|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
Ubicació d'imatges dins una pàgina web L'objectiu d'aquesta pràctica és ubicar correctament imatges i gràfics dins una pàgina web. Les imatges o els gràfics, tal com acabeu de veure a la pràctica anterior, són arxius independents que podeu utilitzar o no a la vostra pàgina web, que es criden utilitzant un codi de localització a partir del llenguatge HTML:
El que interessa en aquest apartat del mòdul 3 és la ubicació dels gràfics a la vostra pàgina web. |
|
| Gràfics com a fons de pàgina Un gràfic de fons de pàgina és un gràfic que es repeteix tantes vegades com sigui la mida de la pantalla i de les dimensions del gràfic utilitzat, i que es pot definir a partir de les propietats de pàgina. Com més difuminat i discret sigui el gràfic, més agradable visualment serà el resultat i la visualització de la pàgina; com més concret i més ric de color, la visualització serà més feixuga per part de l'usuari/ària. |
|
| Desenvolupament de la primera part de la pràctica | |
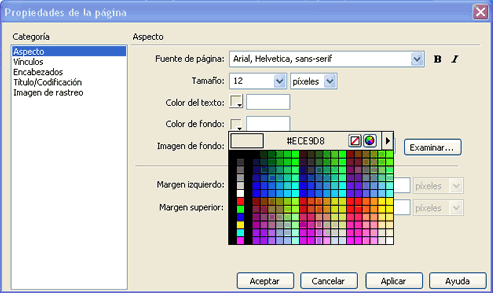
Seleccionar una imatge o un color com a fons de pàgina |
|
|
|
 |
|
Aspecte de la finestra Modificar | Propiedades
de la página |
|
|
|
|
|
|
| Gràfics dins la pàgina web | |
Tal com s'ha comentat abans, el format millor per a fotografies o imatges molt riques de color és el format JPEG, mentre que per a figures geomètriques, texts, imatges molt petites, dibuixos sense gaire colors, logos, etc., el GIF és més aconsellable. Evidentment, també podeu utilitzar el format PNG si disposeu d'espai de sobres al vostre servidor, però cal vigilar el pes de les imatges i la seva visualització als navegadors més antics. |
|
| Desenvolupament de la segona part de la pràctica | |
| Inserir imatges envoltades de text dins la pàgina web | |
|
|
 |
|
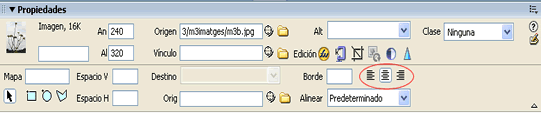
Finestra de Propiedades amb el
botó per centrar la
imatge activat |
|
|
|
 |
|
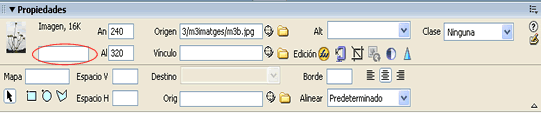
D'origen, el programa
us dóna el nom més l'extensió de la imatge |
|
|
|
|
|
| Veureu com el text queda massa enganxat a la imatge. Seria molt convenient deixar un espai de distància al costat i per sobre entre el text i la imatge, ja que visualment l'efecte serà millor. |
|

|
|
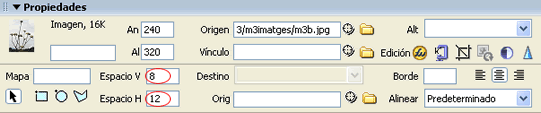
Separació horitzontal i
vertical entre el text i la imatge |
|
|
|
| Desenvolupament de la tercera part de la pràctica | |
| Moure i copiar imatges dins taules | |
Habitualment, una pàgina web conté informació. El gràfic serveix per il·lustrar, enriquir, o potser pot fer funcions com donar accés a altres pàgines, etc. És, per tant, molt possible que, prèviament a la il·lustració del contingut, disposeu d'un text ampli que vulgueu compartir amb l'usuari/ària que visita la vostra pàgina. En aquest cas, partiu d'un text i afegiu-hi la imatge (per fer més comprensible el text) quan la necessiteu, simplement col·locant el cursor on voleu que surti la imatge, mitjançant la icona Imágenes: Imagen. La seleccioneu i queda inserida, o bé pot ser que no tingueu la imatge just a la carpeta d'imatges del vostre lloc, sinó dins una altra carpeta del vostre ordinador. El programa Dreamweaver coneix aquesta situació i us permet canviar imatges que inicialment estan fora del lloc on esteu treballant, però us avisa que cal guardar la còpia de la imatge que esteu utilitzant dins el vostre lloc per evitar problemes posteriors. Cal anar amb compte i acceptar els suggeriments que fa el programa i procurar guardar totes les imatges a la carpeta d'imatges del mòdul amb què esteu treballant, en aquest cas, el mòdul 3 del Sitio de la vostra web. En el cas que la imatge que heu posat no us acabi de
satisfer, sempre podeu eliminar-la simplement posant el cursor sobre la
imatge, clicant amb el botó dret del ratolí i escollint
Cortar, i la imatge s'eliminarà de la pàgina
de treball sense eliminar-se de la carpeta.
|
|
|
|
 |
|
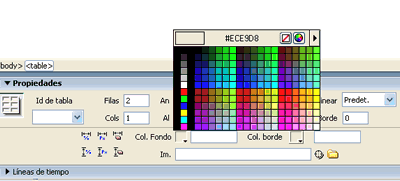
Vista de la finestra
de Propiedades de l'eina Taula |
|
Generació d'una taula imbricada: el cursor esta situat al cercle vermell
|
|
Les imatges no només afegeixen informació al contingut, també s'utilitzen com a enllaç molt efectiu cap a altres pàgines.
Vegeu a la pràctica 6 com fer-ho. |
|
|
|
En el cas que hi hagi més d'una figura en una taula, aconseguireu donar una sensació estètica molt més equilibrada si s'ajusta la mida de les imatges i feu que totes tinguin la mateixa orientació horitzontal o vertical. |