|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Construcció de la web amb marcsTrossejar la interfície |
|||
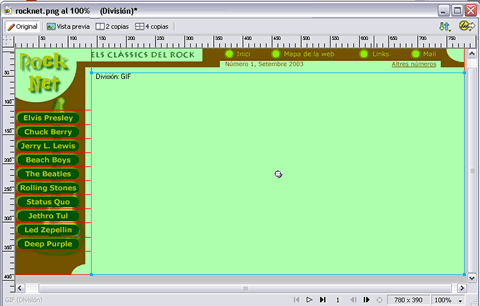
El procés de disseny ha acabat i comença ara el muntatge de la pàgina. Creeu una carpeta anomenada rocknet a c:\cursd98\m6\ i poseu-hi la imatge rocknet.png que heu desenvolupat a les pràctiques anteriors. Obriu la imatge amb el Fireworks MX 2004. Comproveu que al pannell Fotogramas s'ha activat el Fotograma 1. Com que heu de tallar les imatges i més endavant aplicareu efectes d'imatges de substitució, cal assegurar-se que el trossejament no deixi parts de la interfície mal col·locades. Com ja heu comprovat a la pràctica 4 del mòdul anterior, les divisions que feu en un fotograma afecten per igual tots els altres fotogrames de la imatge. Feu clic sobre la icona Herramienta división de l'eina Web. Ja sabeu que el funcionament d'aquesta eina s'assembla a l'eina Puntero, és a dir, cal fer un clic i, mantenint premut el botó primari del ratolí, cal desplaçar-se fins allà on vulgueu que s'acabi la selecció. Traceu divisions fins a obtenir aquest resultat: |
|||
 |
|||
Noteu que a les divisions heu agafat uns tros del marc de continguts i heu evitat tallar el tag line. Ho feu per prevenir els errors de representació que cometen algunes versions dels navegadors. |
|||
|
|||
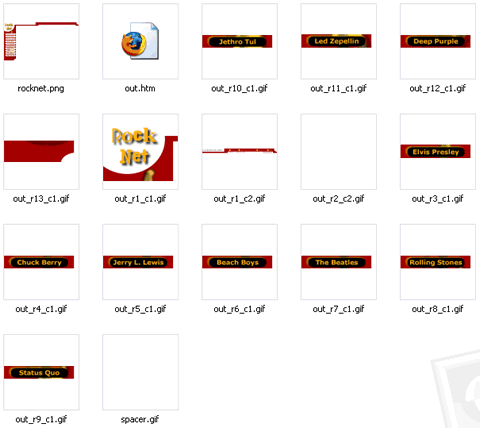
Feu clic al botó Aceptar i després a la finestra Exportar al botó Guardar. Si ara feu una ullada des de l'Explorador del Windows a c:\cursd98\m4\rocknet, veureu tots aquests fitxers: |
|||
 |
|||
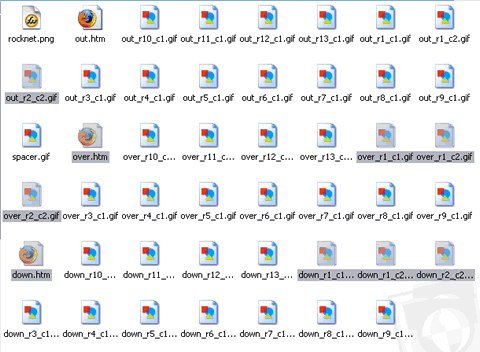
Observeu que hi ha l'arxiu nadiu del Fireworks rocknet.png, l'arxiu out.html que conté les instruccions per recompondre la imatge trossejada, l'arxiu spacer.gif generat automàticament pel programa i 9 arxius out_rx_cx.gif que són realment les divisions que heu fet a la imatge. Però encara no heu acabat: heu de repetir el procés amb els botons que heu creat al Fotograma 2. Torneu a rocknet.png. Situeu-vos al pannell Fotogramas i feu actiu el Fotograma 2. Cliqueu a la icona Exportar situada a la barra d'eines Principal. S'obrirà la finestra Exportar. Seleccioneu Guardar en la carpeta m6\rocknet a cursd98. Escriviu "over" al camp Nombre. Comproveu que la resta de paràmetres es troben igual que els que heu indicat anteriorment. Feu clic al botó Aceptar i després, a la finestra Exportar, al botó Guardar. Repetiu el procés anterior amb el tercer fotograma. Situeu-vos al pannell Fotogramas i activeu el Fotograma 3 . Exporteu el nou arxiu a la carpeta m6\rocknet. Escriviu "down" al camp Nombre. Feu clic al botó Aceptar i després, a la finestra Exportar, al botó Guardar. Una visualització des de l'Explorador del Windows a c:\cursd98\m6\rocknet us permetrà observar tots els fitxers que heu generat. Podeu eliminar alguns arxius que estan repetits i que no us seran d'utilitat. Són els que estan enquadrats. Aquesta acció, de tota manera, no és imprescindible, de manera que podeu deixar-los tal com estan. |
|||
 |
|||
Preparar les pàgines |
Partireu de la pàgina out.htm que ha generat el Fireworks. Obriu-la al Dreamweaver MX 2004. Veureu que el fons de la pàgina apareix amb el color vermell de la interfície. Per modificar-lo, cal anar al menú Modificar I Propiedades de la página. A la finestra que s'obre, seleccioneu el color #FFFFFF al camp Fondo i feu clic al botó Aceptar. Passeu ara un moment el ratolí pel marge superior de la pàgina. Hi ha un moment en què el ratolí es converteix en una fletxa negra que apunta cap avall i permet seleccionar una columna de la taula.
Si no deseu ara la pàgina a la mateixa carpeta, les referències de les imatges no seran vàlides quan les enganxeu i no les veureu. Premeu Control + V per enganxar la columna a la pàgina buida. Ja teniu la pàgina del marc esquerre. Torneu-la a desar i tanqueu la pàgina. |
 |
|
Repetiu el mateix procediment per fer la pàgina del marc superior. Primer, mantenint premuda la tecla Control, feu clic a la segona cel·la per seleccionar-la (si no premeu Control, només seleccionareu la imatge; cal seleccionar la cel·la i la imatge que conté). |
|
Després, premeu Control + C. Creeu una pàgina nova i deseu-la com a superior.htm a la carpeta c:\cursd98\m6\rocknet. Premeu Control + V i deseu els canvis. Per acabar de muntar la web i establir els vincles, hem preparat una sèrie de pàgines de continguts. Les trobareu a la carpeta ../materials/m6/rock. Copieu totes les pàgines a la carpeta c:\cursd98\m6\rocknet. Si treballeu connectats, podeu descarregar el fitxer m6.zip, que conté tots els materials necessaris per a les pràctiques d'aquest mòdul. La pàgina de definició de marcs |
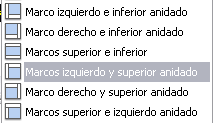
Ja teniu fetes totes les pàgines de continguts i, per tant, podeu ocupar-nos de la pàgina de definició de marcs. Tanqueu totes les pàgines que tingueu obertes i treballeu en una pàgina buida. Recordeu les explicacions de la Pràctica 1. Primer inseriu un conjunt de marcs predefinit: obriu la barra de menú Diseño | Marcos i escolliu l'opció Marcos izquierdo y superior anidado. Ja teniu la divisió en tres marcs. |
 |
Ara aneu a Archivo | Guardar conjunto de marcos como i deseu la pàgina buida com a index.htm a la carpeta c:\cursd98\m6\rocknet. Inserir les pàgines |
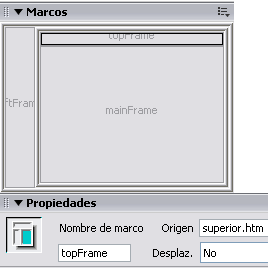
Inserireu a cada marc la pàgina corresponent. Aneu al menú Ventana | Marcos per obrir el pannell Marcos. Feu clic al marc superior (topFrame). Al camp Origen del pannell Propiedades esborreu el que hi ha. Escriviu superior.htm (ja que index.htm i superior.htm són a la mateixa carpeta). També podeu prémer el botó Buscar el archivo i seleccionar el fitxer superior.htm. |
 |
De la mateixa manera, inseriu la pàgina esquerra.htm al marc esquerre i la pàgina benvinguts.htm al marc principal. Deseu els canvis amb Archivo | Guardar todo. |
|
 |
|
Eliminar els margesLes mides dels marcs encara no estan ajustades. Però, a banda d'això, observeu que la imatge del marc superior està separada del marc esquerre. Això es deu als marges que els navegadors deixen entre la finestra i el contingut de la pàgina (no oblideu que els dos marcs contenen pàgines diferents). A la web de les pràctiques 1i 2 no teníeu aquesta dificultat, perquè no hi havia cap imatge que hagués de continuar d'un marc cap a l'altre. Per evitar aquest problema, heu pres la precaució de dissenyar la interfície a 780 píxels i incloure ja els marges a la imatge. De manera que ara podeu posar tots els marges a 0 i la pàgina quedarà encaixada:
Feu el mateix amb superior.htm. La pàgina de continguts la podeu deixar com està. |
|
 |
|
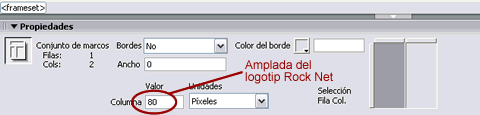
Algunes versions del Netscape es mengen uns quants píxels de la part interior del marc, encara que ho hàgiu fet tot correctament. L'únic remei és no posar res essencial en aquesta franja quan dissenyeu la interfície (en aquest cas, el tag line) i endur-vos una part del marc de continguts quan trossegeu. Ajustar els marcsJa només queda ajustar les mides dels marcs. Primer, cliqueu sobre la primera imatge de la taula, la que conté la paraula rock del logotip. Noteu que el pannell Propiedades dóna informació sobre les mides de la imatge. Anoteu-les en un paper, ja que corresponen a l'amplada i l'alçada que hauran de tenir els marcs. Al pannell Marcos, seleccioneu el primer conjunt de marcs. A la dreta del pannell Propiedades veureu Selección Fila Col. i el gràfic que vam explicar a la pràctica 1. Heu de substituir el valor del camp Columna, que ara és 80, per l'amplada de la primera imatge. |
|
 |
|
Després, seleccioneu el segon conjunt de marcs i al camp Fila canvieu 80 per l'alçada de la primera imatge. Seleccioneu Archivo | Guardar todo i ja podreu veure el resultat amb F12. Si veieu que la zona de continguts apareix molt separada de la zona superior, podeu provar a donar valors diferents als exposats anteriorment quant a l'alçada i ajustar més les distàncies (el model té adjudicat un valor de 60). Procureu, però, no ocultar parts de la zona superior de la interfície. Perquè a la pàgina de continguts no aparegui la barra de desplaçament lateral, heu inserit el contingut en una taula de 622 píxels d'ample. El càlcul que heu fet és 760 menys els 138 píxels del marc esquerre. Si us surt la barra, és perquè el vostre marc esquerre és més ample, i en conseqüència, caldrà reduir la taula de la pàgina de continguts. Vincles amb mapa d'imatge |
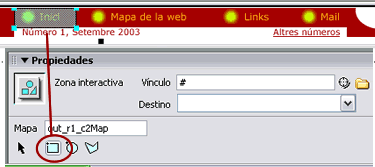
Per fer els vincles del marc superior, utilitzareu la tècnica del mapa d'imatge. El procediment és senzill: delimitar una zona rectangular al voltant del text i establir un vincle entre cada zona i la pàgina corresponent. Seleccioneu la imatge del marc superior fent-hi un clic i observeu el pannell Propiedades. A la part inferior esquerra hi posa Mapa i hi ha una sèrie d'eines que serveixen per fer el mapa. |
 |
Les zones que dibuixareu seran rectangulars. Per tant, feu clic al primer botó (Herramienta Zona interactiva rectangular) i traceu un rectangle al voltant de la paraula Inici. La paraula queda coberta per un rectangle de color blau i el pannell Propiedades ha canviat d'aspecte: |
|
 |
|
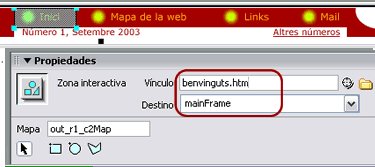
Al quadre Vínculo del pannell Propiedades esborreu el caràcter # i escriviu-hi el nom de la pàgina: benvinguts.htm (ja que la pàgina és a la mateixa carpeta). També podeu fer clic al botó Buscar el archivo i seleccionar el fitxer benvinguts.htm. Com que aquesta pàgina s'ha d'obrir al marc de continguts, a Destino poseu mainFrame. |
|
 |
|
Si us queda malament algun rectangle, cliqueu a la fletxa (Herramienta Puntero de zona interactiva), al rectangle i esborreu-lo amb la tecla Suprimir. Utilitzeu, també, aquesta eina per seleccionar la zona si voleu modificar el vincle. Amb el mateix procediment, feu els vincles Mapa de la web i Enllaços. Les pàgines es diuen mapa.htm i links.htm. El vincle Altres números duria a una portada amb els diferents números de la revista. Per tant, hauríeu de posar _parent o _top a Destino. Per fer el vincle de correu, traceu la zona, esborreu el caràcter # i escriviu mailto:hbogart@xtec.net. Deseu els canvis amb Archivo | Guardar todo i comproveu-ne el resultat amb F12. |
|
A l'Internet Explorer, després de fer clic en algun d'aquests vincles, notareu que hi queda un marc de selecció que fa lleig. Podeu eliminar-lo afegint onClick = "window.focus()" al codi del mapa. Per exemple:
|
|
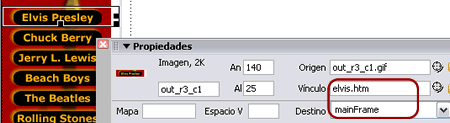
Els altres vinclesAl marc esquerre només us cal seleccionar la imatge de cada botó i establir-hi el vincle corresponent: |
|
 |
|
Repetiu el procés amb cada botó. Deseu els canvis amb Archivo | Guardar todo i comproveu-ne el resultat amb F12. Al mòdul 7 creareu les imatges canviants (rollover technique) dels vincles. |
|
Observar el codi |
|
| Quan heu acabat la creació de la interfície convé repassar els conceptes inicials relacionats amb l'estructura dels marcs i observar el codi de la pàgina index.htm que té la definició del conjunt de marcs. | |
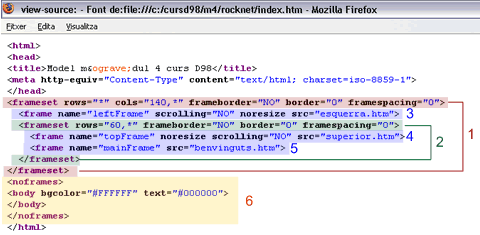
| El codi de la pàgina el podeu veure obrint el fitxer amb el Dreamweaver i anant a vista Código. També podeu obrir la pàgina index.htm, clicar amb el botó de la dreta sobre el text i escollir Visualitza el codi font de la pàgina. | |
| La captura que teniu està feta a partir de la visualització de la pàgina amb el Firefox. Si teniu la barra d'eines Web developer instal·lada, només cal que feu clic al botó veure codi. |
|
 |
|
Com podeu observar, la definició dels dos marcs verticals correspon a les línies amb les etiquetes <FRAMESET> </FRAMESET>, que estan marcades amb el nombre 1. L'etiqueta cols="140,*" indica que hi ha dues columnes, la primera amb 140 píxels i la segona tan gran com calgui (*) per omplir la finestra del navegador. Aquest conjunt de marcs consta de dues parts: la que està marcada amb el nombre 3 és el marc de l'esquerra, amb nom leftFrame, i té com a contingut la pàgina esquerra.htm, i la que està senyalada amb un 2, que és un altre conjunt de marcs. Aquesta vegada el conjunt de marcs (2) és horitzontal, com indica l'etiqueta rows="60,*". Hi ha dues files (rows), la primera de 60 píxels i la segona sense límit. Les línies amb nombres 4 i 5 corresponen als dos marcs horitzontals: la primera és el marc amb nom topFrame, que conté la pàgina superior.htm, i la segona el marc mainFrame, que té el contingut principal de la pàgina i que en la definició conté la pàgina benvinguts.htm. Per últim, hi ha una part del codi limitat per les etiquetes <NOFRAMES> i </NOFRAMES> que literalment podria significar: Si no hi ha frames, què? Quan es van introduir els marcs, hi havia versions dels navegadors que no els sabien interpretar. Per evitar aquest problema, es posava un text alternatiu entre aquestes dues etiquetes i s'enviava a aquests navegadors. Actualment, tots els navegadors interpreten correctament els marcs, de manera que tot el codi que està marcat amb el número 6 es podria eliminar i la pàgina es visualitzaria correctament. De qualsevol manera, el Dreamweaver MX 2004 sempre ho genera quan es crea un conjunt de marcs i vosaltres ho deixareu tal com està. De fet, les normes d'accessibilitat recomanen mantenir aquestes etiquetes amb un text alternatiu. |