|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Marcs (II)Ajustar la pàgina de continguts |
|
Ens ha quedat pendent de la pràctica anterior un problema típic: ha aparegut una barra de desplaçament lateral al marc de continguts. No cal dir que les barres laterals són la cosa més incòmoda del món i no podem deixar-ho com està. El problema ve del fet que la pàgina benvinguts.htm està inserida en una taula que té l'amplada definida en píxels. Si la taula estés definida en percentatges (o si no hi hagués taula), la pàgina s'adaptaria a l'espai disponible. Però això tampoc no seria la solució, ja que llavors la pàgina es veuria malament en resolucions superiors a 800 x 600. La solució, per tant, és estrènyer la taula de manera que càpiga al marc de continguts. |
|
|
|
Com que fins ara us heu ocupat d'ajustar els marcs, pot semblar que sigueu en una mena de pantalla especial del Dreamweaver MX 2004. Però cal saber que les pàgines que veieu (superior.htm, esquerra.htm i benvinguts.htm) es poden modificar sense cap limitació en aquesta mateixa pantalla, igual que si estessin soles. No obstant, és recomanable utilitzar Archivo | Guardar todo perquè no se us oblidi de desar cap canvi. |
|
Per tant, podeu modificar aquí mateix la pàgina benvinguts.htm i ajustar-la al marc de continguts:
Aneu a Archivo | Guardar todos los marcos i visualitzeu el resultat amb F12. Noteu, de passada, que no hi ha cap manera d'indicar que es mostri la barra de desplaçament vertical i s'amagui l'horitzontal. Les dues o cap. Només podeu jugar amb l'espai que ocupa el document inserit al marc. Els vincles de la interfícieJa hem comentat que la vinculació en webs amb marcs és més complexa. La diferència és que no n'hi ha prou amb establir el vincle. Cal indicar també el Destino (TARGET), és a dir, el marc en què s'ha d'obrir la pàgina on apunta el vincle. Vegeu-ho a la pràctica. Fareu, per començar, els vincles dels marcs esquerre i superior:
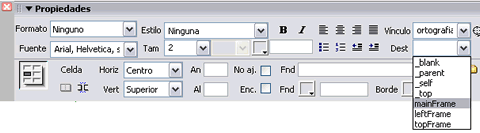
De les diferents opcions que hi ha, unes hi són sempre i les altres depenen de la pàgina que hàgiu creat. |
|
 |
|
Depenen de la pàgina que heu creat les opcions mainFrame, leftFrame i topFrame. Són els noms dels marcs de la vostra pàgina, que abans no heu canviat. Si haguéssiu posat tres noms diferents, sortirien ara a la llista desplegable en lloc d'aquests. El significat d'aquestes opcions és evident: quan feu clic al vincle, la pàgina ortografia.htm s'obre al marc principal si poseu mainFrame, al marc esquerre si poseu leftFrame o al marc superior si poseu topFrame. És obvi que l'opció que us convé és mainFrame. Per tant, escolliu-la. Amb el mateix procediment, marcant sempre l'opció mainFrame, es fan tots els vincles dels marcs esquerre i superior, ja que en tots aquests vincles voleu que la pàgina s'obri al marc de continguts. Com deveu suposar, el vincle de correu no precisa TARGET. N'hi ha prou amb seleccionar la paraula Mail i escriure mailto:hbogart@xtec.net al camp Vínculo. |
|
Els vincles del marc de continguts |
|
Dèiem abans que a la llista desplegable Dest (Destí) hi ha unes opcions que depenen de la pàgina que heu creat i unes altres que hi són sempre. Són les següents:
Amb el que sabeu ja podeu fer els vincles del marc de continguts. Observeu que: |
|
Un cop fets els vincles, ho deseu tot amb Archivo | Guardar todo i premeu F12 per comprovar-ne el funcionament. Si us fa mandra fer tants vincles, proveu-ne només uns quants de cada marc. |
|
Fixeu-vos com hi ha vincles a una mateixa pàgina que poden requerir un TARGET diferent. El vincle Novetats del marc superior requereix mainFrame. En canvi, si al marc de continguts hi hagués també un vincle Novetats, podríeu posar _self (mateix marc), mainFrame (marc de continguts) o no res (que equival a _self). |
|
 |
 |
|
 |
Resultats d'errar el TARGET en el vincle |
Títol de la webLa barra de títol dels navegadors no mostra els títols de les diferents pàgines contingudes en els marcs (superior.htm, esquerre.htm, benvinguts.htm). Durant la navegació per la web, a la barra de títol sortirà el títol que estigui definit al conjunt de marcs (index.htm). Si aneu directament al menú Modificar | Propiedades de la página pot passar que només aconseguiu posar títols a les altres pàgines. Per posar el títol a index.htm cal seleccionar prèviament el conjunt de marcs al pannell Marcos. Després aneu a Modificar | Propiedades de la página i escriviu el títol dins la categoria Título/Codificación.. |
|
A la barra d'adreces dels navegadors passa una cosa semblant: sempre es veu l'adreça de la pàgina index.htm i mai la de les diferents pàgines que aneu obrint al marc de continguts. |
|
La polèmica dels marcs |
|
Un cop heu comprès el funcionament d'una web amb marcs, esteu en condicions de prendre partit en les controvèrsies que sempre ha generat aquest sistema. En aquesta polèmica trobareu arguments de tots colors. Alguns són tan inconsistents que ni els mencionarem; d'altres són tan metafísics que no tenen conseqüències pràctiques i també en podem prescindir. En tot cas, la decisió de fer una web amb marcs no es pot prendre a la lleugera, ja que el balanç d'aquestes discussions sol ser que els marcs són adients per a certes webs i inadequats per a d'altres. L'avantatgeEls diferents avantatges que se solen atribuir es resumeixen en una paraula: velocitat. En el nostre exemple, el fet que no s'hagi de carregar el marc superior i esquerre cada cop que es clica a un vincle augmenta la velocitat, i la velocitat és un factor fonamental a la web. Si els marcs superior i esquerre fossin rics en contingut gràfic, la diferència de velocitat en comparació amb una web sense marcs seria molt més gran. Podeu pensar, doncs, que els marcs són adequats per a interfícies amb una considerable riquesa gràfica. Els detractors més extremistes diuen que no n'hi ha per tant. A la web que heu fet al mòdul 5, per exemple, les imatges de la interfície només s'han de carregar la primera vegada, igual que en una web amb marcs. Les altres vegades el navegador, un cop ha rebut el codi, agafa les imatges de la memòria cau, i només demana al servidor la pestanya nova. Tot això és cert, però les diferències de velocitat poden continuar sent considerables, ja que en una web amb marcs el navegador no ha de sol·licitar, rebre i tornar a representar tota la interfície. Els inconvenientsMentre l'avantatge és clar, els inconvenients són complexos, perquè sovint s'hi barregen apreciacions estètiques i funcionals. Aquí un element clau són les barres de desplaçament. Suposem que al marc esquerre de la web que heu muntat volguéssiu afegir aquests vincles: Cercadors, Cercadors educatius, Cercadors catalans, Cercadors generals. No us hi cabrien i us veuríeu obligats a activar una barra de desplaçament al marc esquerre. Per molta gent, aquestes barres són horroroses i compliquen la usabilitat de la web. De manera que arriben a la conclusió que un inconvenient del marcs és la rigidesa: com que esteu obligats a amagar les barres, disposeu d'un espai limitat per posar vincles, per exemple. I com que, a més, les webs tenen tendència a créixer amb el temps, el model sembla inviable. Ara bé, això moltes vegades no és culpa dels marcs, sinó dels dissenyadors. Per altra banda, si la web és de proporcions modestes i no s'ha d'ampliar en el futur (només actualitzar), no necessiteu gaire espai per a vincles i podeu amagar la barra. Els marcs superiors, pensats per encabir-hi només el logotip i un nombre limitat de seccions, tampoc no tenen aquest inconvenient. |
|
 |
|
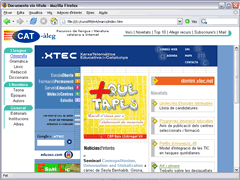
Malgrat els seus detractors, a l'apartat de l'atencio a l'usuari de la XTEC s'utilitzen els marcs. La manca d'espai per a vincles al marc esquerre es pot resoldre amb JavaScript i capes. |
|
En relació directa amb la rigidesa hi ha la qüestió dels canvis contextuals a la interfície. A la web que heu fet al mòdul 5, les pestanyes de les seccions passen al davant quan hi feu clic, i indiquen la secció on us trobeu. Si voleu crear aquest efecte en un marc superior, per exemple, haureu de fer que es carregui altre cop el marc al fer-hi clic. Si els marcs s'han de carregar cada cop, perden el seu sentit, ja que no guanyeu velocitat. Tot això sembla bastant coherent, encara que podeu crear canvis contextuals amb JavaScript (que veureu al mòdul 7), com ja haureu notat al model. Un últim problema és el dels vincles entrants. Suposeu que heu fet una web amb marcs. Una de les pàgines s'anomena tutoria.htm i hi heu publicat uns estudis d'una qualitat excel·lent. Atrets per la extraordinària qualitat dels continguts, molts autors de webs educatives voldran posar a la seva web un vincle que apunti cap a tutoria.htm. Però resulta que si fan el vincle a tutoria.htm, la pàgina tutoria.htm s'obrirà sense els marcs, és a dir, completament descontextualitzada i sense cap referència a la web a què pertany. I si fan el vincle a index.htm, s'obriran els marcs amb la pàgina benvinguts.htm, i el visitant haurà de buscar pel seu compte la pàgina sobre la tutoria. Aquesta última opció sembla millor, ja que la vostra web no serà gaire gran. Però imagineu una web de grans proporcions, on la pàgina desitjada es troba a quatre o cinc clics. En tot cas, noteu que tampoc no podeu escollir entre una opció o l'altra, ja que és l'autor/a de l'altra web qui fa el vincle. Considereu també que molts visitants vénen de cercadors tipus Google en els quals han escrit tutoria. El cercador els enviarà a tutoria.htm, no a index.htm. |
|
Potser se us ha acudit com a pal·liatiu posar a totes les pàgines de continguts un vincle Inici que apunti a index.htm. Això funcionaria a la pàgina vídua. Però a la pàgina amb marcs, com que el TARGET per defecte és _self, donaria com a resultat que index.htm s'obriria al marc de continguts. Caldria especificar _parent o _top. ConclusionsAl nostre parer, el balanç de tot plegat hauria de ser la necessitat d'una reflexió abans d'iniciar el disseny de la web. Cal que us pregunteu si sortireu beneficiats o perjudicats de l'ús dels marcs. Posem com a exemple les reflexions que podrien portar a fer amb marcs el model que heu vist. La idea és fer un col·leccionable sobre figures del rock. El tema sembla requerir certa riquesa gràfica. La web no s'haurà d'ampliar, sinó que després fareu altres números, als quals s'accedirà des d'una portada. El nombre de pàgines de cada exemplar serà reduït. Si ara repasseu els arguments a favor i en contra, veureu com en un projecte d'aquestes característiques es pot aprofitar l'avantatge dels marcs (velocitat) sense haver de témer els inconvenients. Però el vostre projecte tindrà característiques diferents. Pot ser que els marcs us convinguin o no. |