|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
|
Les taules Les taules són un conjunt de files i columnes que donen, com a resultat, una graella de caselles on pot haver text, números, imatges... De fet, les taules d'una pàgina HTML són semblants a les d'un processador de textos, i serveixen per fer columnes i estructurar el text i les imatges amb més precisió. Els tres elements bàsics són: Files (espai horitzontal), Columnes (espai vertical) i Cel·les (contenidors que s'originen a les interseccions de les files i les columnes).
|
|||||
| Desenvolupament de la pràctica | |||||
|
|
L'objectiu final d'aquesta pràctica serà la creació d'una taula on inserireu l'horari de classes setmanals d'un grup d'alumnes amb una aparença similar a la del fitxer horari.htm. Obriu un pàgina HTM nova amb el Dreamweaver MX 2004. Definició de les propietats d'una pàgina Per accedir al menú contextual que us permetrà definir les propietets de la pàgina (fons, color dels enllaços, etc.), podeu fer-ho de tres maneres diferents:
Un cop hagueu obert aquest menú contextual, apliqueu el color de fons de la pàgina #FFDFAA, tal com veieu a la imatge de sota.
Inserir una taula Desplegueu el meú Insertar: trobareu una sèrie d'elements que podreu inserir a la vostra pàgina web. El primer element que estudiareu serà les taules.
Si ho preferiu, també podeu inserir una taula prement Control + Alt + T. El menú contextual que apareix us demana el nombre de files, columnes, l'amplada en píxels, l'alçada interior de la cel·la i l'espaiat de les cel·les.
Seguidament, us mostra quatre models de taules que poden contenir uns encapçalaments (text en negreta) a la columna esquerra, a la fila superior, totes dues, o, a la primera opció, una graella sense capçaleres. També us permet inserir un títol a la taula i ajustar la posició. Inicialment, se us proposa crear una taula amb l'horari de classes d'un determinat curs de primària o secundària que podeu adaptar al vostre centre. Inseriu una taula amb aquests paràmetres: 9 files, 6 columnes, 560 píxels d'amplada, 3 píxels de contorn, 8 punts d'amplada, espai entre cel·les: 0 Poseu-hi encapçalament a la primera columna i a la primera fila.
Si voleu que la primera columna de l'esquerra us resulti una mica més estreta però que conservi l'amplada de les altres, premeu la tecla de majúscules mentre desplaceu la línia vertical.
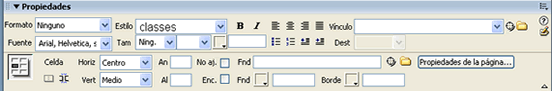
Des de la finestra de Propiedades, podeu modificar les propietats de la taula al vostre gust.
|
||||
Ajudes visuals Des del menú Ver, seleccioneu Ayudas visuales i feu clic sobre Anchos de tabla. Amb aquesta oció activada, us serà molt fàcil fer modificacions a les cel·les.
|
|||||
També podeu posar color a les línies de les cel·les, fer que la taula tingui una imatge de fons o color diferent al de la pàgina, com veureu més endavant. Estils de text És molt important que el text guardi coherència amb tota la pàgina i mantingui unes propietats definides prèviament. Per exemple, el nom de les assignatures tindria aquestes propietats:
|
|||||
 |
|||||
Com ja sabeu, en escriure en un processador de textos, podeu modificar a voluntat el tipus de font, la mida, l'alineació, el format (negreta, cursiva, subratllat); i, per fer-ho, heu de seleccionar el text i aplicar aquestes propietats d'una a una. Però aquesta feina seria molt feixuga repetir-la a cada cel·la i, per tant, agrupareu totes les propietats, que heu enumerat abans, en un estil que anomenareu classes. D'aquesta manera, només caldrà seleccionar el text, desplegar el menú Estilo, seleccionar Classes, i veureu com s'apliquen automàticament totes aquestes propietats al text.Naturalment, abans haureu de definir aquest estil dins aquest menú per poder-lo utilitzar. Vegeu-ho tot seguit:
De moment, feu que aquest estil només s'apliqui a aquesta pàgina, però com podeu veure a la penúltima opció, els estils es poden desar en un full que vinculi les propietats del text a múltiples documents HTML. Igualment, qualsevol modificació del full d'estil afectarà tots els documents del lloc web que tinguin aquest full d'estil, i controlaran les característiques de text, format i alineació. Per a aquesta primera pràctica, especifiqueu les categories:
Apliqueu i accepteu els menús contextuals. Un cop heu escrit totes les matèries a cada cel·la, premeu Control mentre amb el ratolí les aneu seleccionant totes. Finalment, apliqueu a tot el text seleccionat l'estil .assignatura i observeu que tot el text queda amb les mateixes propietats.
Les cel·les corresponents al pati i a l'hora de dinar
es poden combinar, un cop seleccionades amb l'eina Afegir estils nous De la mateixa manera, podeu crear estils nous per als rètols de les hores (primera columna de l'esquerra). Creeu un estil nou anomenat .hores amb els mateixos atributs que l'estil .classes, però en negreta. Creeu, també, un estil anomenat .descans que aplicareu a "PATI" i a "A DINAR" amb les propietats següents: Tipus de lletra:
Bloc:
Fons d'una cel·la Cadascuna de les cel·les pot tenir un color de fons diferent o bé una imatge. Situeu-vos dins la cel·la del "PATI", obriu la finestra Propiedades i inseriu la imatge de fons pati.gif, que trobareu a la carpeta fitxers\d72m4\imatges\pati.gif. Inseriu, també, la imatge safata.gif, que trobareu a la mateixa carpeta fitxers\d72m4\imatges\safata.gif, a la cel·la corresponent a "A DINAR".
Per acabar, podeu fer que el fons de les cel·les corresponents a "Matemàtiques" aparegui de color #FF9FFF.
Comproveu el resultat obtingut amb el fitxer: horari.htm |
|||||
|
|
Consideracions addicionals al codi font de la pàgina respecte dels estils CSS En aquesta pràctica, heu vist com es defineixen els
estils de text CSS, que s'apliquen a
una pàgina concreta. Visualitzeu el codi font de la pàgina
horari.htm prement
En pràctiques següents, veureu com aplicar els mateixos estils a pàgines diferents sense necessitat de definir-los de nou a cada una de les pàgines. En aquest cas, quedaran definits en un fitxer extern, que s'anomena Full d'estils CSS. |
||||