Se us recorda que aquest programa
ja ha estat treballat a la pràctica
3 del mòdul 4 i a la pràctica
2 del mòdul 5; així doncs, es recomana que, si cal, en
feu un repàs.
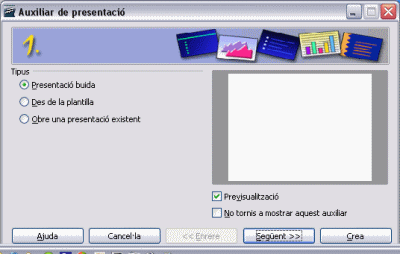
Obriu l'Impress. En obrir el programa, es presenta
una finestra on es demana què voleu fer. Com que creareu una
presentació nova, marcareu l'opció Presentació buida i fem clic al botó Crea.

Com que la primera diapositiva servirà de portada,
podeu fer servir l'opció del Fontwork per inserir el títol  ; recordeu que
ja ho heu vist amb el programa Writer (m1:
p2). Escolliu un tipus de lletra i una mida gran.
Poseu, també, un color de fons (m5:
p2). Recordeu acceptar l'opció de configuració a totes les pàgines, d'aquesta manera, el color de fons triat s'aplicarà
a tota la presentació. ; recordeu que
ja ho heu vist amb el programa Writer (m1:
p2). Escolliu un tipus de lletra i una mida gran.
Poseu, també, un color de fons (m5:
p2). Recordeu acceptar l'opció de configuració a totes les pàgines, d'aquesta manera, el color de fons triat s'aplicarà
a tota la presentació.
El resultat de la primera diapositiva pot ser similar a
aquest:

Inseriu, ara, la diapositiva següent. Ho podeu
fer des del menú Insereix | Diapositiva ,
o bé Duplica diapositiva. (m4:
p3).
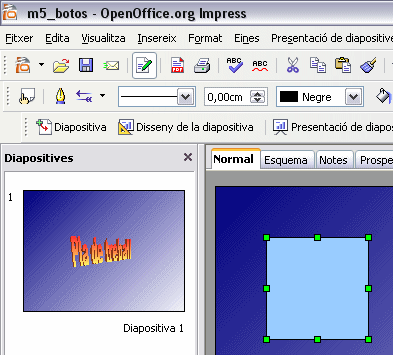
Aneu a la barra de dibuix que es troba a la part inferior de la pantalla i seleccioneu el rectangle. Feu un quadrat similar a aquest:

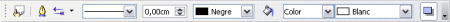
Ara editareu les propietats del quadrat que acabeu de dibuixar perquè tingui una aparença semblant a un botó. A la part superior de la pantalla, trobareu la barra d'eines que ens permetrà canviar-li el color i posar-li ombra entre d'altres coses. En aquest cas fareu que sigui de color blanc amb ombra:

El botó hauria de quedar similar a aquest:

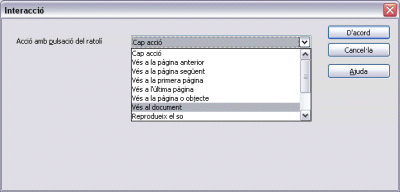
Un cop tingueu el botó a la diapositiva feu clic amb el botó dret i seleccioneu Interacció per definir l'acció que li voleu assignar quan l'alumne/a hi faci un clic a sobre.

Aquest primer botó el definireu
perquè a l'alumne/a li aparegui un arxiu Writer que ja tindreu preparat
amb anterioritat, i així pugui completar la tasca que se li proposa.
Seleccioneu l'opció Vés al document
i feu clic al botó examinar que apareixerà a sota. Navegueu fins a trobar l'arxiu que voleu vincular,
en aquest cas, el teniu localitzat a la carpeta del curs fitxers\modul5
amb el nom escriu.odt.
Recordeu que heu de tenir tots els fitxers utilitzats
als hipervincles (de Writer, JClic, imatges, sons, etc.) a
la mateixa carpeta on deseu l'Impress.
Ara, personalitzeu el botó posant-hi una
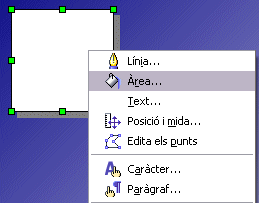
imatge. Feu clic amb el botó dret del ratolí a sobre del
botó que heu creat i trieu l'opció Àrea del menú que us apareix.

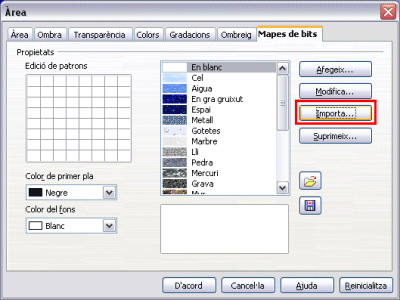
Feu clic sobre la pestanya Mapa de bits i premeu el botó Importa.

S'obrirà un quadre de navegació on triareu l'arxiu llibr99.gif
que trobareu a la carpeta fitxers\modul5
del curs. Premeu Obrir i després Accepteu dues vegades.
Un cop heu importat la imatge veureu que l'ha posat com a mosaic. Feu clic de nou amb el botó dret i torneu a seleccionar Àrea. Ara, a la primera pestanya desmarqueu la casella mosaic. Un cop fet això accepteu els canvis.
Ara escriviu a sota del missatge del botó:
a la barra de dibux que ja hem dit abans es troba a la part inferior seleccioneu la icona Text  . Feu clic
sota el botó i escriviu: Escriu... podeu
triar mida, tipus de lletra i color a partir del menú Format,
opció Caràcter... (m5:
p2). . Feu clic
sota el botó i escriviu: Escriu... podeu
triar mida, tipus de lletra i color a partir del menú Format,
opció Caràcter... (m5:
p2).
El resultat pot ser similiar a aquest:

Seguint aquest mateix procediment, ara prepareu
tres botons d'acció més que correspondran a tres propostes
de treball més.
Primer, copieu el botó, d'aquesta manera,
us assegureu que tots tenen la mateixa mida. Feu un clic amb el botó dret del ratolí sobre el
botó i, (observeu que el botó
ha quedat envoltat d'uns quadradets verds petits), trieu l'opció
Copia.
Torneu a fer clic amb el botó dret sobre la diapositiva (no a sobre del botó una altra vegada) i trieu l'opció Enganxa.
El botó apareix sobreposat a
l'altre. Traslladeu-lo fent clic i arrossegant-lo amb el ratolí.
Situeu-lo a la dreta del botó que ja teniu definit.
Ara caldrà canviar la imatge. Trieu l'opció
Àrea, que us apareixerà
fent clic amb el botó dret del ratolí a sobre de la
icona que representa el botó que heu dibuixat a l'Impress.
Procediu de la mateixa manera que heu fet amb el primer botó
per inserir la imatge nova. En aquest cas, podeu fer servir el fitxer
edu365.gif de la carpeta
fitxers\modul5 del curs.
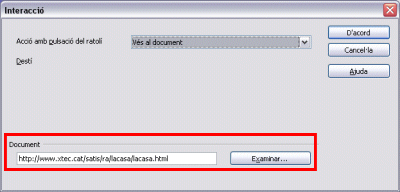
Ara definiu l'acció que executarà aquest botó. En aquest cas el procediment és una mica diferent ja que el que volem és fer un hipervincle a una pàgina d'internet. Seleccioneu amb el botó dret l'opció Interacció... i posteriorment l'opció Vés al document i escirbiu l'adreça web on diu Document i premeu d'acord.
http://www.xtec.cat/satis/ra/lacasa/lacasa.html

Se us recomana que, per transcriure correctament l'adreça
i no cometre errors que posteriorment no us portarien al lloc desitjat,
obriu el navegador i accediu a la pàgina amb la qual voleu enllaçar
el botó, i la seleccioneu fent un clic a sobre l'adreça
que consta a la finestra d'Ubicació,
en el cas del Firefox, o
Dirección, en el cas de l'Explorer (m2:
p1). Trieu l'opció Copiar del menú
Edición. Després, feu la combinació de tecles Control + V per enganxar l'adreça
al quadre de l'hipervincle.
Escriviu-ho com la consigna del treball que correspon
al botó edu365 a sota. Podeu definir
el mateix format de mida, color i tipus de lletra fent servir la icona
Copiar format
 ,
que es comporta de la mateixa manera que com ho fèieu amb el
Writer (m1: p3). ,
que es comporta de la mateixa manera que com ho fèieu amb el
Writer (m1: p3).
Per al tercer botó, associeu un paquet d'activitats JClic. L'opció que heu de triar per vincular serà com abans, escollint Vés al document..., i procediu de la mateixa manera que heu fet en el botó anterior.
L'adreça que heu d'escriure en aquest cas serà la següent:
http://clic.xtec.net/db/jclicApplet.jsp?project=http://clic.xtec.net/projects/midesmf/jclic/midesmf.jclic.zip&lang=ca
Recordeu el que vàreu veure al primer mòdul per fer vincles a activitats JClic que es troben al a zonaClic (m1: p6)
Per últim, i per al darrer botó, associeu
una altra presentació de l'Impress que ja tingueu preparada
amb anterioritat, en aquest cas, es tracta d'una endevinalla. Això
ho aconseguireu definint en el vincle com heu fet abans amb el document Writer. Un cop us aparegui el quadre de navegació,
caldrà que associeu l'arxiu endevina.odp
que teniu a la carpeta fitxers\modul5
del curs. Com a imatge podeu fer servir el fitxer interrogant.gif
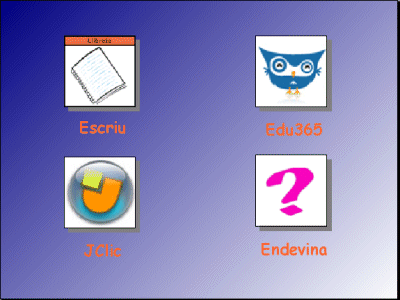
El resultat final pot
ser similar a aquest:
En sortir, deseu-lo amb el nom pla-treball.odp
dins la carpeta D114\treballs\modul5\_practiques5.
(*) El projecte d'activitats JClic midesmf.jclic.zip
ha estat elaborat per Margarita Fortuny i Balcells, i està disponible
a la zonaClic.
|