| |
|
| |
|
| |
Disseny d'interfícies per a marcs (II)
Les utilitats |
 |
En aquesta pràctica completareu la interfície de la pràctica anterior. Començareu per la línia d'utilitats.
Comproveu que s'ha activat el Fotograma 1 i activeu la visualització de la quadrícula mitjançant Ver I Cuadrícula I Mostrar cuadrícula. Per treballar més acuradament, ja sabeu que és convenient utilitzar el zoom. Augmenteu-lo al 150 %. Després, creeu una capa nova i anomeneu-la Utilitats.
Ara feu clic sobre la icona Herramienta texto de l'eina Vector i un altre clic sobre la imatge a la zona superior de la interfície. Al pannell Propiedades, definiu Verdana, 11, #FFAE11, Suavizado tenue com a atributs del text.
Escriviu el text "Inici". Aneu a l'eina Seleccionar i feu clic sobre la icona Herramienta puntero. Arrossegueu el text fins a situar-lo tal com es veu a la imatge: |
| |
|
| |
|
| |
|
| |
Repetiu l'operació amb la resta d'elements: "Mapa de la web", "Enllaços" i "Correu". Situeu-los tal com es veu a continuació: |
| |
|
| |
 |
| |
|
| |
Per fer els botons que situareu a l'esquerra dels vincles, utilitzareu l'eina Mapa de bits. Feu clic a la icona Herramienta Pincel. Al pannell Propiedades configureu el pinzell amb aquests valors: |
| |
|
| |
|
| |
|
| |
Amb el pinzell ja configurat, situeu el ratolí al costat esquerre del vincle Inici. Feu-hi clic i manteniu una estoneta premut el botó esquerre (heu triat l'opció Aerógrafo Básico i com a tal l'heu de tractar).
Per fer els altres botons, el més senzill és copiar-los i col·locar-los després al seu lloc. Amb el botó que acabeu de seleccionar, premeu Control + C per copiar-lo. A continuació, premeu Control + V per enganxar-lo. La còpia se situarà sobre el botó inicial. Amb la tecla de direcció Dreta, arrossegueu-lo fins a situar-lo al seu lloc. Repetiu el procés per a cada vincle. |
| |
|
| |
|
| |
|
| |
Heu d'afegir la línia inferior. Ja sabeu inserir text. Al pannell Propiedades, definiu Verdana, 10, #A40000, Suavizado tenue com a atributs del text. Feu clic sobre la zona de color blanc sota els vincles anteriors i escriviu "Número 1, setembre 2003". Per al vincle "Altres números", heu d'afegir l'opció Subrayado. |
| |
|
| |
|
| |
|
| |
El logotip
A l'hora de fer el logotip, és útil recordar que no teniu perquè limitar-vos a les fonts que teniu instal·lades a l'ordinador. A Internet hi ha centenars de llocs on podeu descarregar gratuïtament tota mena de fonts (n'hi ha prou amb escriure Fuentes o Tipos de letra en un cercador per obtenir una extensa llista d'adreces). Sovint, revistes i diaris regalen també CD amb col·leccions de fonts. |
| |
|
| |
 |
| |
|
| |
La creació d'un logotip és més una qüestió d'inventiva que de coneixements tècnics. Molts logotips ni tan sols utilitzen una font poc corrent; només combinen sàviament els colors i les mides de les lletres amb imatges petites o formes geomètriques. Tots aquests exemples són ben fàcils de fer amb el Fireworks. |
| |
|
| |
En aquest cas, heu trobat unes fonts anomenades RansomPaste i GreeceEngraved. Són a la carpeta ../materials/m6. Si treballeu connectats, podeu descarregar el fitxer m6.zip, que conté tots els materials necessaris per a les pràctiques d'aquest mòdul.
Com ja sabeu, instal·lar una font només vol dir copiar-la a C:\windows\fonts. Un cop copiada, la font estarà ja disponible al Fireworks i a totes les aplicacions. Al Fireworks podreu especificar mides i colors i aplicar tota mena d'efectes i filtres.
Creeu una nova capa i anomeneu-la Logotip. Feu clic a la icona Herramienta Texto i situeu-vos sobre la zona superior esquerra de la interfície i al pannell Propiedades definiu els paràmetres següents: RansonPaste, 38, #FFAE11, Suavizado tenue, Centrado. |
| |
|
| |
|
| |
|
| |
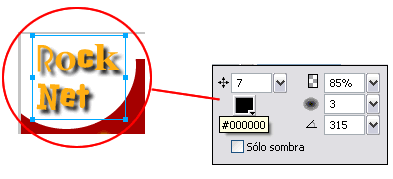
Escriviu "Rock" i a sota "Net". Després, amb el text seleccionat, apliqueu un efecte al pannell Propiedades I Efectos. Feu clic sobre la icona + i seleccioneu l'opció Sombrear e iluminar I Sombra. Modifiqueu els valors de l'efecte tal com s'indica a la figura: |
| |
|
| |
 |
| |
|
| |
Queda, per últim, la frase "Els clàssics del rock", que fareu amb la lletra GreeceEngraved, 13, #000000, Suavizado tenue en una nova capa que anomenareu Clàssics. |
| |
|
| |
|
| |
|
| |
Decorar el fons
Podeu completar la feina decorant el fons amb alguna imatge. Per trobar el dibuix, no us compliqueu la vida; feu com nosaltres: agafeu-ne un del CD de l'Office que, com ja sabeu, conté milers de cliparts. Obriu el Word, inseriu el CD i seleccioneu Insertar | Imagen | Imágenes prediseñadas. Cliqueu al botó Buscar, escriviu, per exemple, "música" i inseriu un dibuix -una guitarra, en aquest cas- en un document del Word.
Si no teniu el CD, podeu obrir el document guitarra.doc que trobareu a la carpeta ../materials/m6 (i també al fitxer m6.zip). Al mateix Word, dimensioneu-lo una mica a ull i copieu-lo amb Control + C.
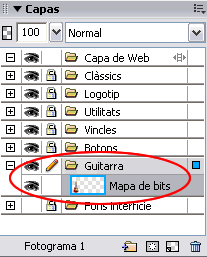
Torneu al Fireworks. Creeu una nova capa i anomeneu-la Guitarra. Obriu el menú Edición | Pegar. És possible que us aparegui el missatge següent: |
| |
|
| |
|
| |
|
| |
Feu clic sobre el botó Volver a muestrear i la guitarra s'enganxarà a la interfície. |
| |
|
| |
|
| |
|
| |
Ara heu d'adreçar la guitarra. Feu clic a la icona Herramienta escala de l'eina Seleccionar. Surten un quadrats envoltant la imatge; si desplaceu el ratolí al seu costat, veureu com el punter es transforma per poder girar la imatge. Feu-hi clic, arrossegueu-la i gireu-la. |
| |
|
| |
|
| |
Com que la imatge anirà al fons, és bo que tingui una aparença més borrosa. Obriu el pannell Propiedades, a Efectos feu clic sobre la icona + i seleccioneu Desenfocar I Desenfoque gaussiano... Desplaceu el selector fins al valor 2.0 i feu clic al botó Aceptar.
Abans de continuar, resitueu la capa Guitarra. Col·loqueu-la entre la capa Botons i la capa Fons interfície.
Després, arrossegueu la imatge cap a l'esquerra, situant-la com mostra la imatge: |
| |
|
| |
 |
 |
| |
|
| |
Fixeu-vos que fa estona que esteu treballant al Fotograma 1. Ara heu de copiar la imatge de la guitarra que heu manipulat a la resta de fotogrames.
Seleccioneu la imatge i premeu Control + C per copiar-la. Al pannell Fotogramas, feu clic sobre el Fotograma 2. Premeu Control + V i la imatge se situarà justament a sota de tots els botons. Repetiu l'acció al Fotograma 3.
Aquest ha de ser l'aspecte d'aquests dos fotogrames una vegada heu fet aquesta acció: |
| |
|
| |
|
| |
|
 |
Al llarg d'aquestes pràctiques, heu pogut apreciar algunes de les possibilitats del Fireworks. Dels programes gràfics se sol dir que el límit és la imaginació de cadascú. Tenint en compte que tot el que feu al Fireworks es pot trossejar i convertir en una pàgina, podríeu dir el mateix del disseny de webs.
Desar la interfície
Deseu tota la feina feta amb el nom rocknet en el format del Fireworks (*.png) a la carpeta c:\cursd98\m6\interficie. |
| |
|
| |
|
|
|