|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Disseny d'interfícies per a marcs (I)Mides d'una interfície amb marcs |
|
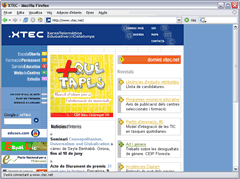
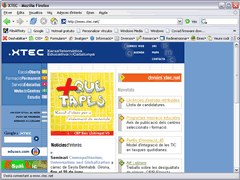
A la pràctica anterior ens hem deixat deliberadament un últim inconvenient dels marcs per tractar-lo ara. Quan feu un desplaçament en una pàgina normal i corrent, l'àrea superior de la interfície se'n va cap a dalt, i augmenta la part de la pantalla dedicada als continguts. A la que acabeu de fer, en canvi, l'àrea superior es queda igual: el document s'amaga sota la interfície. Per als seus detractors, l'ús dels marcs implica hipotecar una part de l'àrea visible de la web, i tenen raó. Aquest és un problema insoluble que només podeu mitigar reduint al màxim l'amplada o l'alçada dels marcs. Si, per exemple, voleu posar vincles al marc esquerre, és convenient ajustar l'amplada del marc a l'amplada dels vincles, pensant sempre que com més estret sigui millor. Pel que fa a la interfície que dissenyareu, les amplades possibles són 760 i 780 píxels, tal com vam explicar a la pràctica 3 del mòdul 5 . No obstant, recomanem una amplada de 780 píxels, per evitar els problemes de visualització que comporten les interfícies amb marcs. Més endavant ens n'ocuparem. Per altra banda, a les interfícies en què penseu posar un marc esquerre pot ser que us hàgiu de preocupar de l'alçada. Si sou del parer que cal amagar la barra de desplaçament del marc esquerre, esteu obligats a controlar l'alçada de la interfície, ja que, si us excediu, el contingut del marc quedarà tallat. El problema és que l'alçada de la finestra d'un navegador és del tot imprevisible. Observeu el Mozilla Firefox: podeu posar icones grans o petites, amb adreces d'interès o sense; podeu amagar o mostrar la barra de "Web developer"… Al sistema operatiu del Windows teniu la barra de tasques, que també podeu amagar o mostrar. i cada usuari ho configura al seu gust. |
|
 |
 |
L'alçada de la finestra del navegador està en mans de l'usuari/ària. En aquestes dues configuracions hi ha una diferència de 60 píxels. |
|
No hi ha més remei, per tant, que estar previngut per al pitjor i dissenyar la interfície a una alçada mínima (uns 390 píxels). També podeu fer-la més alta, però sense posar-hi res important (per exemple, vincles) més enllà del 390è píxel si volem amagar la barra de desplaçament del marc esquerre. El fons de la interfície |
|
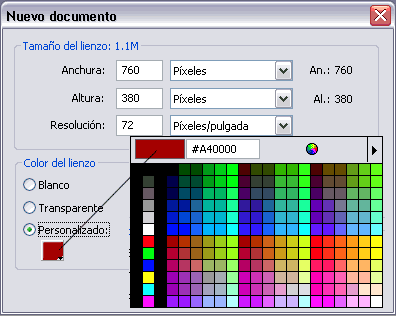
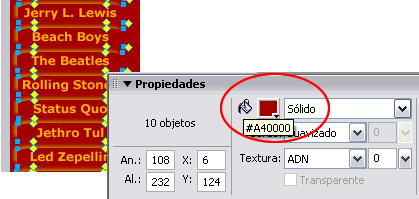
En aquesta pràctica i la següent dissenyareu amb el Fireworks una interfície de més pes gràfic aprofitant la velocitat dels marcs. Ja heu vist abans el model. Pot ser útil tenir-lo a l'abast per anar comparant. Obriu el Fireworks i comenceu creant una nova imatge de 760 x 380 píxels (més endavant modificareu aquestes mides). Feu clic sobre la icona que desplega la paleta de colors a l'opció Color del lienzo I Personalizado i escriviu #A40000. Feu clic al botó Aceptar. Si opteu per obrir la finestra Selector de colores del sistema, els valors que heu d'omplir són RVA 164, 0, 0.
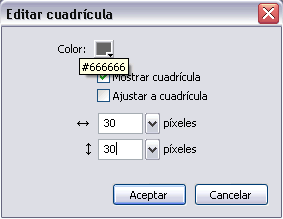
Com que ara haureu d'anar dibuixant i situant cada element, és important tenir a la vista els regles i les quadrícules. Aneu al menú Ver | Reglas. Activeu-lo, si cal. Per mostrar la quadrícula, seleccioneu a la barra de menús Ver I Cuadrícula I Mostrar cuadrícula. Editeu-la per definir els paràmetres del treball. Seleccioneu Ver I Cuadrícula I Editar cuadrícula, introduïu els valors següents i accepteu-los:
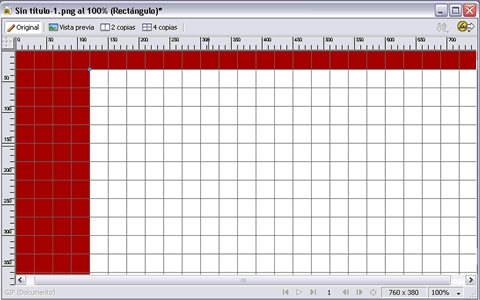
Dibuixar el fonsActiveu el pannell Capas. Feu doble clic sobre la Capa1 i modifiqueu-ne el nom. Escriviu "Fons interfície". Manteniu desactivada l'opció Compartir en fotogramas. Ara obriu l'eina Vector per dibuixar un rectangle. Feu clic sobre el triangle situat sota la icona Herramienta Rectángulo i seleccioneu-la. Guiant-vos per la quadrícula, traceu un marc rectangular, deixant 30 píxels a dalt i 120 a l'esquerra |
|
 |
|
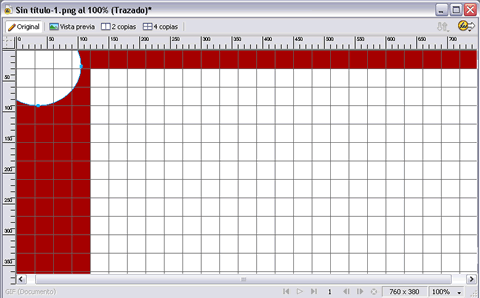
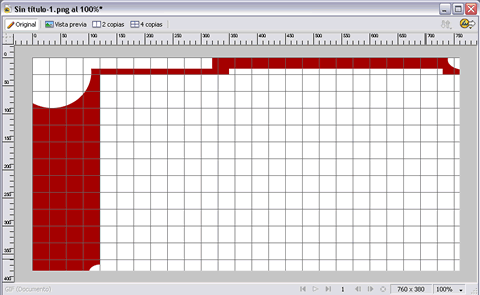
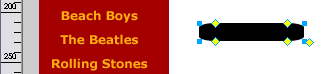
Ja teniu feta l'àrea de continguts. Si tot fos tan fàcil!... Ara completareu l'aspecte del fons de la interfície. Seleccioneu l'eina Vector per dibuixar una el·lipse. Feu clic sobre el triangle situat sota la icona Herramienta Rectángulo i seleccioneu al menú desplegable l'opció Herramienta Elipse. Traceu una el·lipse com la de la imatge inferior. |
|
 |
|
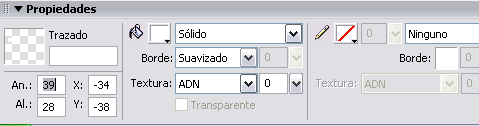
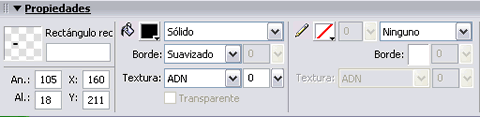
No oblideu indicar al pannell Propiedades els valors de la imatge inferior per garantir una visualització correcta del contorn de l'el·lipse. |
|
 |
|
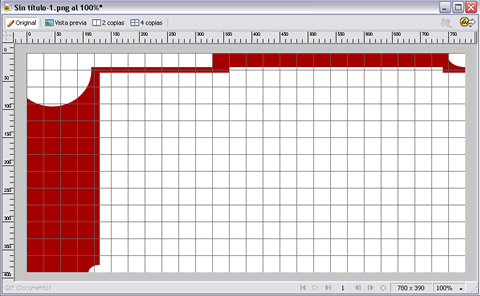
Amb el mateix procediment, aneu dibuixant les altres zones fins a arribar al model. A l'àrea superior, l'alçada dels marcs rectangulars és de 20 i 10 píxels. El primer acaba al píxel 320 i el segon comença al píxel 350. Les dues el·lipses petites les heu fet a ull. Utilitzeu el zoom quan us convingui. |
|
 |
|
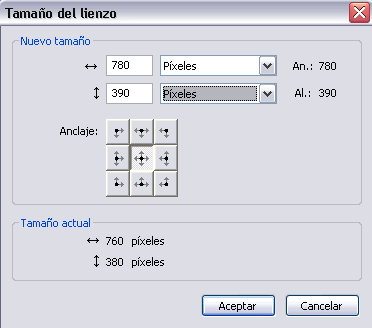
Ajustar les midesAra donareu les mides definitives a la imatge. Podríeu haver creat, d'entrada, una imatge de 780 per 390 píxels, però en el disseny que heu fet hauria estat més complicat dibuixar el fons. Obriu el menú Modificar I Lienzo I Tamaño del lienzo. Substituïu els valors tal com es veu a la imatge: |
|
 |
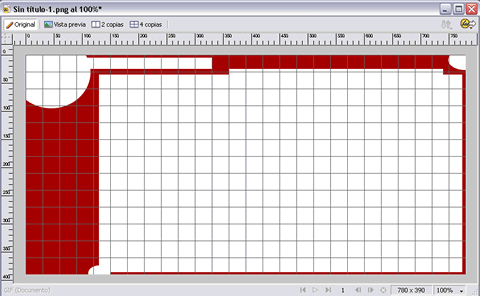
Ara veureu que en ampliar la mida del llenç sembla que els elements que hem dibuixat queden fora de lloc. |
|||
 |
|||
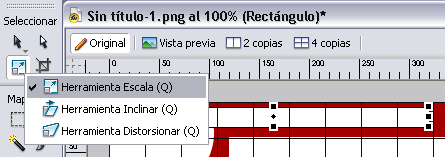
Només cal situar-se sobre cadascun dels elements i seleccionar-los fent clic. Aneu a l'eina Seleccionar i feu clic sobre la icona Herramienta Escala. |
|||
 |
|||
Arrossegueu el contorn de cada selecció ampliant-la fins que amagui el color del fons. Si la selecció no es desplaça com voleu, recordeu que només cal utilitzar Deshacer per tornar a l'estat inicial. Aquest ha de ser l'aspecte final: |
|||
 |
|||
Una vegada heu fet aquests canvis, el millor és desar la feina per evitar algun ensurt. Feu una carpeta de nom interficie a la carpeta m6 del cursd98. Obriu el menú Archivo I Guardar como i deseu l'arxiu a la nova carpeta creada amb el nom interficie amb el format nadiu del Fireworks (*png). |
|||
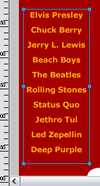
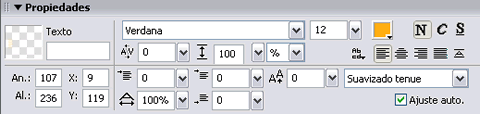
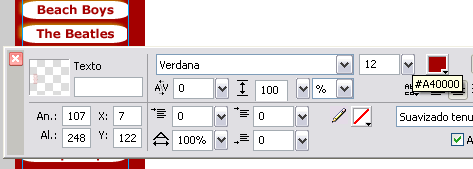
Els vinclesAra us ocupareu amb detall de la columna de vincles de l'esquerra. No és que sigui complicat, però cal parar-hi atenció si voleu que després funcioni correctament. Per treballar més còmodament, desactiveu la visió de les quadrícules des del menú Ver I Cuadrícula I Mostrar cuadrícula. Poseu, per començar, el text. Creeu una capa nova i anomeneu-la Vincles. Cliqueu a la icona Herramienta texto de l'eina Vector i després sobre la imatge. Al pannell Propiedades, seleccioneu els valors tal com mostra la imatge: |
|||
 |
|||
|
|||
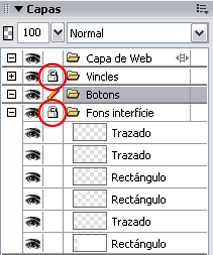
Creeu una nova capa i anomeneu-la Botons. Fixeu-vos que la capa s'ha creat a sobre de la capa Vincles, i ha d'anar a sota. Si la deixeu a sobre, el botó taparà el text. Per tant, al pannell Capas, cliqueu al nom de la capa (Botó) i arrossegueu-la a sota de la capa Vincles. A més a més, per evitar bellugar elements de les capes que ja heu creat, feu clic sobre la casella central de les capes Vincles i Botons i bloquegeu-les. Apareixerà una icona en forma de cadenat. Per desbloquejar-les només cal tornar a fer clic. Ara heu de dibuixar una part del botó. Aneu a l'eina Vector i feu clic sobre la icona Herramienta rectángulo. |
 |
Seleccioneu, a continuació, l'opció Herramienta rectángulo redondeado. Dibuixeu un rectangle sobre la zona blanca de la interfície. Mantenint el rectangle seleccionat, incorporeu els paràmetres següents al pannell Propiedades: |
|||
 |
|||
Aquest seria l'aspecte del rectangle a la interfície: |
|||
 |
|||
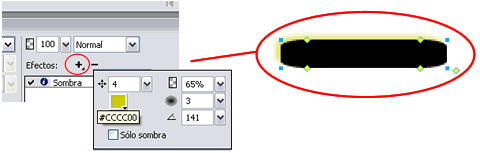
Evidentment, aquest no és el lloc on voleu posar el botó. Però com que l'heu creat en una capa nova, després el podreu bellugar on vulgueu. Ara doneu-hi una mica de relleu: aneu al pannell Propiedades, feu clic sobre la icona + a Efectos i incorporeu-hi els valors següents: |
|||
 |
|||
|
|||
Els botons OutLa resta dels botons els fareu copiant i enganxant. Per aconseguir una alineació perfecta, pot ser necessari augmentar el zoom abans de començar, per exemple fins al 200 %. |
|||
|
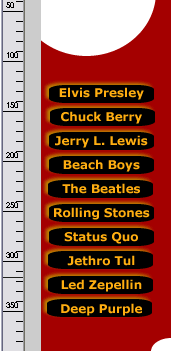
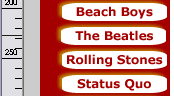
Torneu a prémer Control + V i repetiu el procés. Si algun botó queda mal posat, podeu utilitzar Deshacer. Observeu com han de quedar els botons: |
|
 |
|
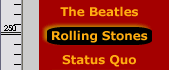
Els botons OverAl model de la interfície que completareu a la pràctica 3 del mòdul 7, l'aspecte dels botons canvia en passar-hi el ratolí, i torna a canviar quan es premen. Heu de crear aquests diferents aspectes o estats dels botons en fotogrames nous. Normalment són molt fàcils de fer. Si no hi és, activeu Fotogramas a través de l'opció de menú Ventana I Fotogramas o prement Shift + F2. Situeu-vos dins d'aquest pannell i feu clic sobre la icona del menú desplegable de la part superior dreta. Trieu l'opció Duplicar fotograma. En el quadre de diàleg emergent, indiqueu que voleu fer una duplicació i que aquesta se situï darrere del fotograma actual. Feu clic a Aceptar. Comproveu que el fotograma s'ha duplicat i que apareix al pannell Fotogramas com a Fotograma 2. Comproveu que el Fotograma 2 està seleccionat. En cas contrari, feu-hi clic a sobre. Seleccioneu tots els botons prement Shift + clic. Aneu amb compte de seleccionar els botons i no el text. Si manteniu bloquejades les capes Vincles i Fons interfície no tindreu cap problema. Si us equivoqueu, només cal anar a Deshacer i tornar a començar. Feu clic sobre la icona Relleno del pannell Propiedades i seleccioneu el color #A40000. Veureu com es modifica la visualització dels botons. Aquest serà el seu aspecte quan passeu el ratolí per sobre: |
|
 |
|
Els botons DownA continuació, definireu l'aspecte que tindran els botons quan estiguin premuts i sigueu a la pàgina corresponent. De bon principi, teníem pensat que tinguessin el fons blanc per crear una continuïtat de color amb la pàgina. Primer, com abans, creeu un duplicat del fotograma. En aquest cas, duplicareu el Fotograma 2. Fet el procés, comproveu que s'ha activat el Fotograma 3. Seleccioneu tots els botons prement Shift + clic. Feu clic sobre la icona Relleno del pannell Propiedades i seleccioneu el color #FFFFFF. Veureu com es modifica la visualització dels botons. Ja heu aconseguit un fons blanc per als botons, però el color del text no queda gaire bé. Al pannell Capas, bloquegeu la capa Botons i desbloquegeu la capa Vincles. Seleccioneu tot el text arrossegant el cursor per sobre. Al pannell Propiedades, modifiqueu el color del text seleccionant el color #A40000. |
|
 |
|
Queda un últim pas una mica delicat: cal arrossegar els botons i el text del Fotograma 3 a la dreta de la interfície per crear l'efecte que voleu. Si es desvia amunt o avall, el resultat final no quedarà gaire bé. Al pannell Capas, bloquegeu la capa Fons interfície i desbloquegeu les capes Vincles i Botons. Feu-hi clic i seleccioneu el text i els botons. Amb la tecla de direcció Dreta, moveu la selecció fins a tocar el costat dret de la columna esquerra de la interfície. Observeu la imatge: |
|
 |
|
Guardeu el resultat des del menú Archivo I Guardar en el format nadiu del Fireworks (*.png) a la carpeta creada anteriorment c:\cursd98\m6\interficie. A la pràctica següent, completareu la interfície. |