|
|
Què és una pàgina web? |
|
|
En aquesta pràctica s'exposen de manera succinta i molt concreta les
primeres idees sobre el llenguatge HTML i s'explica com es pot elaborar
una pàgina senzilla amb un títol, un text breu i l'enllaç a una pàgina
HTML guardada anteriorment amb la calculadora Wiris.

Del codi HTML a la pàgina web en pantalla
Per a totes les persones que ja hagin elaborat anteriorment alguna pàgina
web (molt en particular aquelles que hagin fet el curs D72 de la SGTI)
aquesta pràctica no representarà cap nou contingut afegit. Poden passar
a la pràctica següent.
Aquelles altres persones que tinguin el primer contacte amb l'elaboració
de pàgines web han de saber que, si els pica el cuc de la curiositat,
tenen l'oportunitat d'aprofundir el tema en el curs D72 de la SGTI, Dissseny
i creació de pàgines web. En aquest mòdul trobareu un resum d'algunes
idees
del curs D72.
A l'equip que ha redactat aquest curs ens ha semblat imprescindible fer
aquesta referència a l'elaboració de pàgines web, sobretot pel que veureu
en les pràctiques següents, que mostren la possibilitat d'inserir finestres
actives de la Wiris en l'entorn d'una pàgina web, amb totes les possibilitats
de millora de presentació que això representa. Naturalment, la presentació
del projecte del curs la podreu fer
com un conjunt de pàgines web enllaçades (i, sens dubte,
aquesta és l'opció que us recomanem!), però també podreu emprar
altres recursos, com per exemple, el Word.
|
| |
|
|
|
El llenguatge HTML |
| |
|
| |
Quan naveguem per Internet (i, en particular,
quan heu obert aquesta pàgina) estem visualitzant pàgines web. En pantalla
apareixen diferents tipus d'informació: text, imatges, animacions, finestres
interactives, etc., i, com a element fonamental, enllaços que permeten accedir
a altres pàgines (el que s'anomenen vincles hipertextuals).
Però, què hi ha al darrere de tot això?
- Quan es fa un document amb un processador de textos com el Word:
- El programa insereix en el document imatges, equacions, etc.,
que veiem en pantalla i són part del mateix document. Però hi ha
més coses que no veiem: senyals no visibles que determinen el format:
negreta, cursiva, mida... Aquests senyals també formen part del
document i no són compatibles d'un processador de textos a un altre.
- Necessitem el mateix processador amb què s'ha fet el document
per interpretar-lo, veure'l en pantalla, imprimir-lo...
- Una pàgina web:
- És un document dels que s'anomenen text pla, que
convé elaborar amb els processadors més senzills: la llibreta (Bloc
de notas) del Windows, per exemple. Les pàgines web també s'anomenen
pàgines HTML (HyperText Markup Language) perquè amb aquest
llenguatge (estandarditzat perquè l'entenguin tots els navegadors)
s'escriuen en el fitxer que després es veurà en pantalla com una
pàgina web uns senyals (etiquetes) per definir aspectes de presentació,
on s'han de buscar les imatges, les adreces dels enllaços... Tots
aquests elements no s'incorporen en el document, sinó que únicament
s'inclou la referència i tot plegat es guarda en un fitxer amb extensió
HTM o HTML.
- Podem veure el codi d'aquest document amb qualsevol processador
de textos; és purament text.
- Els navegadors (Explorer, Netscape, Opera...) s'encarreguen d'interpretar
aquest document, buscar les imatges, etc., i presentar-ho adequadament
en pantalla.
|
|
|
Estructura d'un document HTM. La primera pàgina
web |
| |
|
|
|
Els senyals que s'han d'incloure en un document
HTML es distingeixen perquè van entre els signes < i > i habitualment
van per parelles, un per indicar que comença la referència i l'altre per
tancar-la acompanyat del signe /. Quelcom semblant a:
<senyal> ... ... ... </senyal>
El document font d'una pàgina web comença i acaba amb:
<HTML> ... ... ... </HTML>
S'hi distingeixen dues parts: l'encapçalament (optatiu) on es poden
incloure diverses qüestions tècniques
<HEAD> ... ... ... </HEAD>
i el cos del document, on hi tindrem tota la informació que apareixerà
en pantalla
<BODY> ... ... ... </BODY>
Tot seguit, fareu una primera pàgina web: recordeu que aquesta pràctica
va adreçada a les persones que no han fet pàgines web!
Després de valorar si era més convenient fer les primeres
passes per aquest camí a partir d'unes indicacions fonamentals
del treball amb codi o bé fent servir un programa que ens farà
ell sol bona part de la feina, hem optat per aquesta segona opció.
- El programa que recomanem és el Dreamweaver de Macromèdia,
que és el que l'SGTI ha adoptat com a estàndard per a
l'elaboració de pàgines web. Si no disposeu del programa,
el podeu demanar al vostre centre (que segurament l'ha rebut) o bé
podeu fer servir la versió que teniu al CD Materials de formació
(que és <I>freeware</I> i només serveix per
a un període limitat de temps).
- Després d'instal·lar-lo, obriu el programa i, primer
de tot, us comentem la possibilitat doble que ofereix el mateix programa:
treballar amb el codi o treballar de manera semblant al que fa uns anys
en deien WISIWIG (what I see is what I get), veient el que un
navegador farà aparèixer en pantalla (però amb
molts elements d'ajuda per dissenyar millor la pàgina web).
- Si engegueu per primera vegada el Dreamweaver, veureu unes finestres
auxiliars que, ara com ara, podeu tancar per centrar l'atenció
en els punts que interessen.
- En el moment d'engegar teniu disponible un document nou; ho notareu
perquè segurament heu vist la pantalla en blanc. Tanmateix, podeu
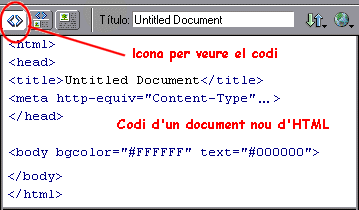
veure que teniu una pàgina HTML a punt si mireu el codi clicant
a la icona que es mostra en la imatge següent:

- Vegeu que hi ha els senyals fonamentals de codi HTML que s'han comentat.
Val a dir que el <title>...</title>
no és pas el nom del fitxer amb què s'obrirà
la pàgina web, sinó el nom que l'explorador donarà
a la finestra quan el mostri en pantalla. Podeu substituir, si voleu,
<title>Untitled document</title>
pel títol que vulgueu, per exemple <title>Primera
pàgina web</title>.
- Però, com que només ens interessarà el codi quan
haguem d'enganxar una miniaplicació (applet) de la Wiris
(aquesta és "l'excusa" que ens ha suggerit la inclusió
d'aquestes pràctiques sobre pàgines web en aquest curs).
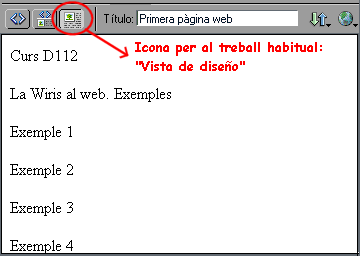
Ara cliqueu a la icona que permet el treball visual per pantalla i escriviu
directament el text que teniu tot seguit. Ja veureu que si feu Retorn
llavors el Dreamweaver deixa una línia en blanc; si alguna vegada
us interessa que això no passi, heu de fer Majúscules + Retorn.

- A continuació, treballant en la Vista de diseño, modificareu
alguns aspectes de presentació. També podeu investigar altres
canvis a part dels que us suggerim amb el benentès que algunes
d'aquestes accions també es poden fer, com veureu més
avall, obrint Ventana | Propiedades o amb alguns Controls,
com en els processadors de textos.
- Seleccioneu el text "Curs D112" i feu Texto | Color,
cliqueu al color que vulgueu. Encara amb el mateix fragment seleccionat,
feu Texto | Cambio de tamaño | +2. Observeu els canvis.
- Seleccioneu la línia "La Wiris al web. Exemples",
i podeu fer Texto | Estilo | Negrita i de seguida veureu
el canvi.
- Seleccioneu la paraula "Wiris" i feu Texto | Estilo
| Cursiva.
- Finalment seleccioneu globalment les quatre línies que
diuen "Exemple ..." i executeu Texto | Lista | Lista
sin ordenar.
|
| |
- Ara pot ser un bon moment per guardar la feina. Per tenir la vostra
primera pàgina web i després poder-la visualitzar i fer
les altres activitats que indicarem en aquestes pràctiques, us
recomanem que ho feu en una carpeta que anomenarem wirisweb.
De fet, si heu descarregat el material del curs, ja trobareu creada
una carpeta ../d112/d112m4/wirisweb on hi teniu altres fitxers
auxiliars per a aquestes pràctiques.
- Llavors, feu Archivo | Guardar i, per seguir les indicacions
primeres que es donen als creadors de pàgines web, doneu al document
el nom index.htm (l'extensió també pot ser HTML; el que no podeu
fer si no voleu tenir problemes és posar accents o caràcters
estranys als noms dels fitxers; alguns navegadors no els reconeixen).
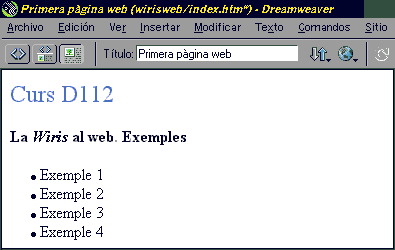
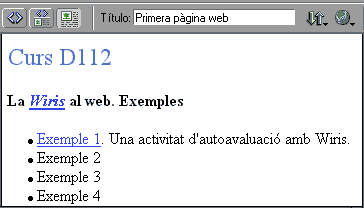
- La pàgina que esteu dissenyant ha de tenir un aspecte si fa o no
fa així:

- Per veure les modificacions amb el navegador, podeu anar a la carpeta
on heu guardat aquest document i clicar al nom index.htm; ja
veureu com s'engega el navegador i s'obre una pàgina web on apareix
el mateix que teníeu ja a la vista en el Dreamweaver, amb les
modificacions de presentació que hi heu fet. També podeu
prèmer la tecla F12 (quan teniu el document obert amb
el Dreamweaver) i s'engega automàticament el navegador amb una
còpia de la pàgina que esteu treballant.
- Si sou xafarders/xafarderes i voleu investigar una mica com s'han
traduït tots aquests
canvis al codi font de la pàgina, endavant! Ja sabeu amb quina
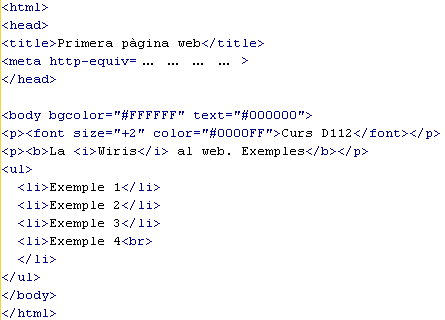
icona ho heu de fer. Veuríeu el que mostra la imatge següent:

Podeu notar que el Dreamweaver ha introduït molts signes propis
del lleguatge HTML. Per indicar la mida i el color del títol;
<P> i </P> per delimitar paràgrafs, etc. Ara
bé, insistim que no us ha de preocupar gaire l'anàlisi
del codi. Torneu, doncs, a la Vista de diseño i tot seguit
passarem a modificar la pàgina web index.htm per fer-hi un enllaç
a la mateixa calculadora Wiris i un altre a una activitat que ja heu
treballat.
|
| |
|
|
|
Com es posa un enllaç en una pàgina
web |
| |
|
| |
En aquest moment, no comentarem la inclusió d'imatges en pàgines web,
perquè el que ens interessa és centrar l'atenció en la possibilitat que
l'entorn web sigui el marc adequat per a la presentació d'activitat didàctiques
amb la Wiris (i, en particular, el vostre treball de fi de curs: ja sabeu
que no serà imprescindible, però seria bo que us despertéssim
l'interès pel tema i el poguéssiu presentar així!).
Ara veureu com es fa per posar un enllaç (un hipervincle) en una pàgina.
En veureu dos exemples diferents: un a una adreça URL de la xarxa Internet
i l'altre serà l'enllaç a una pantalla de treball de la Wiris que ja heu
vist en un dels mòduls anteriors.
- Obriu el document index.htm amb el Dreamweaver.
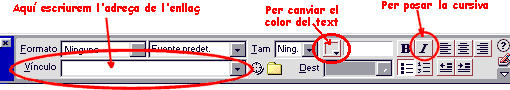
- Ara interessa que tingueu oberta la finestra auxiliar Propiedades,
que és la que mostra la imatge següent. Si no ho està,
heu d'activar Ventana|Propiedades. Fixeu-vos que, a més de donar
la possibilitat d'incloure enllaços tal com explicarem tot seguit, permet
fer modificacions d'altres aspectes del text seleccionat.

- Seleccioneu la paraula "Wiris" que farem que sigui activa
("calenta" es diu de vegades) i servirà per engegar la calculadora.
Una vegada seleccionada la paraula indicada i oberta la finestra Propiedades,
teclegeu en el requadre Vínculo l'adreça completa
de la calculadora Wiris, a saber, http://calculadora.edu365.com.
- El segon exemple serà per obrir una altra pàgina que tindrem a la
mateixa carpeta que la pàgina index.htm.
- Suggerim que copieu una activitat vostra de la Wiris (per exemple,
alguna de les pantalles que heu enviat com a solucions dels exercicis)
a la carpeta que heu creat per a aquestes pràctiques, la que n'hem
dit .../wirisweb.
O bé, si com s'ha indicat, treballeu amb el curs descarregat
mantenint l'estructura de directoris, ja teniu una activitat preparada
amb aquesta finalitat a la carpeta .../d112/d112m4/wirisweb
que s'anomena examen.htm; és una activitat que ja
heu treballat en el mòdul 2 . Per a les explicacions que
segueixen, imaginarem que heu copiat examen.htm a la carpeta
indicada.
-
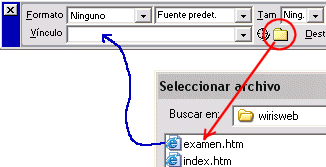
Després d'"Exemple 1" podeu escriure un petit
comentari sobre l'activitat que enllaçareu i seleccioneu
tot seguit només el text "Exemple 1". Teniu dues
maneres per fer que aquesta sigui la paraula "calenta"
per obrir l'activitat indicada. O bé podeu teclejar directament
examen.htm (o la vostra activitat, suposant que la tingueu
a la mateixa carpeta que index.htm) al requadre Vínculo
o bé podeu clicar a la icona que s'indica a la imatge següent
i seleccionar el fitxer que interessi:

- Veureu que ara a la pantalla, les paraules actives han quedat subratllades
i de color per fer avinent que inclouen enllaços hipertextuals:

Però des del mateix Dreamweaver no podem veure si funcionen correctament.
- Guardeu, doncs, el document i activeu-lo com a pàgina web prement
F12.
- Cliqueu a Wiris
de la pàgina index.htm i veureu que s'obre la calculadora.
- Cliqueu a Exemple
1 de la vostra pàgina de proves i s'obrirà l'activitat
de la Wiris que havíeu triat.
- I si no és així... repasseu les instruccions que s'han donat!
I ara que ja heu llegit i practicat com es fa una pàgina web amb enllaços,
ara és qüestió de fer alguna altra prova... i ben segur que us hi aficionareu!
|
| |
|
| |
|
| |
|
 |
| |
|
| |
|
