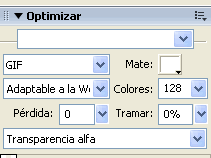
- Optimitzeu la imatge des del tauler Optimizar i, finalment, exporteu-la utilitzant el format que cregueu més convenient en funció del tipus d'imatge seleccionada.
|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
| Formats d'imatges i gràfics L'objectiu d'aquesta pràctica és conèixer els avantatges dels formats d'imatges i gràfics. Les imatges donen vida a una pàgina web, aclareixen el contingut i abreugen molt les coses. No obstant, utilitzar imatges dins una pàgina web té un petit inconvenient, i és que les imatges retarden la descàrrega de la pàgina. Quantes més imatges conté una pàgina, més pesa i més tarda a carregar-se, per això, cal estudiar i veure quin és el format gràfic més adequat per a cada imatge en cada cas. Hi ha programes específics de tractament d'imatges que en redueixen el pes i que permeten editar i tractar les imatges segons les necessitats de cadascú. Això és així perquè, per poder veure les imatges dins els navegadors convencionals, cal utilitzar un format fàcilment llegible i interpretable pel navegador. Les imatges poden ser de diferents tipus, però les extensions estàndard més comunes millor suportades pels navegadors són les de tipus .gif i .jpg. GIF
JPEG
PNG
|
||||
|
||||
| Desenvolupament de la pràctica | ||||
|
|
Escanegeu la imatge de la portada d'un llibre i utilitzeu un programa extern al Dreamweaver MX-2004 de conversió de gràfics (per exemple, Fireworks, GIMP, Photoshop, Paintshop) per optimitzar la imatge obtinguda. |
|||
Donada la vinculació
entre Dreamweaver MX 2004 i el Fireworks MX 2004,
aquest curs utilitza, per defecte, Fireworks MX 2004. |
||||
|
||||
|
||||
Se us recomena que utilitzeu sempre un color de fons transparent |
||||
|
||||
 |
||||
|
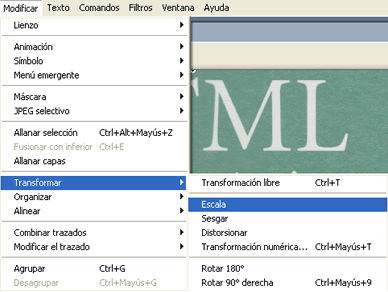
Cal escalar la imatge aconseguida
|
||||
|
||||
 |
||||
Escolliu GIF o JPEG |
||||
|
||||
|
No només podeu aconseguir imatges escanejant material, vegeu la pràctica 2 d'aquest mòdul: hi ha altres opcions, com buscar una font d'imatges gratuïtes a Internet, imatges pròpies... |
||||
|
|
|
|||