|
||||||||||||||||
|
|
||||||||||||||||
| Pràctica |
Exercicis
|
|||||||||||||||
| Pautes WAI per Internet | |
|
Conèixer les pautes WAI, que són les que regulen si les pàgines web són accesibles per persones amb algun tipus de discapacitat. Treballareu els següents temes: |
|
|
|
|
| Resum de les idees bàsiques que integren les pautes WAI | |
|
|
Aquestes
pautes expliquen com fer accesibles els continguts de la Web a persones
amb discapacitat. Les pautes estan pensades per a tots els desenvolupadors
de continguts de la Web (creadors de pàgines i disenyadors de llocs) i per
als desenvoluapdors d'eines de creació. L'objectiu principal d'aquestes
pautes es promoure l'accesibilitat. Seguir aquestes pautes ajudarà també
a que cualsevol persona trobi informació a la Web més ràpidament. Podeu
accedir al document WAI
Accessibility.
|
| Taula de verificació de les pautes WAI | |
|
Adjuntem dos documents, "Tabla de Puntos de Verificación para las Pautas de Accesibilidad al Contenido en la Web 1.0", i "GUÍA PARA EL ESTUDIO DE ACCESIBILIDAD DE SITIOS WEB" per podeu consultar de forma més amplia els aspectes sobre accessibilitat a internet. En el segon hi ha uns quants enllaços a eines de validació de pàgines web. Entreu a l'adreça que correspon al validador TAW (Test de Accessibilidad Web) www.tawdis.net. Apareix un quadre d'edició on us demana que escriviu l'adreça de la pàgina que voleu validar. Escriviu l'adreça de la once www.once.es. S'obre la pàgina de 'ONCE, amb una sèrie d'icones que ens donen la informació sobre el nivell d'accessibilitat. Existeixen bàsicament 3 nivells de prioritat. Podeu consultar en el document "Tabla de puntos..." quins items pertanyen a cada nivell i comprovar a la pàgina que esteu analitzant què es compleix i què no es compleix. Anoteu quins nivells de prioritat acompleix aquesta primera plana de la pàgina web de l'ONCE.
|
|
| Accessibilitat a Internet | |
|
Seguint les pautes de la pràctica 1 del mòdul 2 (Configuració de la pantalla), canvieu la configuració de la pantalla a Negro altro contraste (grande). Ara entreu a Internet, a la pàgina www.edu365.cat. Us quedeu a la primera pàgina. A continuació, aneu en la Barra de Menús, a Herramientas, Opciones de Internet. S'obre una finestra on ens apareix entre altres, el botó Accessibilidad.
|
|
|
|
|
|
Finestra opcions d'Internet. Pestanya Seguridad. Botó
Accessibilidad
|
|
|
Allí verifiqueu les tres caselles que apareix a ens apareix a Formato: Omitir colores especificados en páginas Web, Omitir estilos de fuentes especificados en páginas web, i Omitir tamaños de fuentes especificados en páginas web.
|
|
|
|
|
|
Finestra Accessibilidad. Vericades les tres caselles
de l'opció Formato
|
|
|
|
|
|
Ara, aneu a Colores i assegurar-vos que teniu verificada la casella Usar colores de Windows, que permet respectar els canvis de colors que heu realitzat.
|
|
|
|
|
|
Finestra Colores. Casella Usar colores de Windows verificada
|
|
|
Aquesta configuració d'Accessibilitat que té Internet, permet que els canvis que heu fet a la configuració de pantalla de Windows, es respectin al moment d'entrar a la pàgina web. Ara, teniu la opció de fer canvis en el tipus de lletra que apareixerá en la pàgina. A la mateixa finestra, Opcions d'Internet, aneu a Fuentes i canviar l'estil de la font per poder tenir el tipus de lletre més adequada per a l'alumne deficient visual.
|
|
|
|
|
|
Finestra Fuentes. Opcions d'escollir el millor tipus
de font per a la visualització de la pàgina
|
|
|
Aquesta és de fet una petita estratègia per saber de forma immediata que una pàgina no serà accessible, si en configurar aquests paràmetres, la pàgina no els ha respectat. Podeu veure com als marcs principals no s'ha respectat els canvi de configuració mentre que a la resta de la pàgina, sí.
|
|
 |
|
|
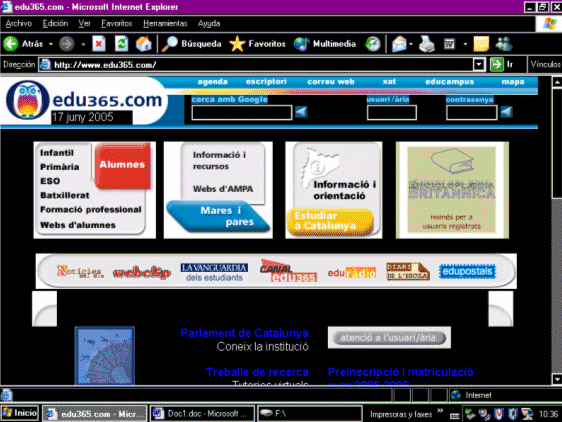
Opcions d'Accessibilitat d'Internet: Pàgina del
edu365.cat amb els canvis de configuració de pantalla i tipus de
lletra Arial
|
|