inseriu la pàgina esquerra.htm al marc esquerre i la pàgina benvinguts.htm al marc principal. |
|
 |
|
Notareu que les pàgines no han quedat ben ajustades, però d'això ens n'ocuparem després. Finalment, deseu els canvis amb Archivo | Guardar todo. Paràmetres dels marcs |
|
Fem una mica de teoria. Quan heu fet clic a Marcos superior e izquierdo anidado, heu creat un conjunt de marcs predefinits al Dreamweaver MX 2004. Aquests conjunts predefinits del Dreamweaver MX 2004 tenen ja assignats uns paràmetres que solen ser els més adients. Vegem quins són aquests paràmetres. Aquí s'ha de distingir entre:
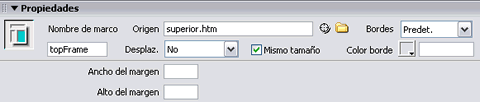
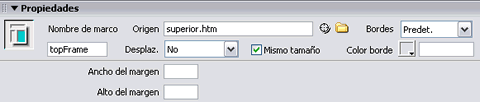
Per veure els paràmetres del marc, seleccioneu el marc al pannell Marcos. El pannell Propiedades mostra els paràmetres del marc que està seleccionat. |
|
 |
|
En el model predefinit que heu utilitzat, els paràmetres dels marcs són gairebé idèntics. Només varia el nom del marc (topFrame, leftFrame, mainFrame) i l'Origen o document HTML que ha de mostrar el marc. |
|
Si decidíssiu canviar els noms dels marcs, caldria prendre'n nota, ja que després els necessitaríeu per fer els vincles. En casos senzills com aquest no cal canviar els noms. La resta de valors ja ens semblen bé i no cal tocar-los:
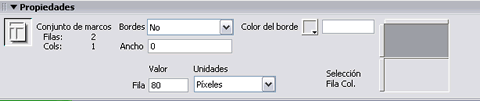
Per acabar-ho d'entendre, seleccioneu el marc esquerre al pannell Marcos i proveu els diferents valors de Desplaz. Després, deixeu-ho com estava, amb el valor No. Als marcs superior i esquerre el valor assignat a Desplaz. és No. Ja ens sembla bé. Les barres de desplaçament no només són poc estètiques, sinó poc funcionals, i cal evitar-les sempre que es pugui. Al marc de continguts, en canvi, el valor és Predet. Òbviament, aquest valor també és el correcte: els continguts no caben mai al marc de continguts, i el visitant necessitarà una barra de desplaçament per fer el desplaçament. Paràmetres dels conjunts de marcsJa hem explicat abans que la web que esteu fent té tres marcs i dos conjunts de marcs. Ara ajustareu els paràmetres dels conjunts de marcs. Al pannell Marcos seleccioneu el primer conjunt de marcs. Observeu ara el pannell Propiedades. |
|
 |
|
Com que el marc superior és massa alt, canvieu 80 per 62 píxels i premeu la tecla Entrar. |
|
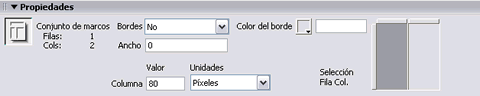
Seleccioneu a continuació el segon conjunt de marcs i mireu el pannell Propiedades. Els valors de Bordes també són correctes i els deixareu com estan. Fixeu-vos que el gràfic de la dreta ha canviat. Com que sou al segon conjunt de marcs, el gràfic representa la subdivisió del marc inferior en un marc esquerre i un marc de continguts. |
|
 |
|
Si aneu fent clic al gràfic, veieu que els valors són també 80 píxels per al marc esquerre i 1 relativo per al dret. Canvieu 80 per 110 i premeu Entrar. Torneu altre cop a Archivo | Guardar todo i premeu F12 per veure'n el resultat. Noteu com, arreglant una cosa, n'heu espatllat una altra: al marc de continguts ha aparegut una barra de desplaçament lateral (en el cas que la resolució de treball sigui 800 x 600). D'això i dels vincles us n'ocupareu a la pràctica següent. |